プラグインMedia Cleanerで不要画像を削除してみた。
最近のMedia Cleanerは削除した画像も復元できるようになって、使い勝手が良くなった。
このプラグイン、ほぼ英語なので、ブラウザの日本語翻訳機能を使いながら作業を進めた。
で、日本語訳した画像でプラグインMedia Cleanerの使い方をご紹介する。
WordPressの画像標準仕様
WordPressの標準仕様は、アップロードしたひとつの画像で3枚の画像を作る。
作られた画像はあまり使わない場合が多い。
使わない画像はサーバー容量を圧迫する。
できれば削除したい。
いらない画像を作らないWordPressの設定を
そもそも、いらない画像を作らなければよい。
ということで、WordPressの設定をする。
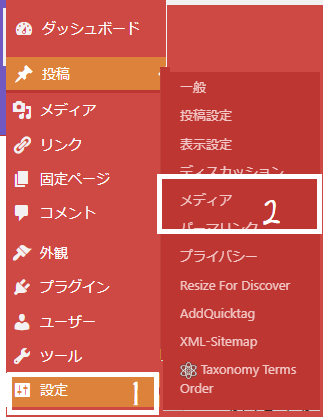
1.ダッシュボードの〔設定〕を押す。
2.〔メディア〕を押す。

〔設定〕⇒〔メディア〕を押す-画像の設定-WordPress基本設定
3.すべての数字を0にする。
4.〔変更を保存〕を押す。

すべての数字を0にする-画像の設定-WordPress基本設定
大きな画像をアップロードする人は、大サイズはサイトの横幅くらいに合わせた方がいいかも。
テーマによっては、独自にサイズ別の画像を作るものがあるらしいが、基本的には、これでアップロードした画像だけが保存されることになる。
今までアップロードした画像のバックアップを取る
最近のバージョンのMedia Cleanerは、削除した画像を復元する機能を持っているが、万が一を考えて、画像のバックアップをとろう。
いろいろなやり方がある。
WordPress標準のエクスポート機能を使って画像のバックアップを取る方法は、復元が面倒なのであまりお勧めしない。
が興味のある人は、↓
プラグインを使った方が楽だと思う↓。
プラグインMedia Cleanerでいらない画像を抽出・削除する
プラグインを使っていらない画像を調べて、削除する。
まず、Media Cleanerを〔プラグイン〕⇒〔新規追加〕で追加し有効化する。
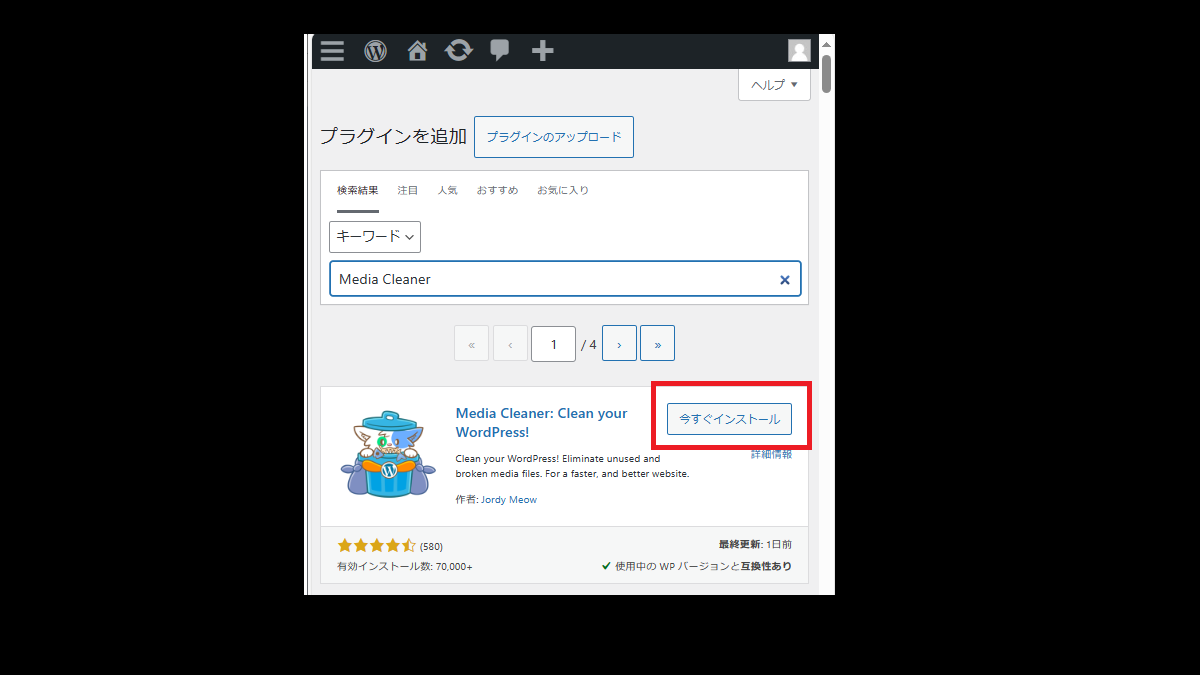
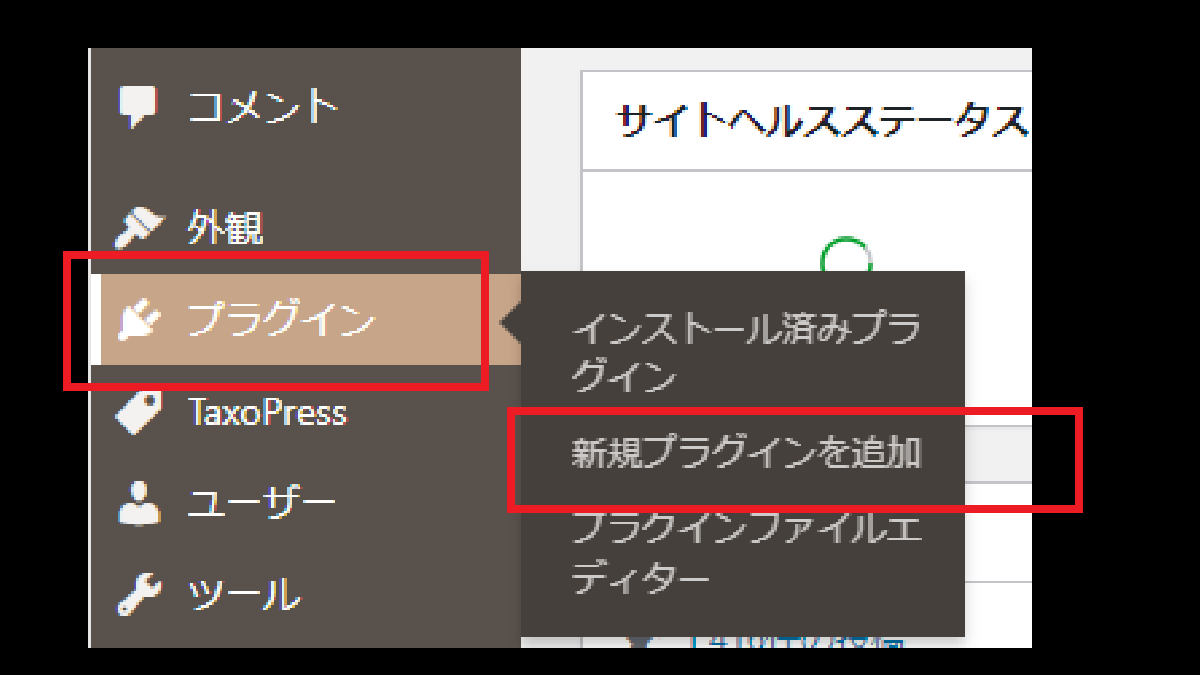
1.〔プラグイン〕⇒〔新規プラグインを追加〕を押す。
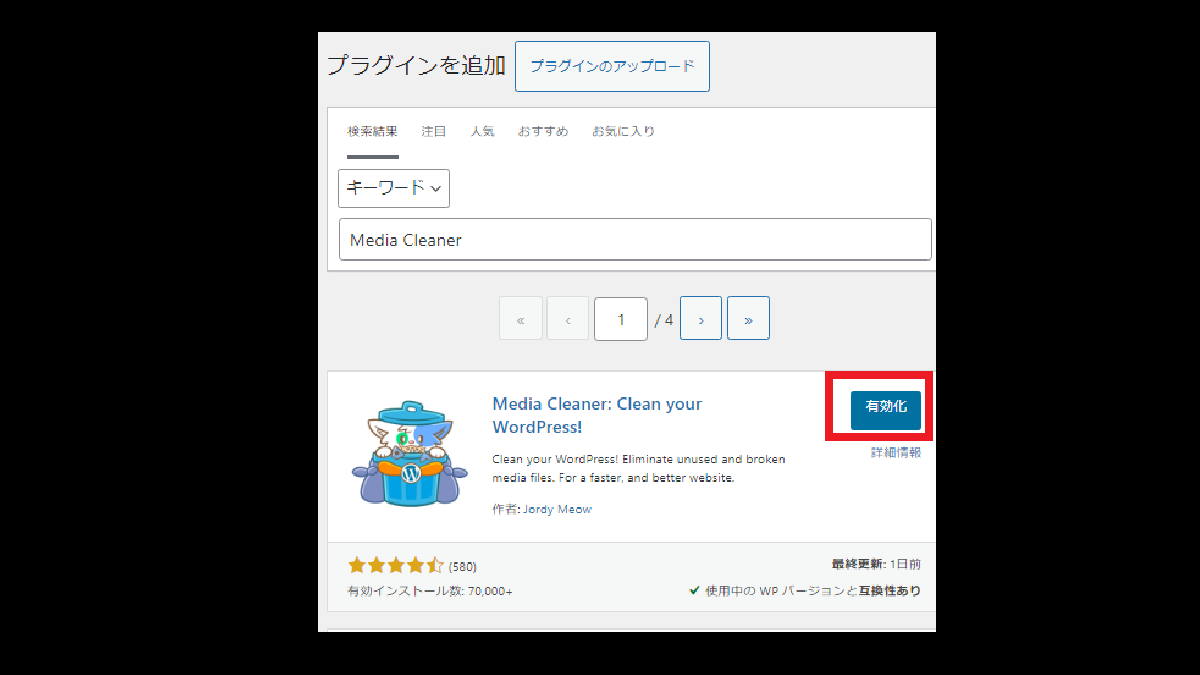
2.「プラグインの検索」に「Media Cleaner」と入力する。
3.Media Cleanerが候補に上がったら、〔今すぐインストール〕を押す。
4.〔有効化〕を押す。
Media Cleanerの設定
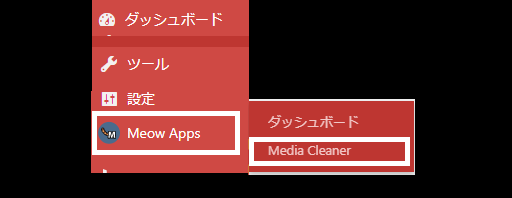
1.ダッシュボードの「Meow Apps」を押す。
2.「Media Cleaner」を押す。

ダッシュボード「Meow Apps」→「Media Cleaner」をおす-設定画面を開くプラグインMedia Cleaner-不要な画像を削除-WordPress
基本的にオレンジの表示のところはいじらない。
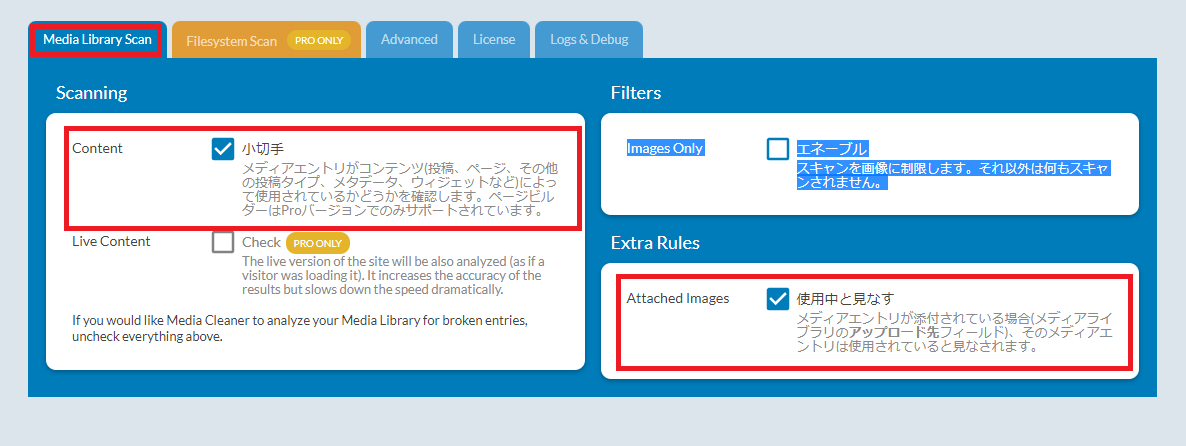
Media Library Scan(スキャン設定)タブ
にチェック。

Media Library Scan(スキャン設定)タブ-プラグインMedia Cleaner-不要な画像を削除-WordPress
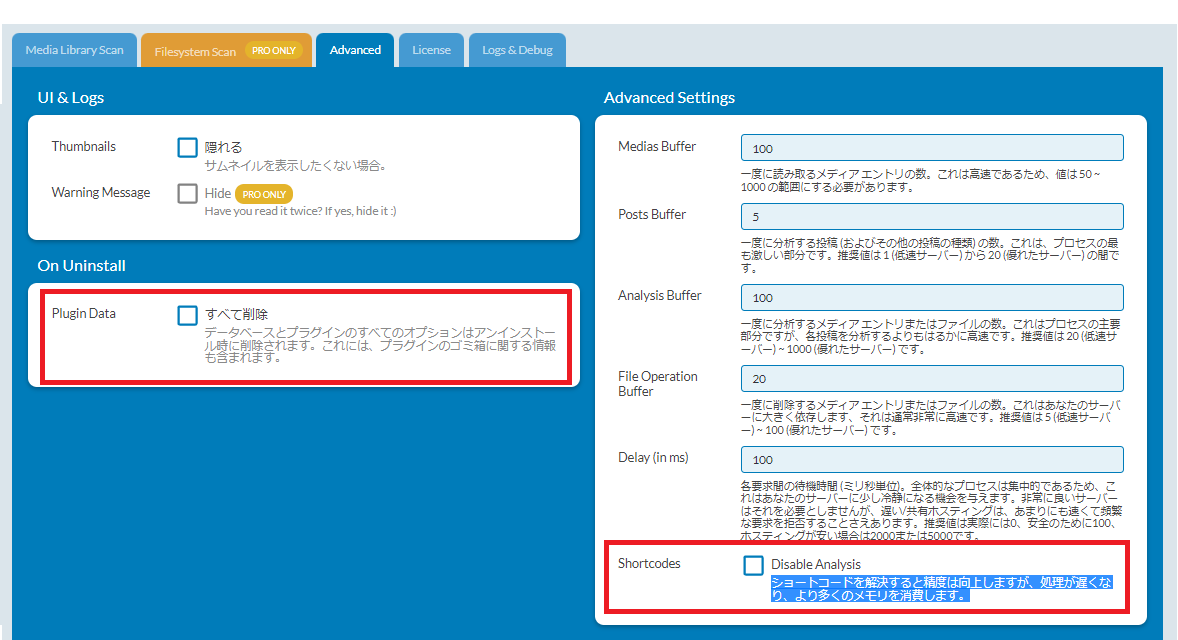
advancedタブの設定
ほぼデフォルトのまま。
データベースとプラグインのすべてのオプションはアンインストール時に削除されます。これには、プラグインのゴミ箱に関する情報も含まれます。
ショートコードを解決すると精度は向上しますが、処理が遅くなり、より多くのメモリを消費します。
は、お好み次第。

advancedタブの設定-プラグインMedia Cleaner-不要な画像を削除-WordPress
log&debugタブの設定
にチェックを入れる。
設定を保存する
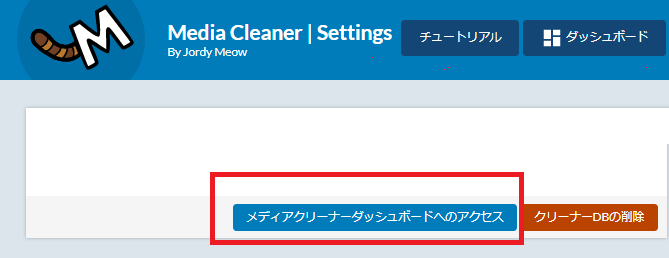
最後に、左の青いボタン「Access Media Cleaner Dashboard」をおす。

左の青いボタン「Access Media Cleaner Dashboard」をおす-プラグインMedia Cleaner-不要な画像を削除-WordPress
画像のScanを開始する
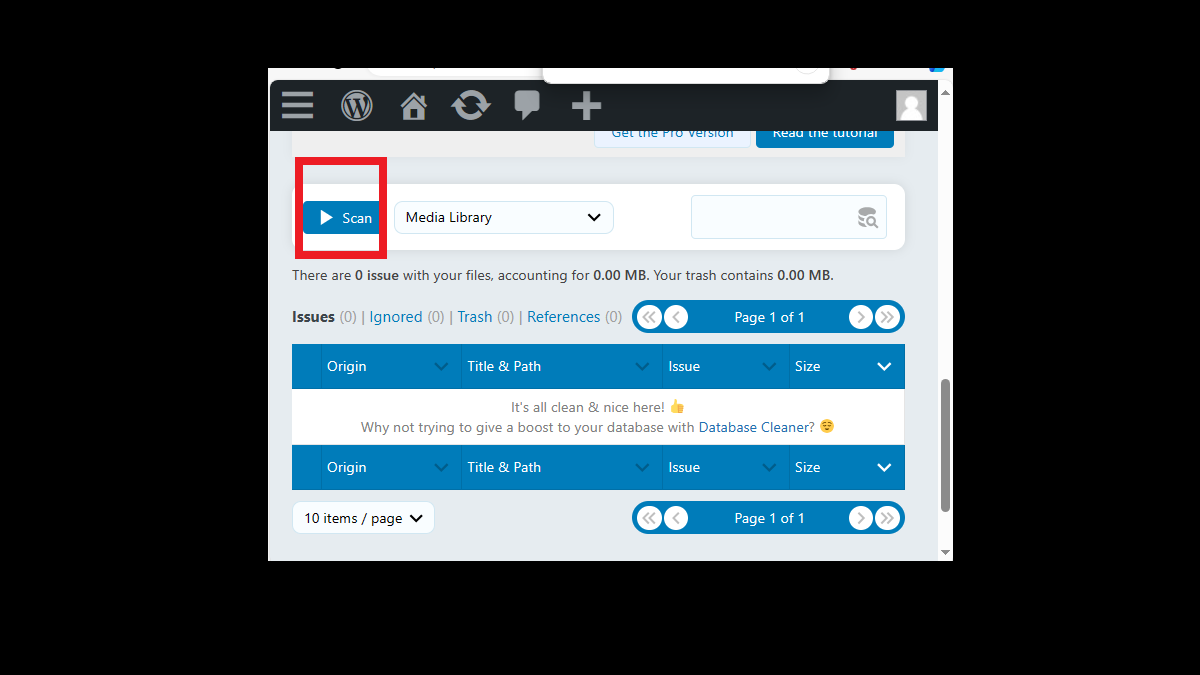
設定を終えて、設定画面の左の青いボタン「Access Media Cleaner Dashboard」をおすと、画面が切り替わるので、そこで「▷Scan」ボタンを押す。
不要な画像を削除する
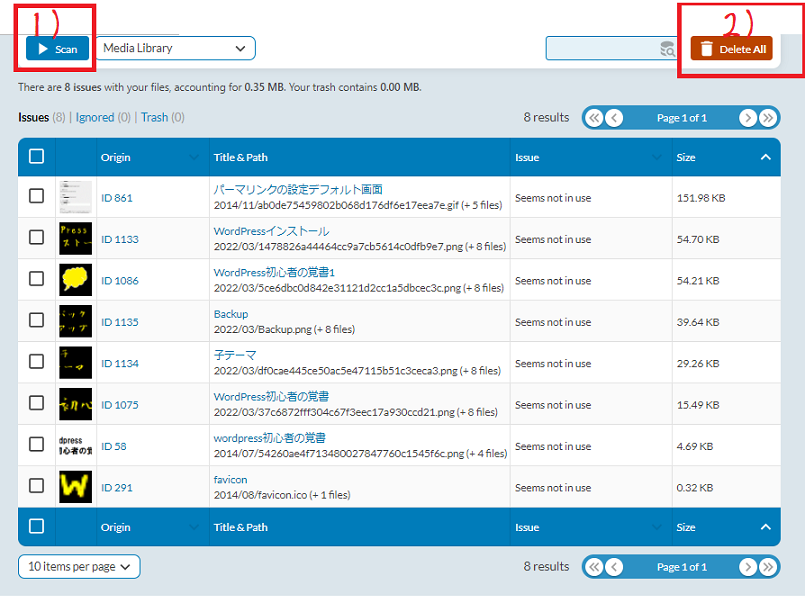
Scanボタンを押した後の画面が下の画面。

Scanボタンを押した後の画面-プラグインMedia Cleaner-不要な画像を削除-WordPress
1.画像の削除
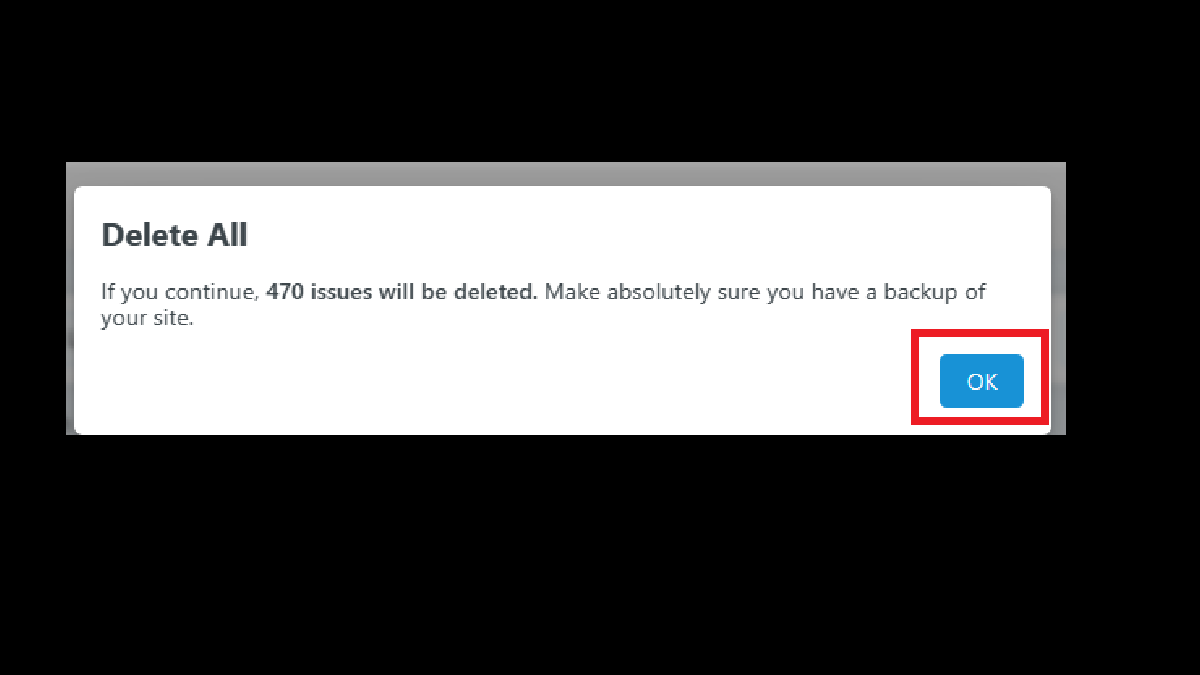
1-1)〔deleteall〕を押すと、Scanした画像がすべて削除される。
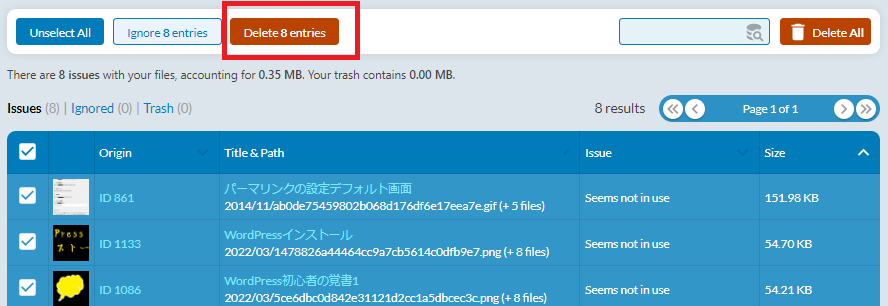
1-2)個別に画像を削除する場合は、画像の前の□にチェックを入れて〔Delete 数字 entries〕を押す。

個別に画像を削除する場合は、画像の前の□にチェックを入れて〔Delete 数字 entries〕を押す-プラグインMedia Cleaner-不要な画像を削除-WordPress
2.〔OK〕を押す。
画像削除後の処理
どの方法でも同じだが、画像を削除した後は、リンク切れが起きていないか、確認しよう。
プラグインのBroken Link Checkerをインストールする。
画像に限らず、リンク切れがあると、知らせてくれる。
削除した画像が必要になったら-削除した画像の復元
以前だとMedia Cleanerで削除した画像は元に戻せなかったので、削除は慎重にする必要があった。
でも、最近のバージョンは削除した画像が戻せるようになっている。
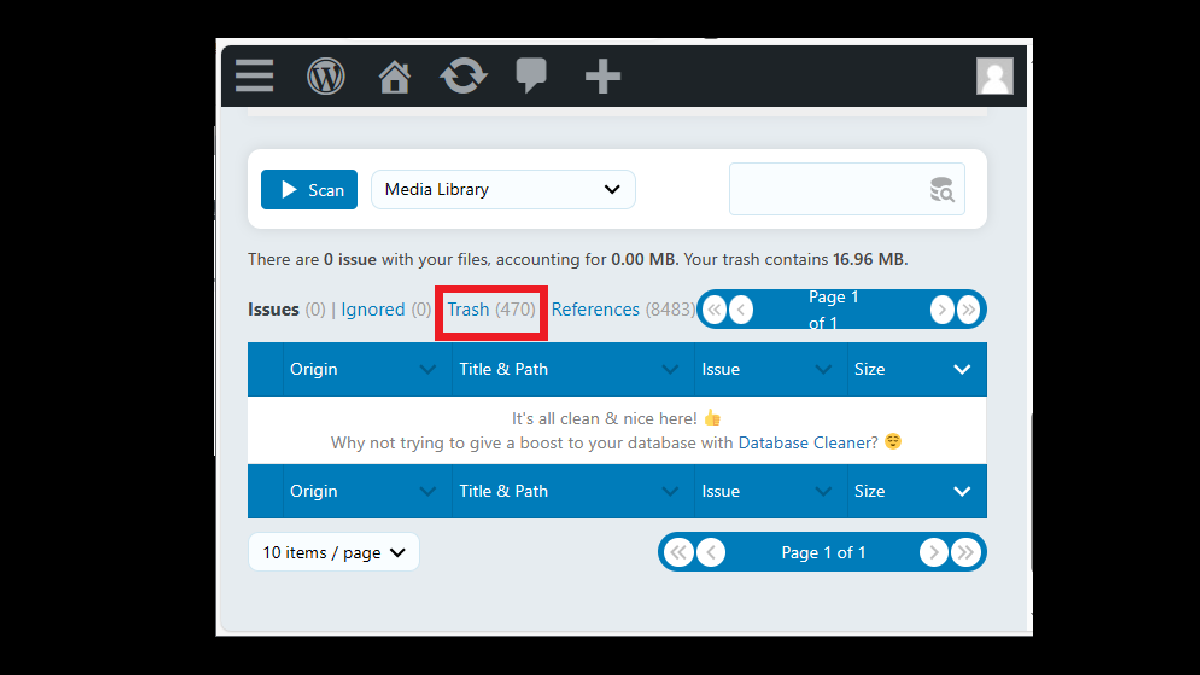
〔Trash〕=「ゴミ箱」。
この、〔Trash〕の中身は復元できる。
1.〔Trash〕を押す。
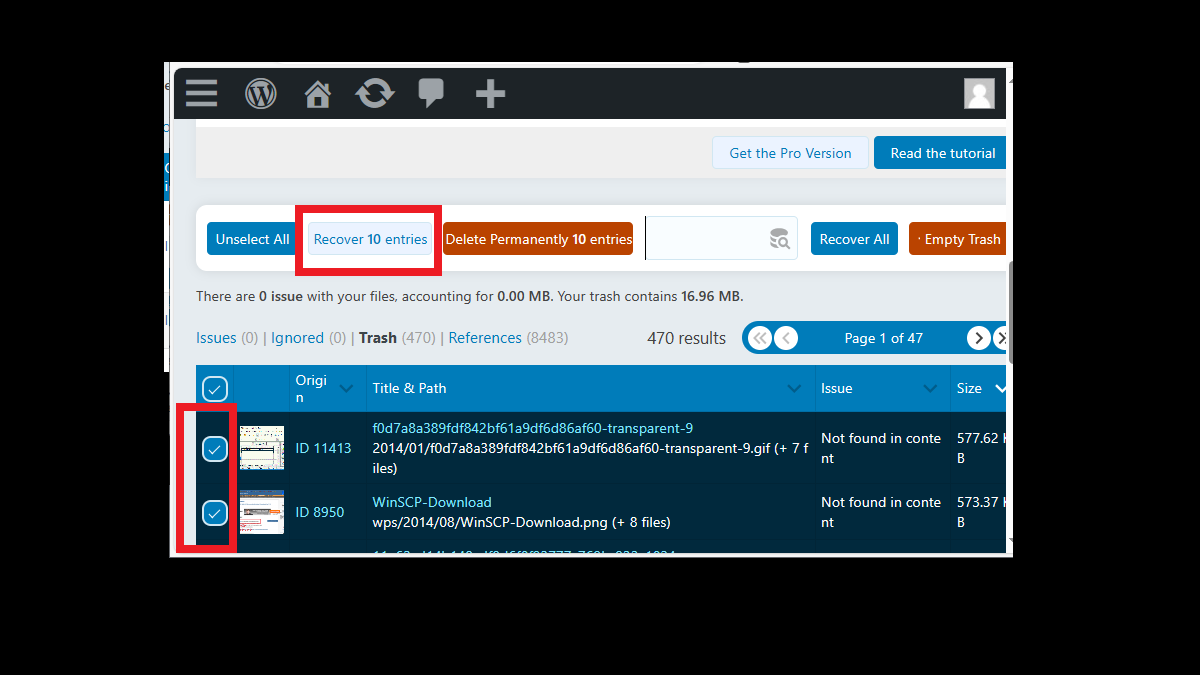
2.復元する画像をチェックボックスで選択。
3.〔Recover 数字 entries〕を押すと、選択した画像が復元される。












コメント