メニューは階層化できる。
ならば、メニューをドロップダウンにしたい。
でも、疑問が一つ。
ドロップダウンメニューのカーソルを載せる前の表示のページ(親ページ)をどう作ったらいいんだろう。
ドロップダウンメニューに必要な「子ページ・孫ページ」の設定方法と「親ページ」をどう考えて作ればよいか。
試しに、いろいろやってみた話をご紹介。
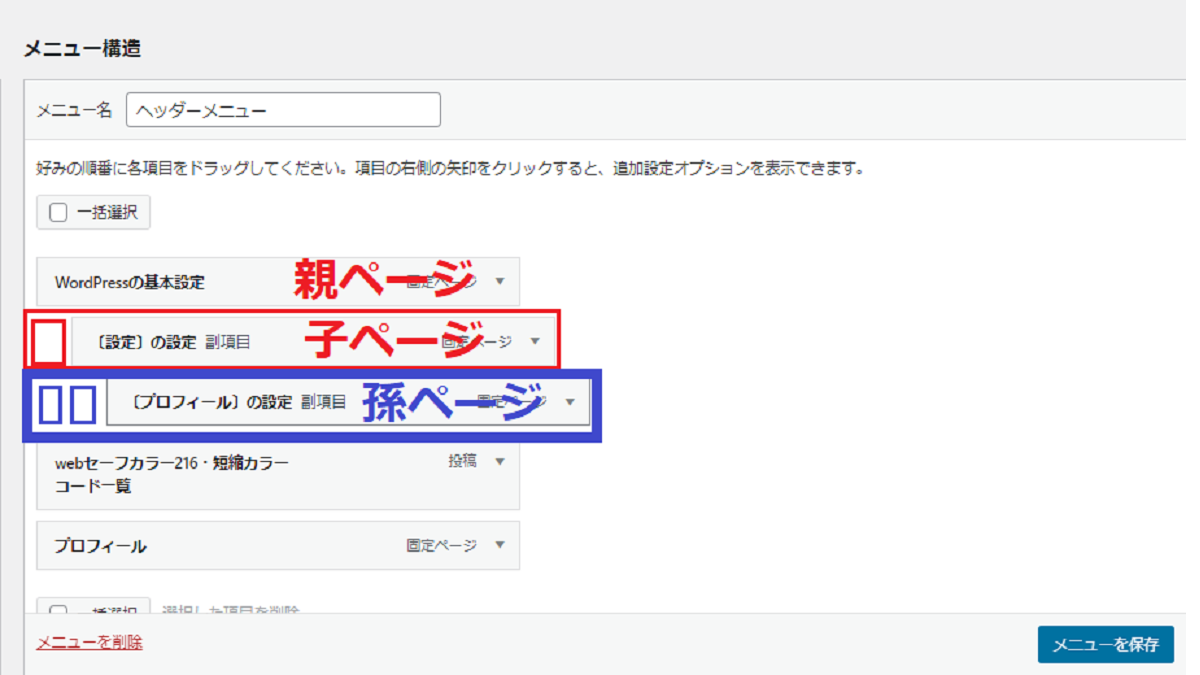
子ページ・孫ページの作り方
子ページの作り方
1.〔メニュー構造〕の「子」にしたいページをドラッグして親ページの下に移動。
2.「子」にしたいページをドラッグして右に1マス動かす。
孫ページの作り方
1.〔メニュー構造〕の「孫」にしたいページをドラッグして子ページの下に移動。
2.「孫」にしたいページをドラッグして子ページより右に1マス動かす。
親ページから見ると2マス後ろになる。

親子孫ページ-メニュー構造-WordPress
「ドロップダウンメニューの作り方」のWebページはいろいろあるが
「ドロップダウンメニューの作り方」の解説をしてくれるWebページはいろいろあるが、親ページをどう作ったらいいかまで解説してくれるところは見つからない。
自力で試しながら作るしかないか?
というわけで、まずは実験。
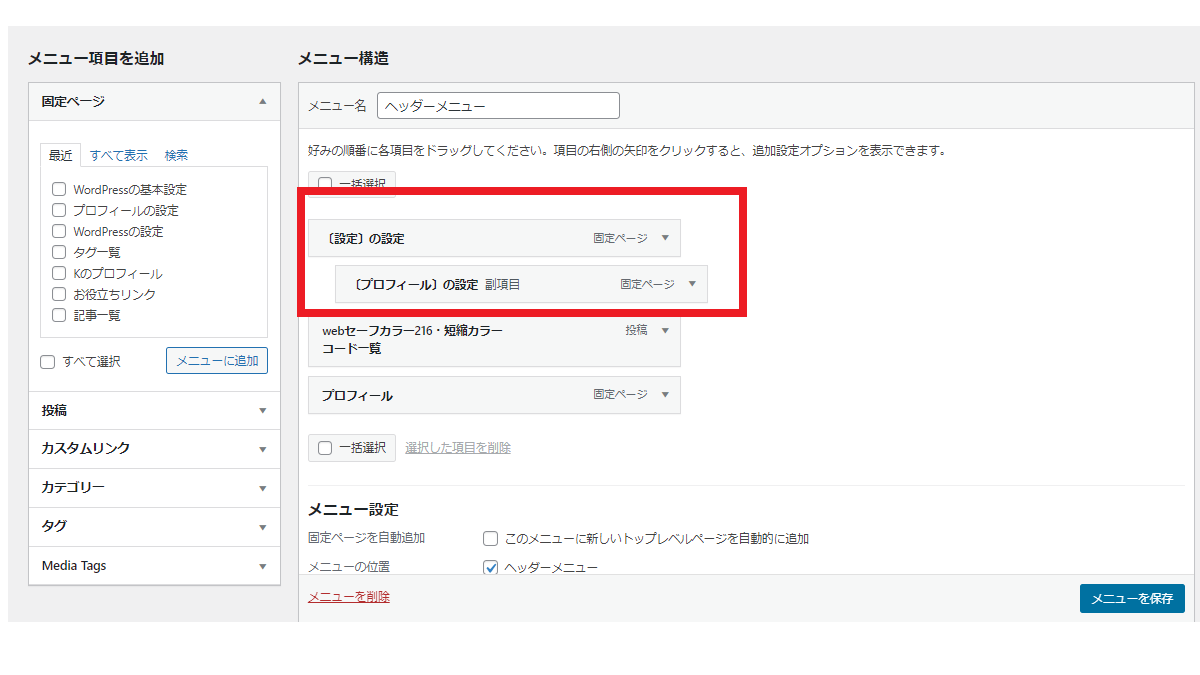
単純に階層化してみる
初めに、作ってあったページを、ごく単純に階層化してみた。
要は、下のメニューページを1スペース後ろ(右)に設置しただけ。

下のメニューページを1スペース後ろ(右)に設置-WordPress
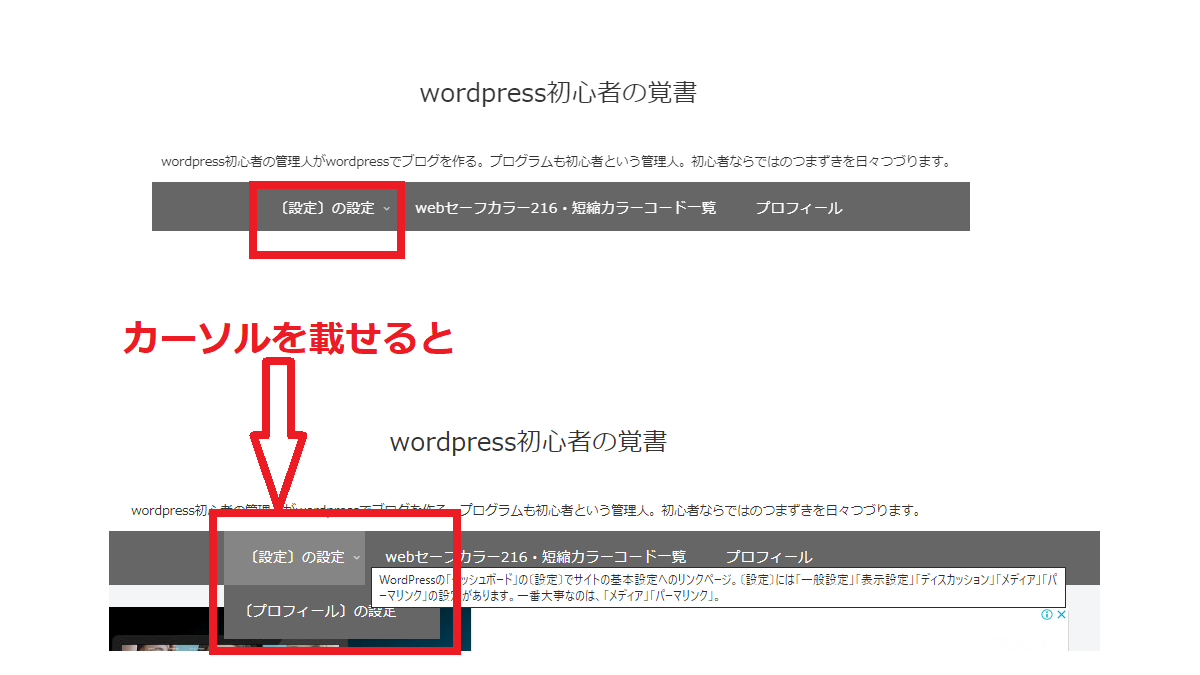
これで、表示はどうなるか?
上のページの子ページになるんじゃないかと思うんだけど。
思った通り、単純に子ページになっただけ。

web上の表示-下のメニューページを1スペース後ろ(右)に設置-WordPress
当然だけど、「〔設定〕設定」を押すと、「〔設定〕設定」に飛ぶ。
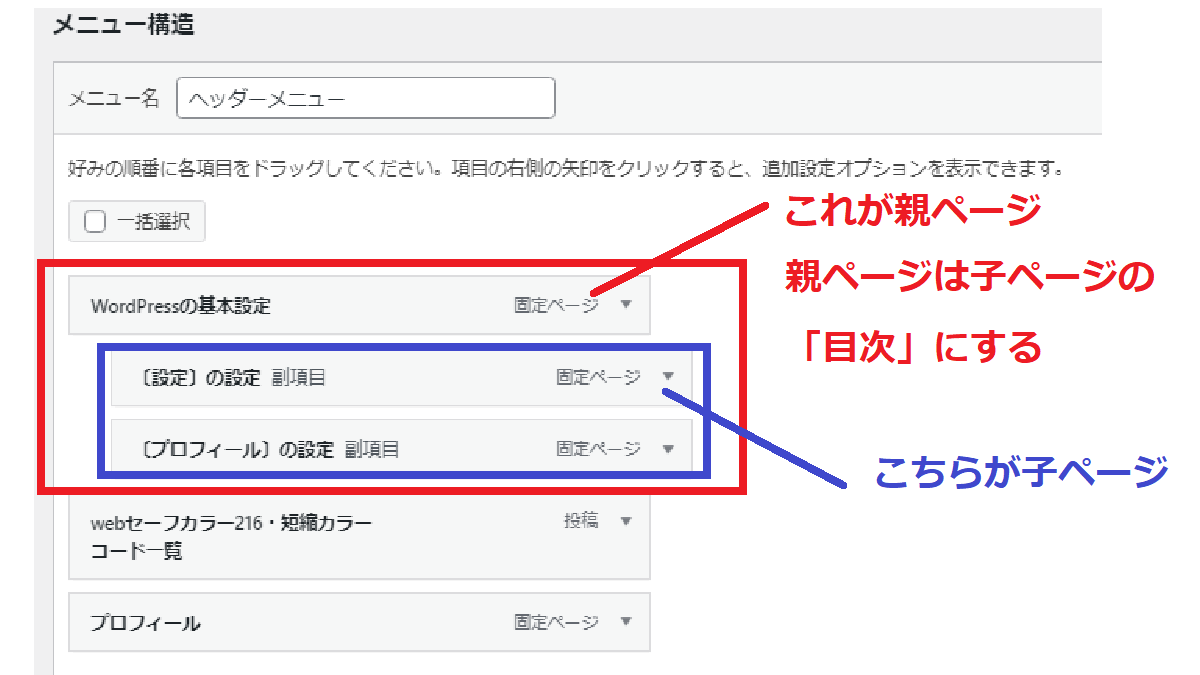
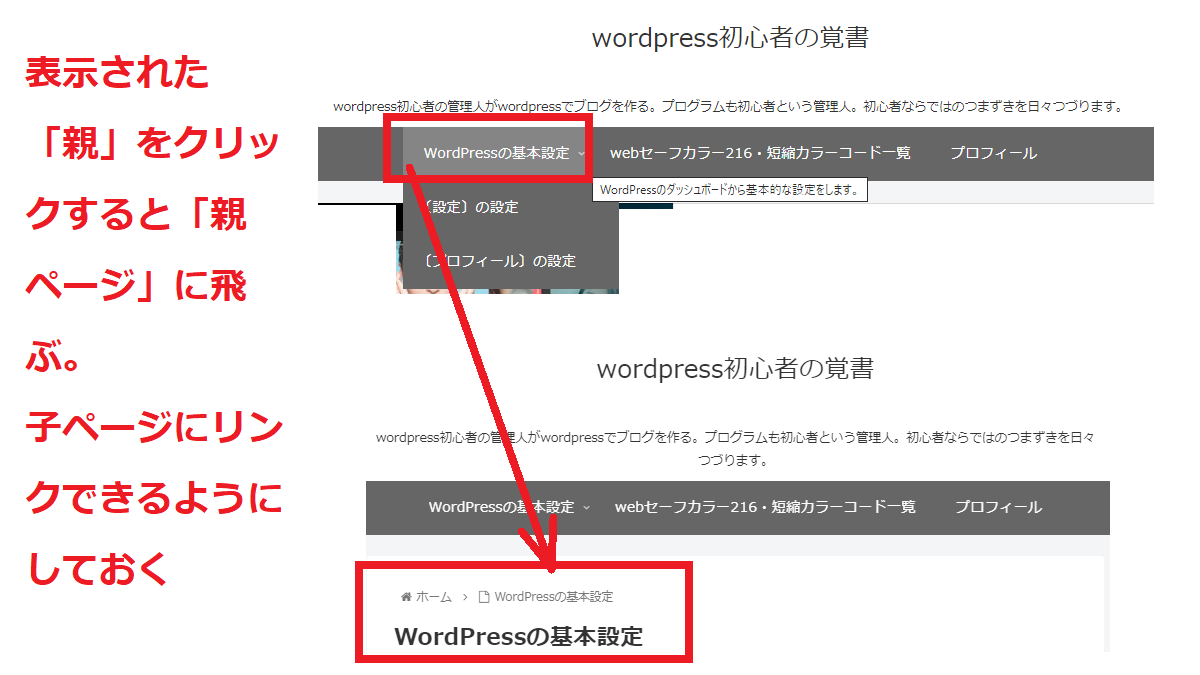
ドロップダウンメニューの「親ページ」はドロップダウンリストの目次にする
上のような、実験的なことをしてみた結果。
必要があるんじゃないかな?と。
「親ページ」が白紙のページじゃ、クリックしたときに白紙のページにリンクする。
固定ページで「親ページ」を作って、その「親ページ」にドロップダウンリストのリンクを張る。

親ページと子ページを設定-WordPress
「親ページ」が下の階層へのリンク付きの目次になっていれば、「親ページ」を押したときでも子ページへアクセスできる。

親ページからのリンク-メニューの親ページと子ページ-WordPress
「孫ページ」の1階層上のページも下の階層の目次に
WordPressのメニューは、孫ページも設定できる。
ということは、孫ページの1階層上のページも、孫の目次にすればわかりやすい。



コメント