WordPressの無料テーマCocoonでショートコードを使ってブログカードを表示する方法を解説するよ。
同じ製作者のSimplicity2でもショートコードでブログカードの表示ができる。
覚えておくと、プラグインが一つ減る。
Cocoon設定よりショートコードでブログカードを表示する方が確実
Cocoonの場合Cocoon設定でブログカードの表示ができるということなのだが、どうも動作が不安定。
ショートコードを使ったブログカードの表示の方が安定して表示される。
また、Cocoon設定でのブログカードの表示は、1行一つだが、ショートコードを使った場合は1行に1個のブログカードでなくても表示できる。
また、ショートコードを使った場合は、Cocoon設定でブログカードの表示を設定しなくてもブログカードが表示される。
プラグイン「Pz-LinkCard」でブログカード表示していた場合も、修正なしでブログカードとして表示される。
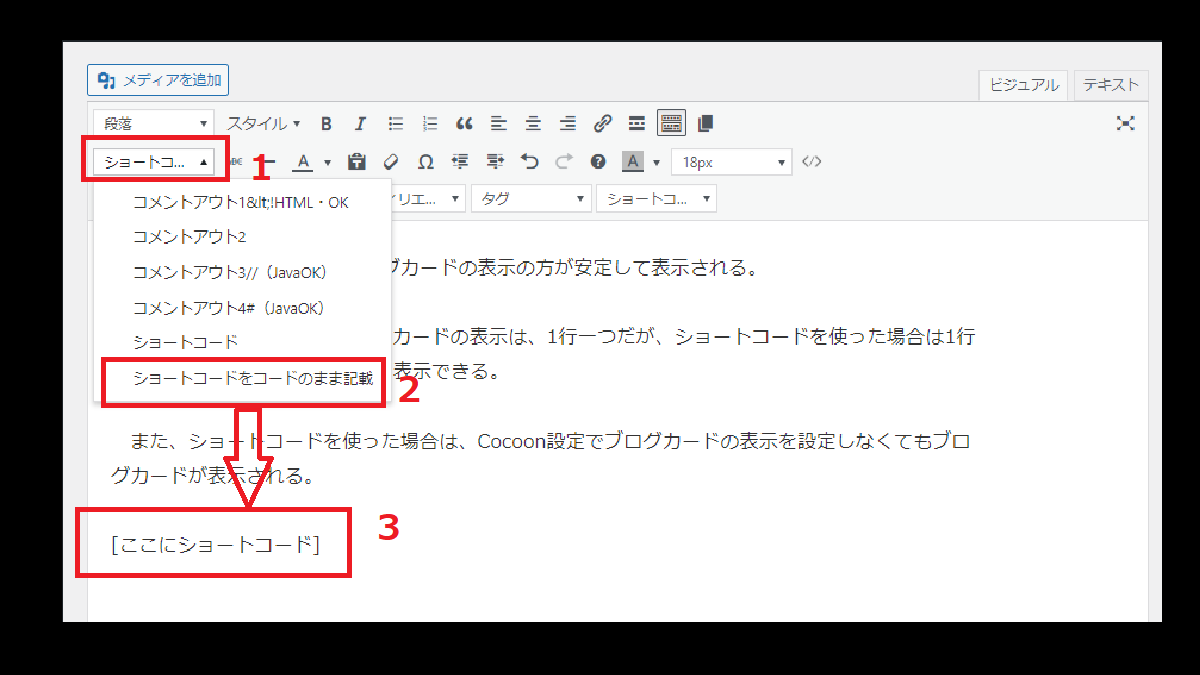
ボックスからショートコードを挿入する
1.「段落」の下のボッスを押す。
2.〔ショートコードをコードのまま記載〕を選択する。
3.コードが挿入されるので、「ここにショートコード」の部分にブログカード化したいURLを記入する。
手打ちでショートコードを挿入する
1.半角の[]を打ち込む。
2.[]の中にブログカード化したいURLを記入する。
こちらの方法なら、Cocoonだけでなく、Simplicity2でも、URLをブログカード化することができる。





コメント