FC2ブログの記事のURLとWordPressの記事を対応させてFC2ブログの記事にアクセスした場合に自動的にWordPressの対応する記事に飛ぶようにしてみよう。
FC2ブログの記事のURLとWordPressの記事のURLは単純にはイコールにならないのだが、JavaScriptを使って、それぞれの記事のURLを対応させジャンプさせる。
という方法をとってみようと思う。
手順としては以下のようになる。
- FC2の全記事リストから記事タイトルとURLを収得しリスト化する。
- インポート後のWordPressの記事のタイトルとURLを収得する。
- FC2ブログのURLとWordPressのURLを対応させる。
- FC2ブログのテンプレートにJavaScriptを書き込む。
今回は、FC2ブログの全記事リストから記事タイトルとURLを収得しリスト化する。
必要になるソフト
高機能テキストエディタ
MKEditorとか、サクラエディタとか
おいらはMKEditorを使っている。
表計算ソフト
エクセルとかOpenOfficeClac(カルク)とか。
FC2ブログの全記事リストから記事タイトルとURLを収得する
FC2ブログのテンプレートに記事一覧を表示する記述を書き加える
1、今回ほしいのは記事タイトルとURLだけなので、以下の記述をFC2ブログのテンプレートの表示したい位置に書き加えて保存。
<!--titlelist_area-->
<!--titlelist-->
<a href="<%titlelist_url>"><%titlelist_title></a>
<!--/titlelist-->
<!--/titlelist_area-->
*すでに、<!--titlelist_area-->と<!--/titlelist_area-->に囲まれた記述がある場合は、上の記述と入れ替える。
*必ず<!--/not_titlelist_area-->の後ろに入れること。
2、プラグインなどに以下の記述を書き加えて保存。
<a href="<%url>archives.html">全ての記事を表示する</a></p>
3、ブログを表示させて「全ての記事を表示する」をクリック。
4、表示された記事一覧をドラッグして全てコピーする。
5、FC2ブログの新規投稿をクリックして「W」の部分をクリックしてWYSIWYG編集に切り替える。
6、Ctrl+Vキーを押す。
7、「OK」ボタンを押す。
8、「ソース」ボタン押す。
9、HTMLが表示されるので全てコピーする。
10、高機能テキストエディタを開いてコピーした中身を貼り付ける。
高機能テキストエディタでタグを置き換える
1、テキストエディタの置き換え機能で【<p>】【</p>】【<a href="】【</a>】【<br />】を削除する。
2、【">】を【,】(半角のカンマ)に置き換える。
3、名前をつけて保存。
4、保存したファイルを右クリック⇒「名前の変更」をクリック。
5、ファイルの拡張子【.txt】を【.csv】に書き換える。
表計算ソフトでFC2ブログの記事一覧を取り込む
1、表計算ソフトを起動させる。
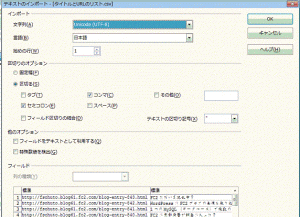
2、「ファイル」⇒「開く」で保存したファイルを選択する。
3、「文字列」の部分をテキストエディタで指定した文字コードにする。
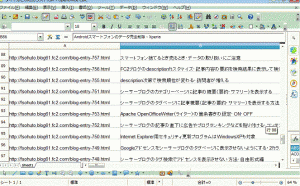
4、フィールドが文字化けしていないことを確認して【OK】ボタンをクリック。
URLとタイトルが表示される。
*実際のタイトルとURLがあっているか、確認しておこう。
5、名前をつけて保存。
100件を超える記事数がある場合
FC2ブログの記事一覧は100件ずつの表示なので、記事数が100件を超える場合は、FC2ブログの記事一覧の『次のページ』をクリックし、上記の動作を繰り返しそれぞれファイルを作る。
最後に、それぞれのファイルを開き『コピー』⇒『貼り付け』で1つのシートにして保存しておく。







コメント