固定ページ独特のものに、「ページに親子関係をつけて、階層化する」という機能がある。
でも、どんな風になるのか、よくわからない。
なので、実際、「ページに親子関係をつけて、階層化」して、確かめてみようと思う。
元々作ってあった「https://wordpress.0hs.org/wp-setting/」という固定ページがどんなふうになるか実験。
固定ページの親子関係の設定
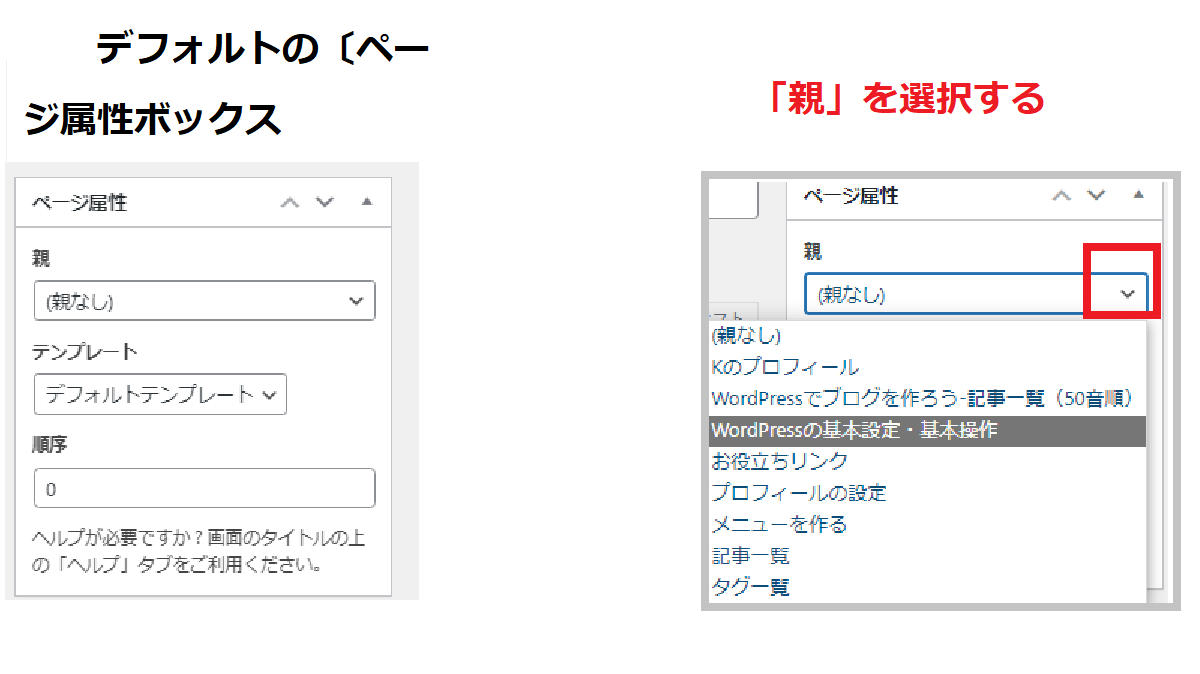
1.固定ページの投稿画面の〔ページ属性〕を見る。
2.〔ページ属性〕の「親▽」を押す。
3.親ページを選ぶ。

親ページを選択する-ページ属性-固定ページ
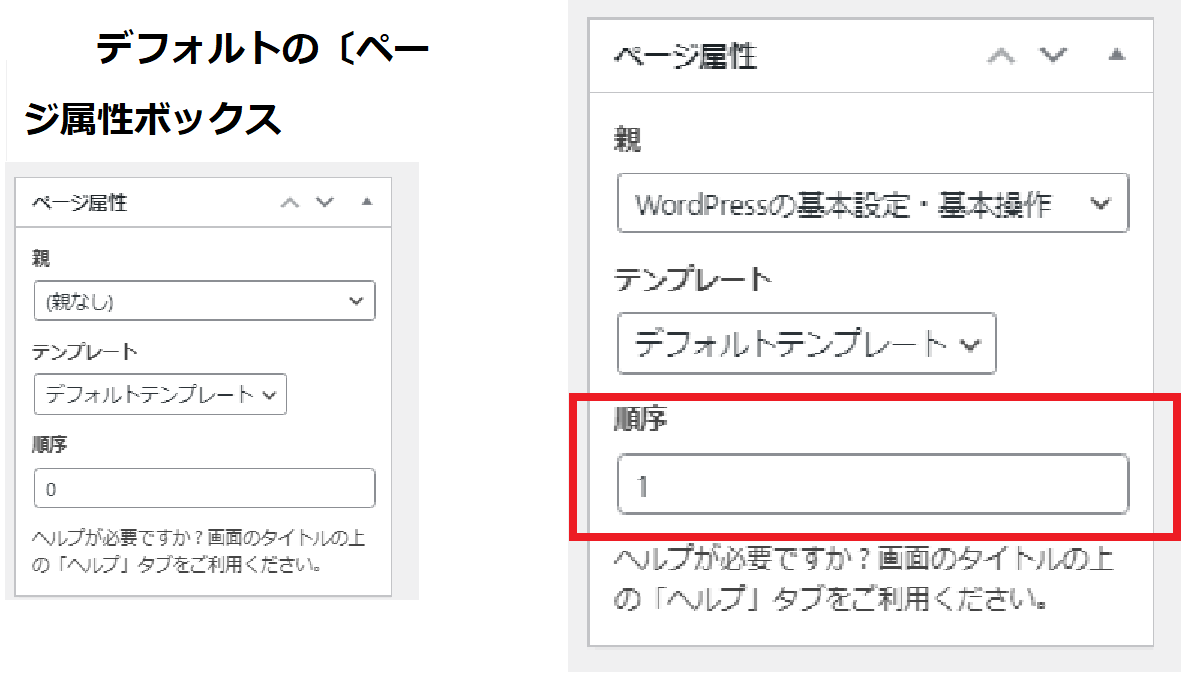
4.「順序」を入れる。
今回は、仮に「順番」を1にした。

順序を設定-ページ属性-固定ページ
ページアドレスはどうなる?
子ページの本来のページアドレスは、「https://wordpress.0hs.org/wp-setting/」。
親ページは「https://wordpress.0hs.org/wpbs-set/」にしてみた。
親子関係に設定した場合のページアドレス
→「https://wordpress.0hs.org/wpbs-set/wp-setting/」
アドレスも書き換わり親子関係になるようだ。
表示はどうなる?
親ページを「https://wordpress.0hs.org/wpbs-set/」。
「https://wordpress.0hs.org/wp-setting/」の順序を1。
「https://wordpress.0hs.org/set-profile/」の順序を2に設定。
「https://wordpress.0hs.org/menu/」の順序を3にしてみる。
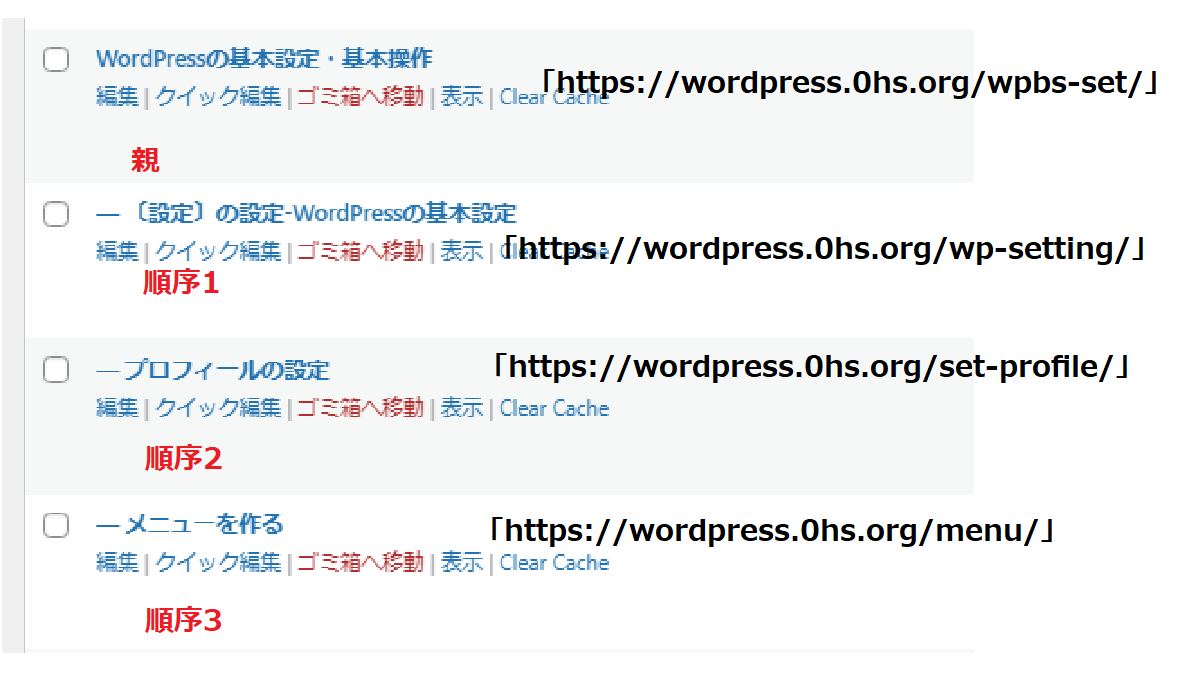
固定ページ一覧の表示
固定ページ一覧の表示は
「親ページの下に子ページが来る」

固定ページ一覧-順序を設定-ページ属性-固定ページ
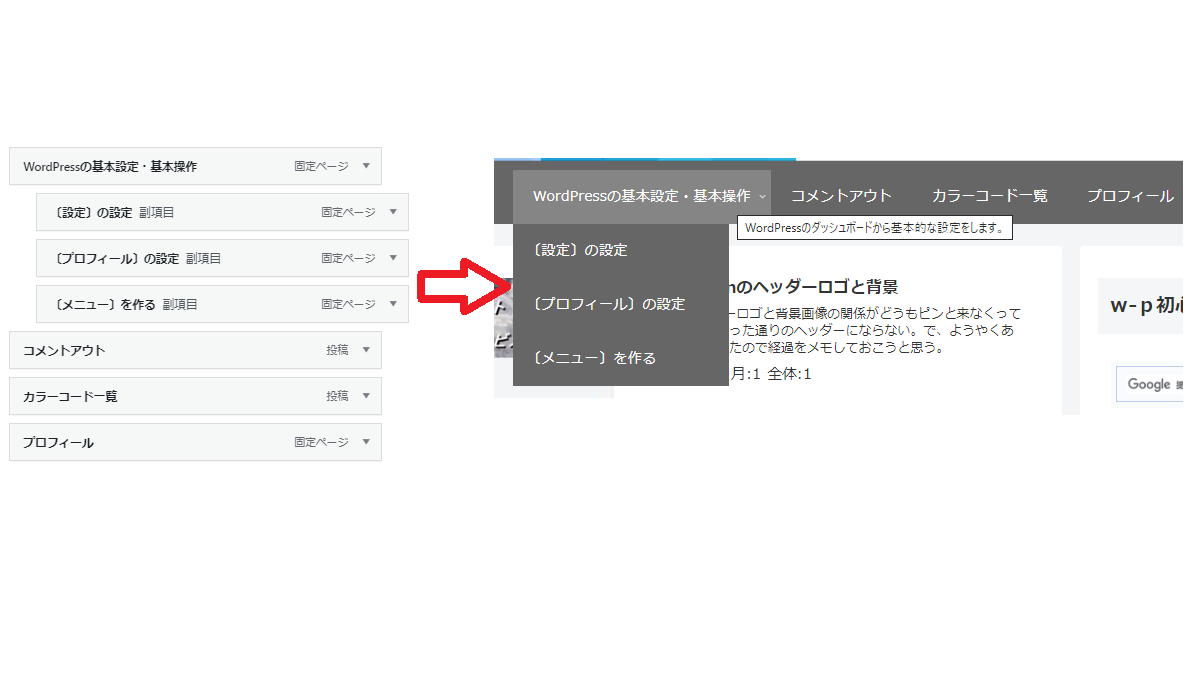
メニュー設定した場合の表示
ドロップダウンでメニューを作っている場合は、表示は変わらない。

ドロップダウンでメニューを作っている場合-順序を設定-ページ属性-固定ページ
いったん、ドロップダウンメニューを解除して、親ページだけメニューに設定してみる。
→親ページしかメニューに載らなくなる。
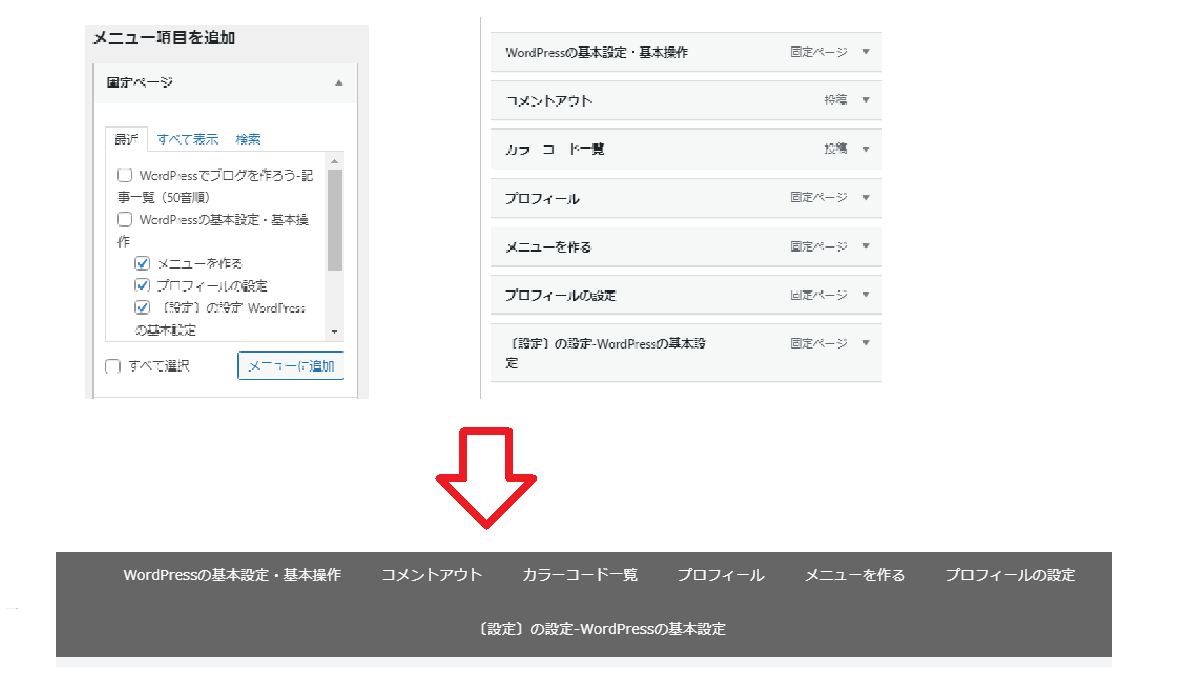
では、階層化せずに子ページをメニューに設定すると?
これで表示がどうなるか?

階層化せずに子ページをメニューに設定した場合のメニューの表示-順序を設定-ページ属性-固定ページ
表示の順番は、ページの順序と関係ないみたいだ。
あまり順番を付けた意味がない。

固定ページ一覧の表示が見やすくなるのは確かだが、カスタマイズでもしない限り、あまりメリットもないような感じ。
デメリットは、親子関係を切った場合、ページのアドレスが変わること。
うーん。
固定ページの階層化はよく考えて設定したほうがいいかも。



コメント