タグ一覧作成NO2 。
前回のタグ一覧だと、50音順の並び替えができないようだったので、タグクラウドのwordpressテンプレートタグを利用して、50音順にタグ一覧を作成し、そのタグ一覧を50音順に並べ替えてみよう。
このタグ一覧を固定ページに並べ替えるのだ。
基本のタグクラウドを表示するテンプレートタグ
まずは、基本のお勉強。
タグクラウドを表示するコードは↓
<?php wp_tag_cloud(''); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php endwhile; ?>
<?php endif; ?>
タグクラウドを利用したデフォルトタグ一覧
タグクラウドを利用したデフォルトタグ一覧のphpファイルのコード。
ファイル名は「all-tag」。
<?php
/*
Template Name:all-tag
*/
?>
<?php get_header(); ?>
<!--ループ開始-->
<h1 class="entry-title">
<?php the_title(); ?>
</h1>
<div>
<div>
<!--<h2>タグアーカイブ</h2>-->
</div>
<div>
<?php wp_tag_cloud(''); ?>
</div>
<div>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
<!--ループ終了--> </div>
<!-- END div.post -->
表示されたタグ一覧を50音順で並べ替える
そして本題。
<?php wp_tag_cloud(''); ?>を下のように書き換える。
<?php wp_tag_cloud( 'number=0&order=ASC&orderby=name&smallest=18&largest=18' ); ?>
書き換え後のphpファイルは↓
<?php
/*
Template Name:all-tag
*/
<!--ループ開始 --!>
<!--パンくずリスト-->
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo('name'); ?></a>⇒<?php the_title(); ?>
<h1 class="entry-title">
<?php the_title(); ?>
</h1>
<!--<h2>タグアーカイブ</h2>-->
<div>
<?php wp_tag_cloud( 'number=0&order=ASC&orderby=name&smallest=18&largest=18' ); ?>
</div>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php endwhile; ?>
<?php endif; ?>
<!--ループ終了-->
<!-- END div.post --><?php get_footer(); ?>
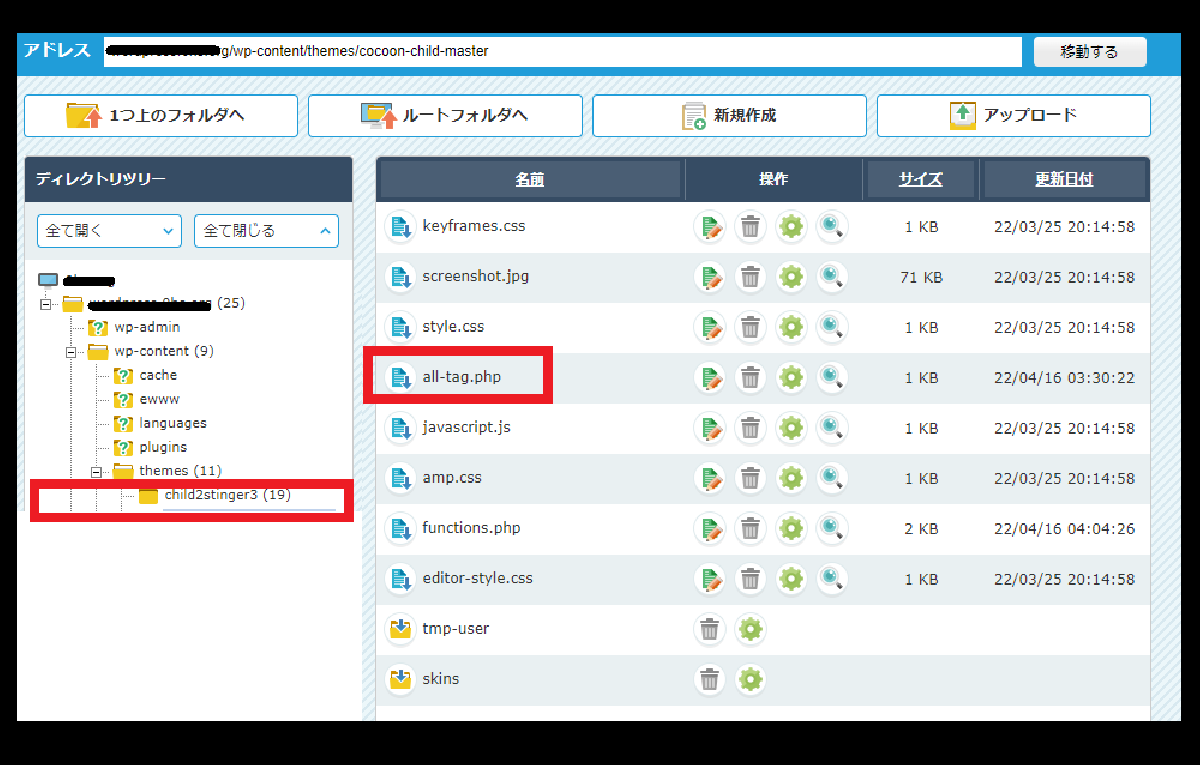
これを、サーバー上の今有効にしているテーマフォルダにアップロードする。
サーバーへのアップロードと固定ページへの適応
1.テキストエディタでコードを貼り付け、拡張子phpのファイルを作る。
今回の場合、「all-tag.php」というファイル名にした。
「文字コード」と「改行コード」は他のPHPファイルに合わせる。

サーバーによっては、サーバー上で新規ファイルを作ることができる機能があるので、それで新しいファイルを作ってもいい。

新しく作ったPHPファイルを有効化しているテーマフォルダに追加する-WordPress
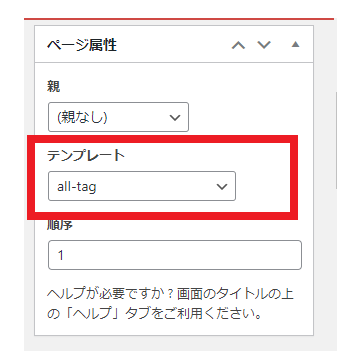
2.WordPressの固定ページを開いて、タイトル名を入れた後、「ページ属性」の「テンプレート」を「all-tag」に設定する。

「ページ属性」の「テンプレート」を新しく作ったPHPファイル名にする-WordPress
3.そのまま「公開」ボタンを押す。

ページは白紙のままでもOKだよ。
テンプレートタグの説明
'number=0
0ですべて表示する。
1なら1個表示する。
order=ASC
ASCは昇順で表示。
英語のタグが先に表示されて、その後日本語のタグが50音順に表示される。
降順ではDESC。
さすがに、完全な50音順表示は無理みたい。
orderby=name
名前順で表示。
countで記事数順に表示。
smallest=18
使用頻度の低いタグのフォントの大きさをして指定している。
18で18px。
デフォルトだと、8px。
largest=18
使用頻度の高いタグのフォントの大きさをして指定している。
18で18px。
デフォルトだと、22px。
まとめ
WordPressのタグクラウドを並べ替えには原則がある。
1.数字
2.アルファベット
3.カタカナ
4.ひらがな
5.漢字
だそうだ。
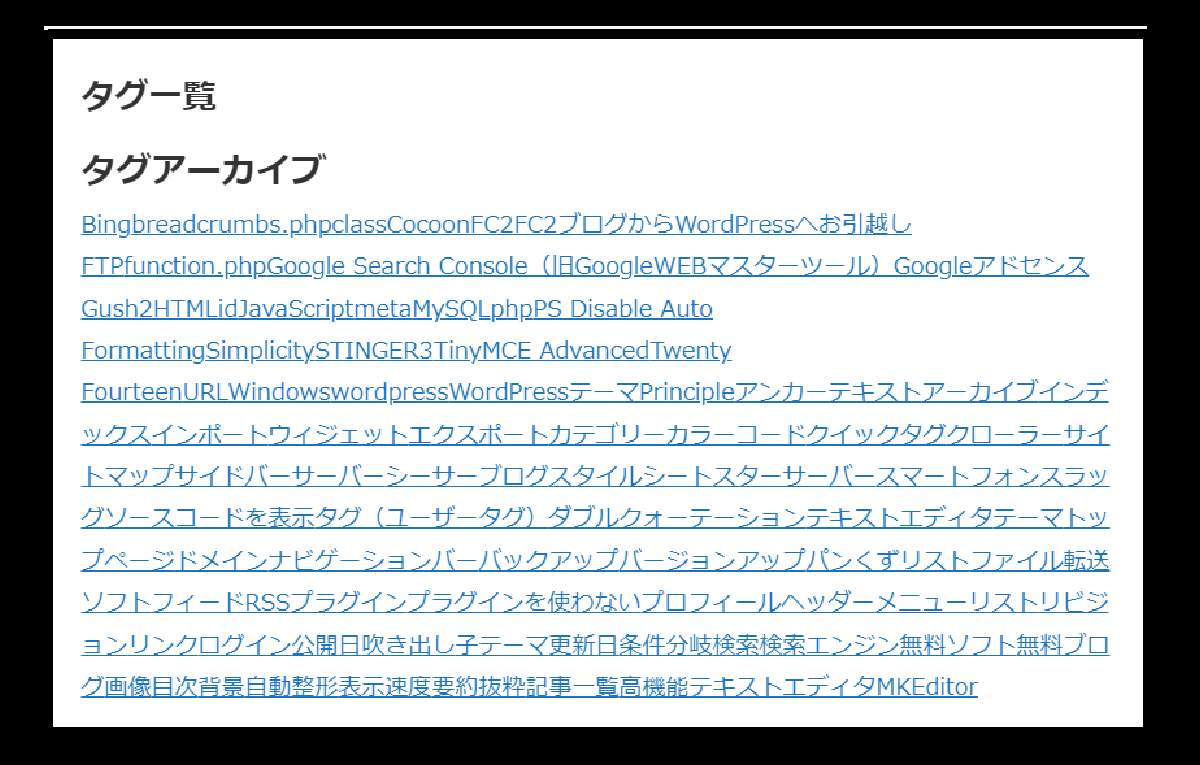
で、できたのが

タグ一覧から作った不完全版「50音順タグ一覧」-WordPress
もともと英語圏の仕様だし。
なので漢字はどうしても後ろの方の表示になる。
完璧な50音にするのは、なかなか難しい。
フリガナでも振ろうかね。

コメント