WordPressには、自動整形という機能がある。
例えば、改行<br>が2度で段落になるとか、スペースが消えるとか。
ダブルクォーテーション「"」が半角から全角に変換されるとか。
この自動整形機能をそのままにしておくと、どうなるかという話をちょっとしたい。
自動整形を止めない場合
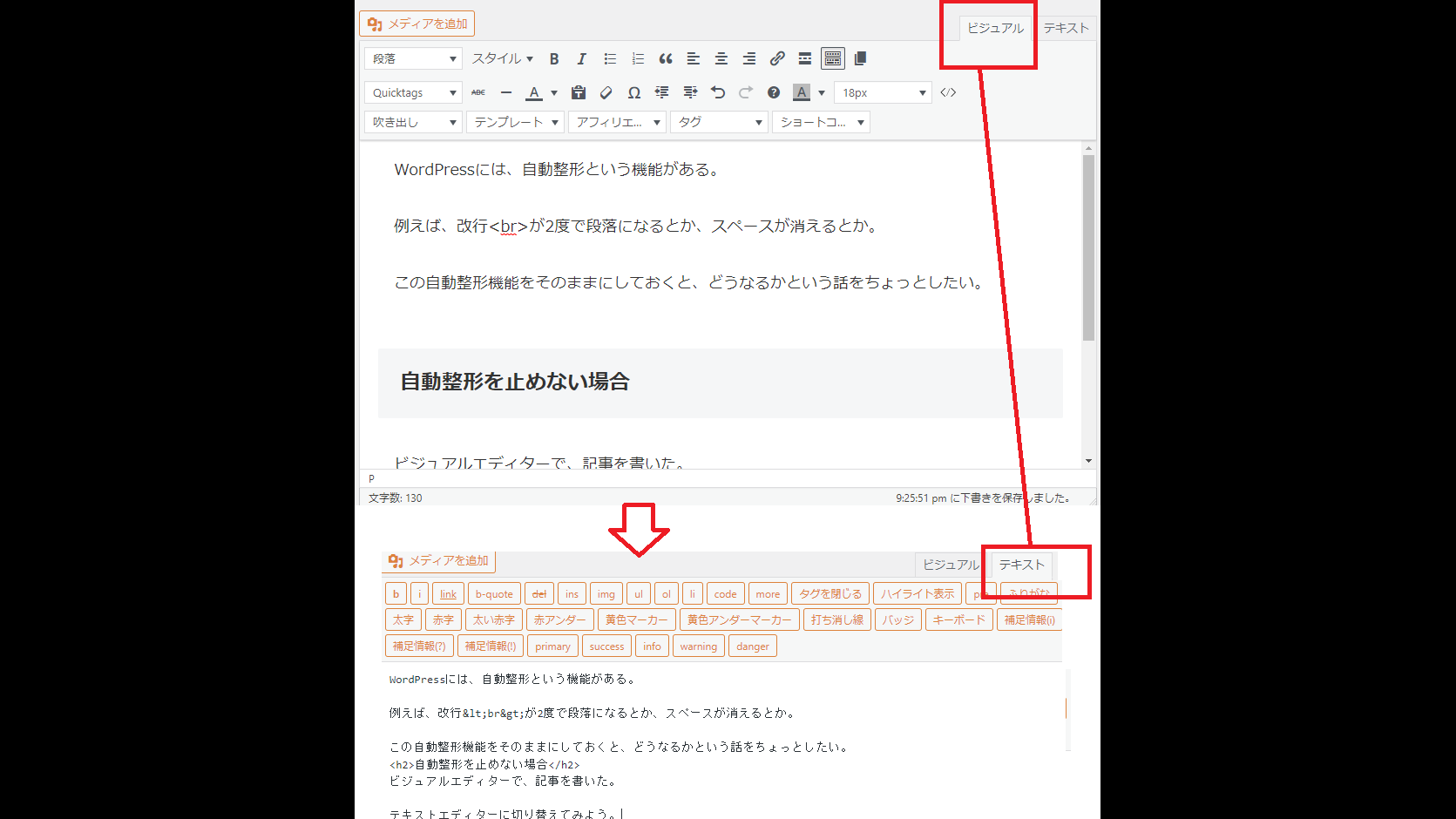
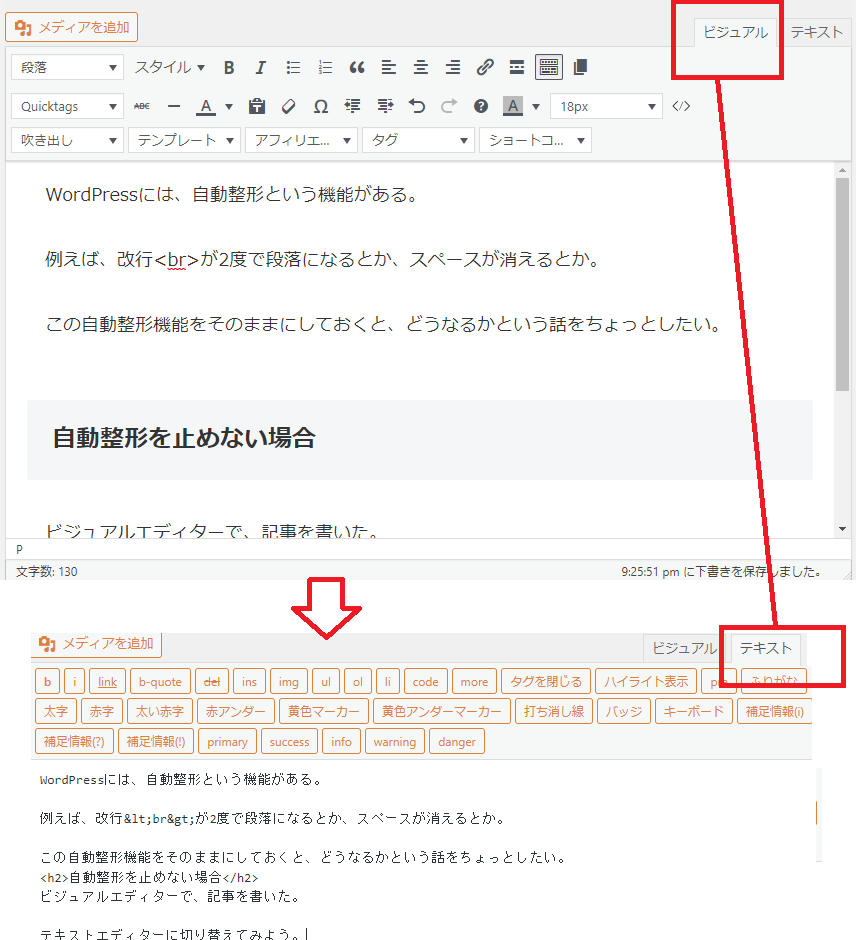
ビジュアルエディターで、記事を書いた。
テキストエディターに切り替えてみよう。
テキストエディタでは、段落タグである<P></P>や改行タグの</br>はない。
あるのは空白行だけ。
再度、ビジュアルエディターに切り替えると、段落の前のスペースが消えている。
次に、整形済みテキストをビジュアルエディターで書き込んでみる。
整形済みテキストをビジュアルエディターで書き込んでみた。 どうなるんだ?
整形済みテキストを、テキストエディタに切り替えてみてみる。
<pre></pre>が入った以外は、特に、変わりなし。
再度、ビジュアルエディターに切り替えても段落前のスペースが消える以外表示に変化なし。
テキストエディタに切り替えなければ
ビジュアルエディタからテキストエディターに切り替えず、下書き保存して、プレビューを見ると…。
やっぱり、段落の前のスペースが消えている。
ほかのタグも自動で整形される
WordPressの自動整形では、段落前のスペースが消えるだけでなく、クォート(引用符)、アポストロフィ、ダッシュ、省略記号なども変換される。
このテーマの場合、ビジュアルエディターの「整形済みテキスト」で、コード紹介などもできる様子なので、段落の前のスペースが消えることを気にしなくてよいなら、特に自動整形を止めなくてもよさそうだ。
でも、やはり、段落前のスペースはあったほうが読みやすくて良いなあ。
ちなみに、以前、自動整形を止めていて、その後何らかの不都合で、自動整形が始まると、過去記事がぐちゃぐちゃになることはある。
さて、WordPressの自動整形は止めるべきか、止めざるべきか? それが問題だ。
結論
やっぱり、WordPressの自動整形は止めておこうと思う。
WordPressの自動整形を止めるソースコードは〔fanctions.php〕に下の記述を追加する。
// 自動整形停止
add_action('init', function() {
remove_filter('the_content', 'wpautop');
remove_filter('the_excerpt', 'wpautop');
remove_filter('the_title', 'wptexturize');
remove_filter('the_content', 'wptexturize');
remove_filter('the_excerpt', 'wptexturize');
remove_filter('the_editor_content', 'wp_richedit_pre');
});
add_filter('tiny_mce_before_init', function($init) {
$init['wpautop'] = false;
$init['apply_source_formatting'] = true;
return $init;
});プラグインでも、自動整形を止めることができるものがある。
でも、プラグインを入れて安心していたら、ダブルクォーテーションが全角に変換されていたなんてことがあった。
〔おすすめレンタルサーバー〕







コメント