プロフィールページを作って、フッターあるいはヘッダーに表示してみよう。
固定ページでプロフィールページを作り、「外観」の〔メニュー〕から設定したり、ウィジットで任意の位置に表示することもできる。
プロフィールページの作り方を忘れないようメモめも。
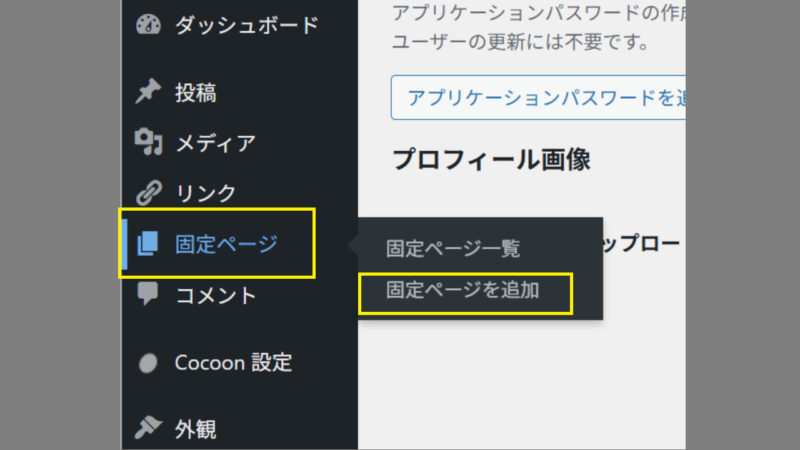
固定ページを追加する
1.〔固定ページ〕→〔固定ページを追加〕を押す。
2.投稿時と同じようにタイトルや紹介文を記載する。
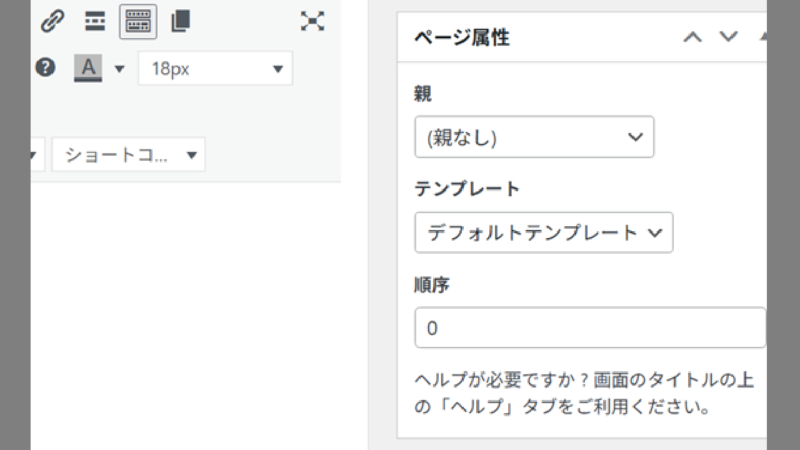
3.「ページ属性」の「親」は無し、「テンプレート」はデフォルトテンプレート、「順序」は0。
4.入力終えたら〔公開〕を押す。
ヘッダーにプロフィールを挿入する
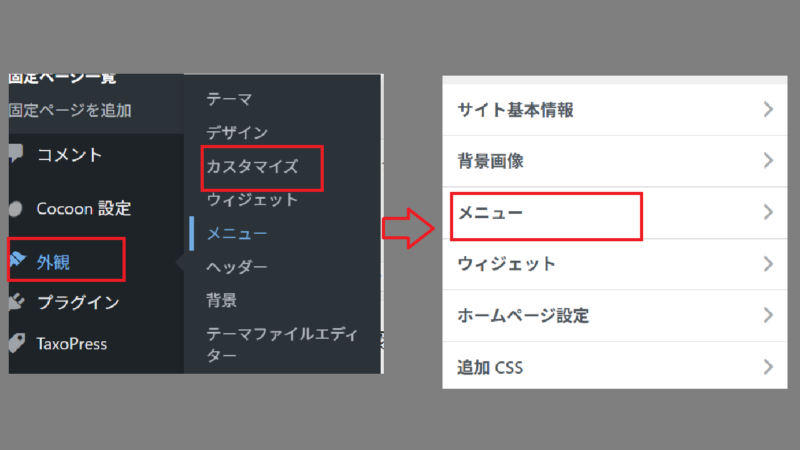
1.〔外観〕→〔カスタマイズ〕→〔メニュー〕を押す。
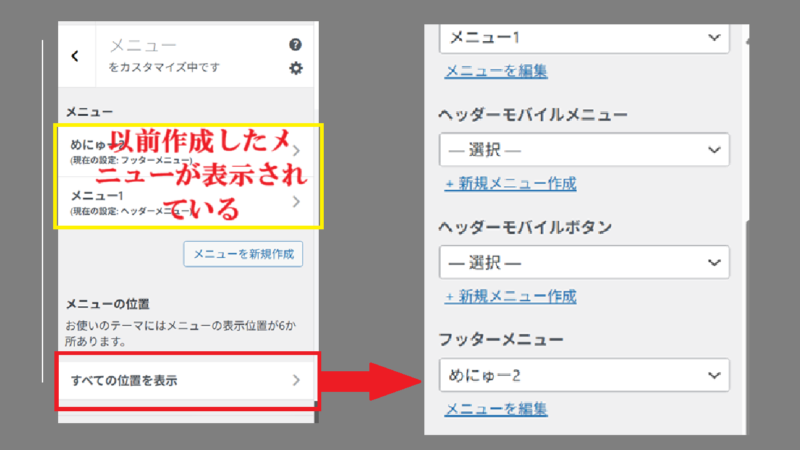
2.テーマによって、メニューの位置が違うので、〔すべての位置を表示〕を押し、メニューを表示したいところの〔新規メニューの作成〕又は〔メニューの編集〕を押す。
すでにメニューが設定されている場合は〔メニューの編集〕
メニューの設定が無い場合は〔新規メニューの作成〕
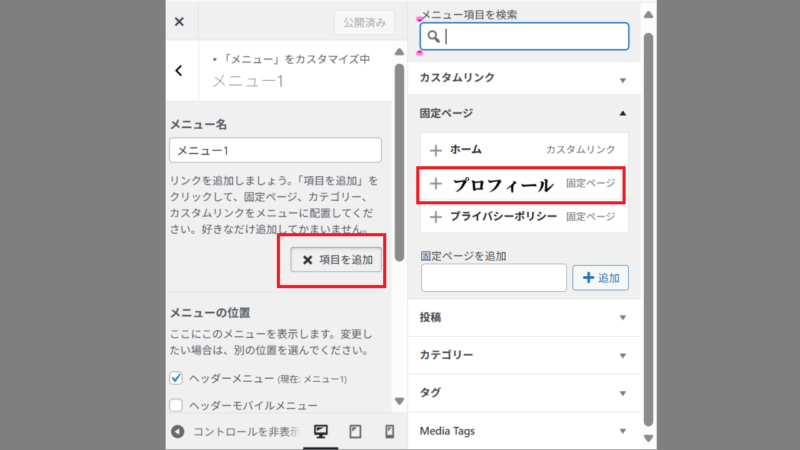
〔メニューの編集〕を押した場合
1.〔項目の追加〕→作成したプロフィールページを押す。
2.〔公開〕ボタンを押す。
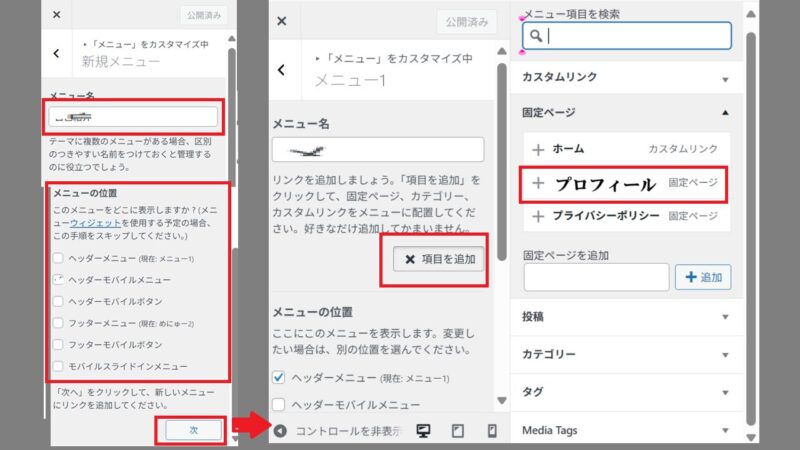
〔新規メニューの作成〕を押した場合
1.メニューの名前を付け、メニューを表示する位置を選ぶ。
2.〔次へ〕を押す。
3.〔項目の追加〕→作成したプロフィールページを押す。
4.〔公開〕ボタンを押す。
ウィジットでプロフィールを設定する場合
プロフィールはウィジットで表示することもできる。
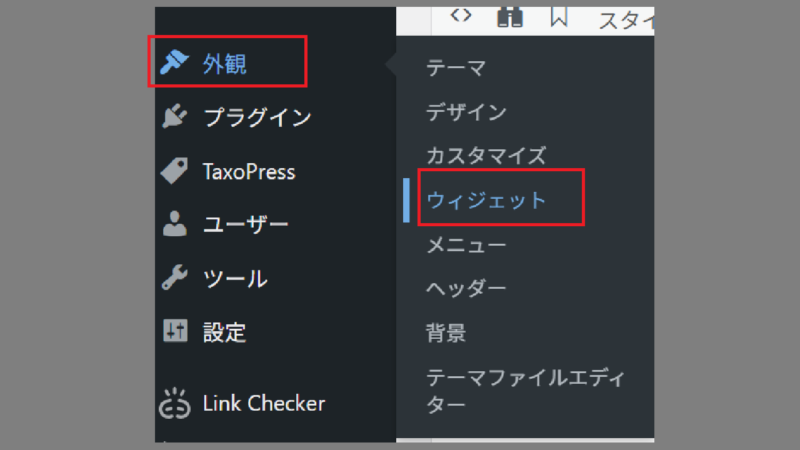
1.〔外観〕→〔ウィジット〕を押す。
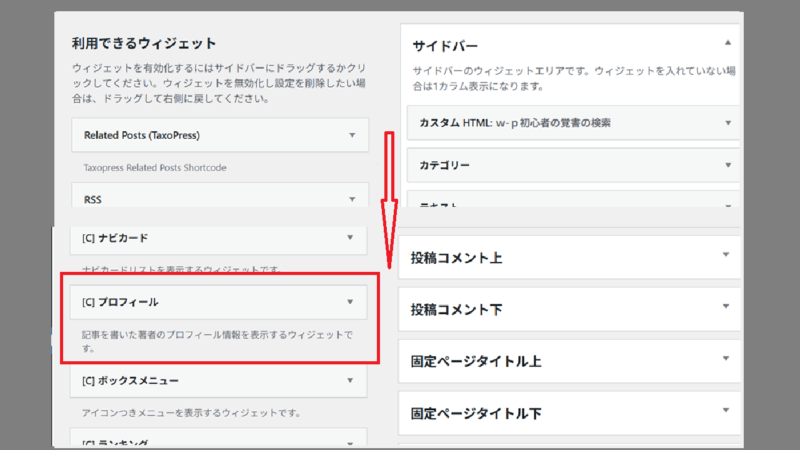
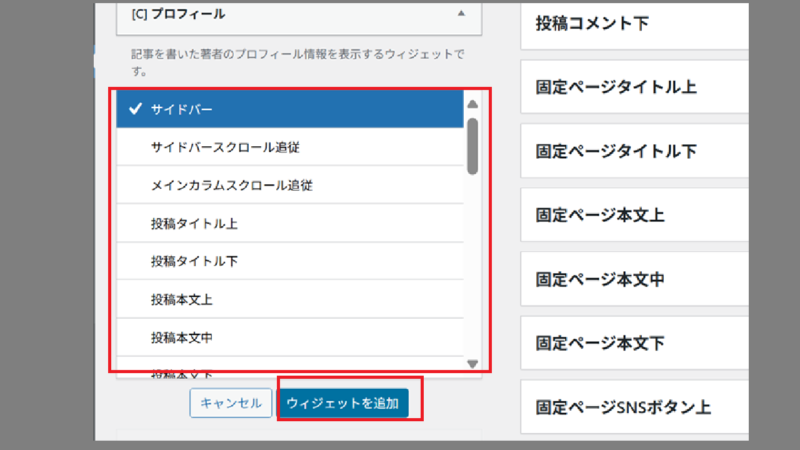
2.画面をスクロールして「利用できるウィジット」から〔プロフィール〕を押す。
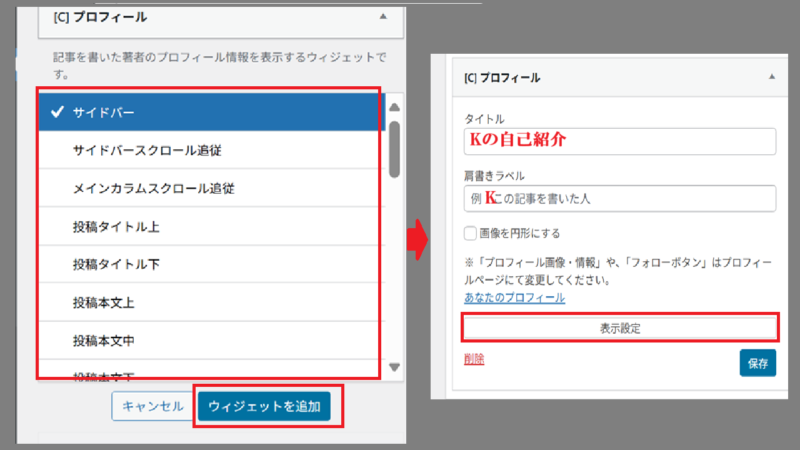
4.ウィジットを設置する位置を決めて、〔ウィジットを追加〕を押す。
5.タイトルや名前を入れて〔表示設定〕を押す。
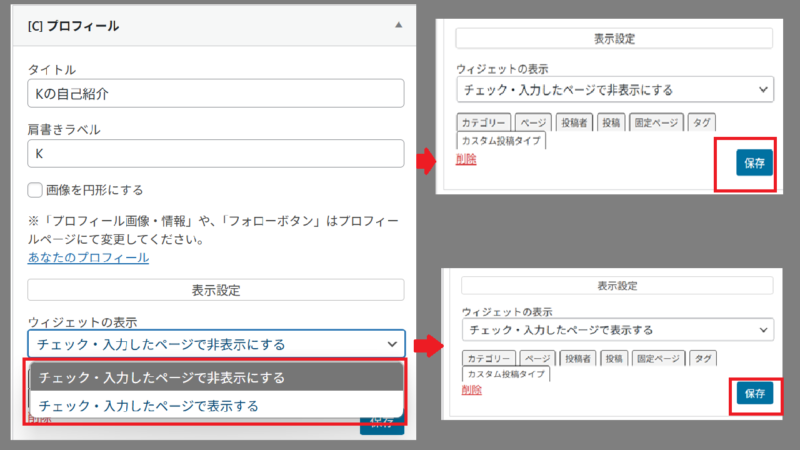
6.〔表示設定〕で「特定のページだけ表示する」「特定のページだけ非表示にする」を選択する。
必要が無ければ特に操作しなくてOK。
7.〔保存〕を押す。
8.〔完了〕を押す。

K
ウィジットはドラッグして好きな位置に持って行ってね。















コメント