WordPressのカテゴリー一覧を表示するページを作ってみよう。
以前のWindowsのメモ帳で新しくphpファイルを作るって言う話を書いたけど、カテゴリー一覧ページも要領は同じだ。
phpファイルを新しく作って、そのphpファイルの中にカテゴリー一覧を表示する記述を書き加える。
さらに、そのphpファイルをサーバーにアップロードする。
今回はWindowsのメモ帳ではなく、文字コードや改行コードを指定できるテキストエディタMKEditorを利用する。
テキストエディタにWordPressのカテゴリー一覧ページにカテゴリー一覧を表示する記述
1、テキストエディタを開く。
2、テキストエディタの中に以下の記述を記載する。
<?php
/*
Template Name:ファイル名(英数字)
*/
?>
<?php get_header(); ?>
<?php
$cat_all = get_terms( "category", "fields=all&get=all" );
foreach($cat_all as $value):
?>
<p><a href="<?php echo get_category_link($value->term_id); ?>"><?php echo $value->name;?></a></p>
<?php endforeach; ?>
<?php get_footer(); ?>
3、【ファイル】⇒【名前をつけて保存】をクリック。
4、『ファイル名』に英数字でファイル名をつけて、拡張子「.php」を付け加える。
5、『ファイルの種類』のボックスの▼をクリックして、「全てのファイル」を選択。
6、『文字コード』の▼をクリックして「UTF-8(DONなし)」を選択。
7、『改行コード』を「LF」にして保存ボタンを押す。
パンくずリストなどを入れたい場合には<?php get_header(); ?>の下にパンくずリストのテンプレートタグを付け加える。
レンタルサーバーへファイルをアップロードする
ミニバードでの方法について説明する。
ミニバードでなくても、基本的に同じだと思う。
1、サーバーへログイン。
2、【サーバー管理ツール】をクリック。
3、【FTPアカウント設定】をクリック。
4、対象ドメインを選択。
5、【WebFTP】のログインボタンをクリック。
サーバーのファイルマネージャーが開く。
6、複数のサイトを管理している場合は「ディレクトリーツリー」の対象サブドメインのフォルダをクリック。
このサイトの場合なら「wordpress.0hs.org 」のフォルダになる。
7、【wp-content】のフォルダをクリック。
8、【themes】のフォルダをクリック。
9、使っているテーマ名のフォルダをクリック。
10、【アップロード】をクリック。
11、【参照】ボタンをクリック。
12、保存したファイルを選択して【アップロード】ボタンをクリック。
13、【確定】ボタンを押す。
14、「変更を確定します」でOKをクリック。
カテゴリー一覧を表示させよう
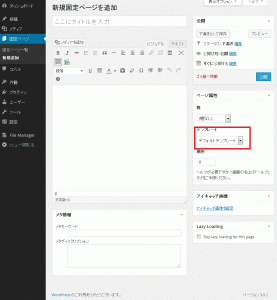
1、【固定ページ】⇒【新規追加】をクリック。
2、画面横に「ページ属性」【テンプレート】の選択画面があるので、カテゴリー一覧のコードを書き込んだテンプレートを選択する。
3、タイトルをつけて[ 公開]ボタンを押す。






コメント