WordPressの投稿の画面では、テキストエディタとビジュアルエディタを切り替えて、記事を作ることができる。
テキストエディタとビジュアルエディタはどう違うかの話お話。
今はWordPressの投稿画面は、ブロックエディタというものになっているが、やはり、テキストエディタと切り替えが簡単にできる旧エディタは人によっては使いやすい。
と思う。
ビジュアルエディタの特徴
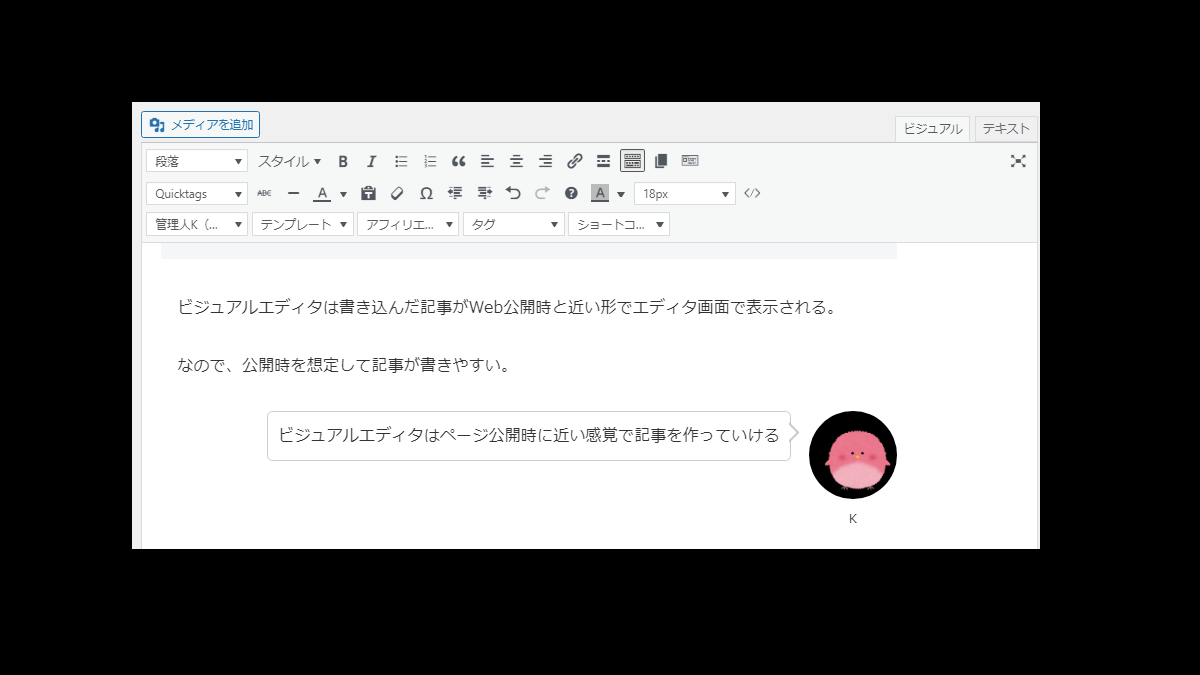
ビジュアルエディタは書き込んだ記事がWeb公開時と近い形でエディタ画面で表示される。
なので、公開時を想定して記事が書きやすい。

ビジュアルエディタはページ公開時に近い感覚で記事を作っていける

ビジュアルエディタ画面-WordPress
テキストエディタの特徴
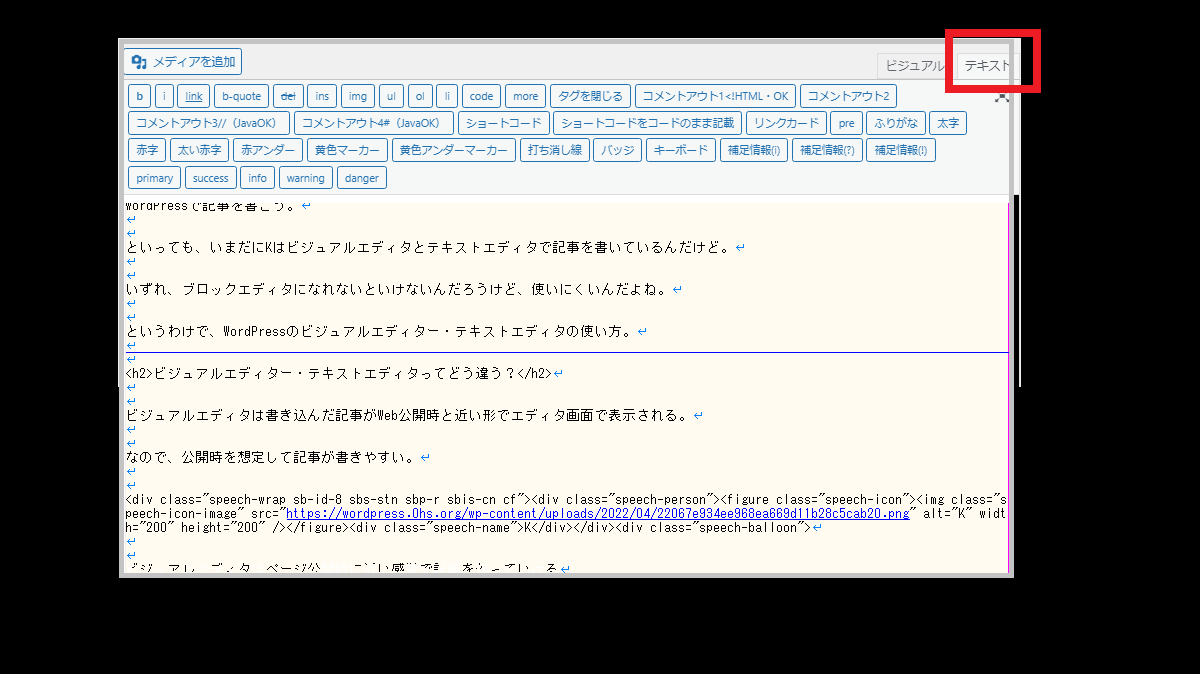
一方、テキストエディタは、HTMLで記事を書いていく。
テキストエディタだけでWordPressの投稿を書いていくのは、ある程度HTMLの知識がある人でないと難しいかも。
でも、HTMLの勉強にはなる。
ビジュアルエディタを使って記事を書いたいて、ちょっとおかしな現象が起こった時に、テキストエディタに切り替えてみると、原因がわかる場合が多い。

テキストエディタ画面-WordPress
HTMLタグが変な位置になっていたり、必要ないのに入っていたりというのが分かる。
ちなみに、WordPressは基本的に段落</p></p>というタグがない。
テキストエディタでは2段の改行が段落になっている。
ビジュアルエディタの場合は、Enterでそのまま段落になる。
ブロックエディタが「ちょっとね」と思う理由
今のWordPressの標準エディタはブロックエディタ。
ブロックごとに編集できる。
機能も豊富。
任意のブロックの詳細設定で「HTMLとして編集」を選択すると、既存のブロックをHTMLのソースコードとして編集することもできる。
要は、テキストエディタのように使用することもできる。
が、1度HTMLとして編集すると、通常のブロックに戻すことができなくなる。
以降もHTMLとして編集する。
ずーとHTMLで記事を作っていくのは厳しい。
HTMLのブロックと、他のブロックが混在するのもちょっと厳しい。
ここら辺が、ビジュアルとテキストの切り替えが利く旧エディタを使い続けている最大の理由。
テーマによってはブロックエディタと旧エディタであるテキストエディタとビジュアルエディタを切り替えて利用できるものもある。
プラグインで、テキストエディタとビジュアルエディタを利用できるものもある。



コメント