WordPressで記事を書こう。
まずは記事を書くための投稿画面の出し方と、投稿画面全体の全体の構造から。
といっても、いまだにKはビジュアルエディタとテキストエディタで記事を書いている。
なので、画面構成もブロックエディタでないのであしからず。
いずれ、ブロックエディタになれないといけないんだろうけど、使いにくいんだよね。
投稿画面の出し方
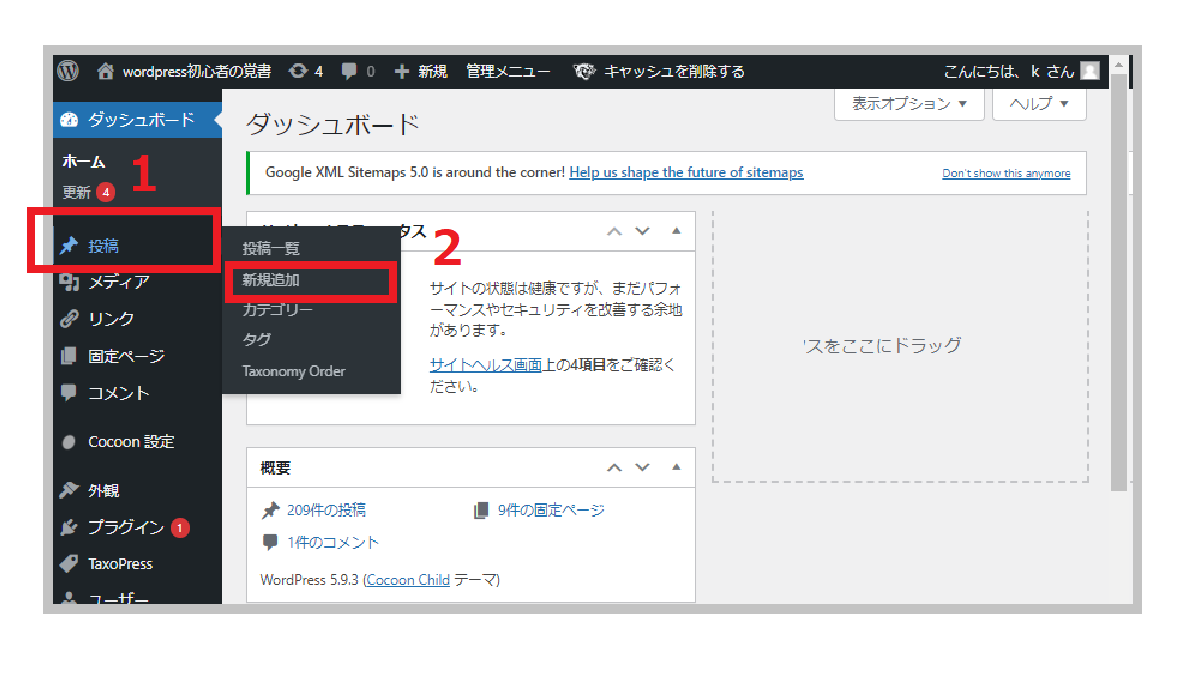
1.ダッシュボードの〔投稿〕を押す。
2.〔新規投稿〕を押す。

新規投稿-WordPress
投稿画面の構成
テーマによって多少投稿画面の構成に違いがある。
でも、基本的には、

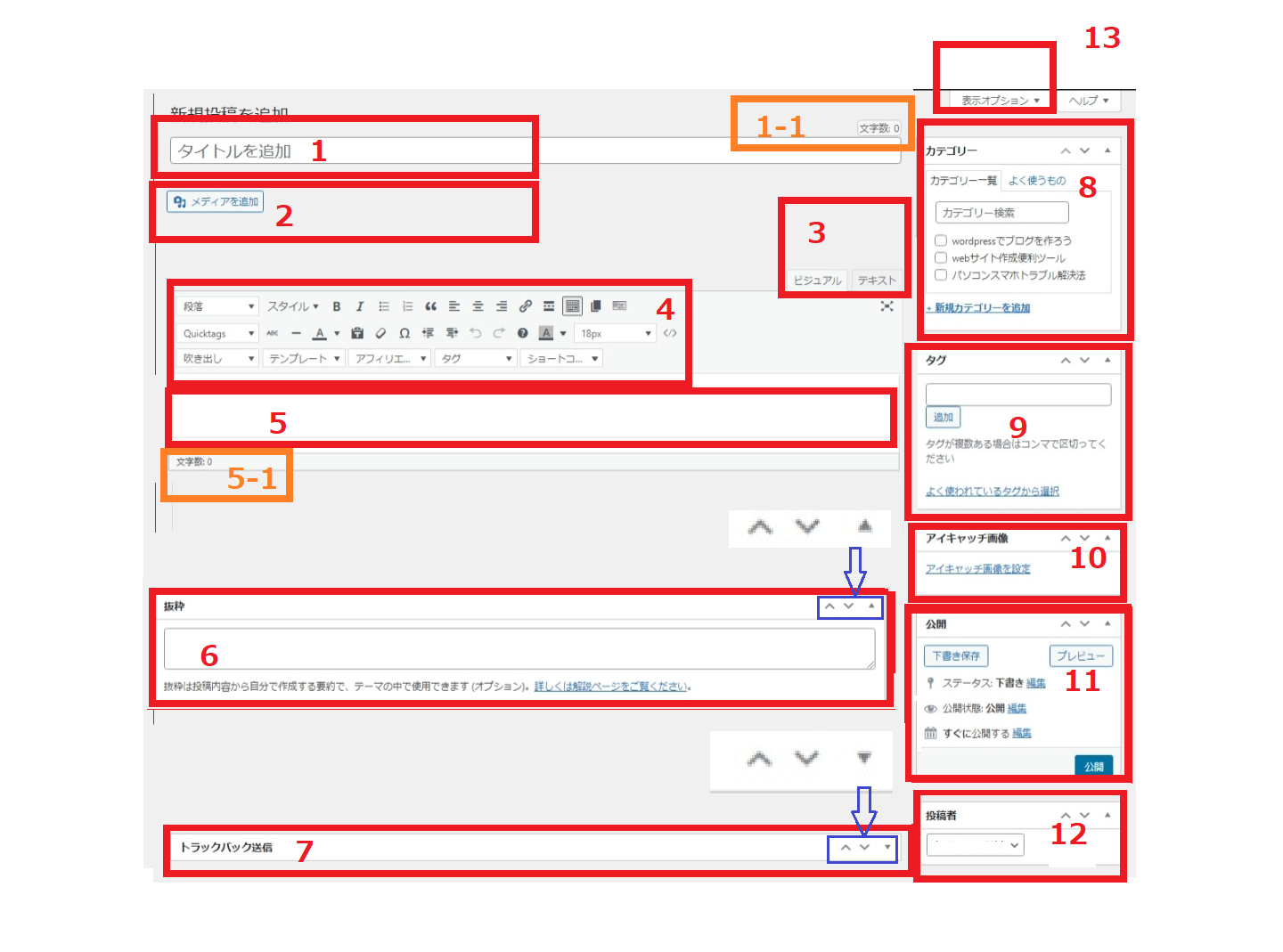
新規投稿画面1-WordPress
メインカラム
1.タイトル
1-1)タイトルの文字数が表示される
2.メディア挿入ボタン
画像を挿入する時に使う。
3.ビジュアルエディタとテキストエディタの切り替えタブ。
4.装飾用アイコン(テキストエディタの場合、HTMLタグがボタンになっている)
テーマによって違う。
投稿を装飾する時に使う。
見出しにするとか、背景をつける・リストにする・太字にするなどいろいろなことができる。
5.記事を書き込む画面
ここに文章を書き込む。
5-1)書き込んだ文章が何文字か表示される。
6.抜粋(サイドカラムに表示されていることもあるかも)
7.トラックバック(サイドカラムに表示されていることもあるかも)
サイドカラム
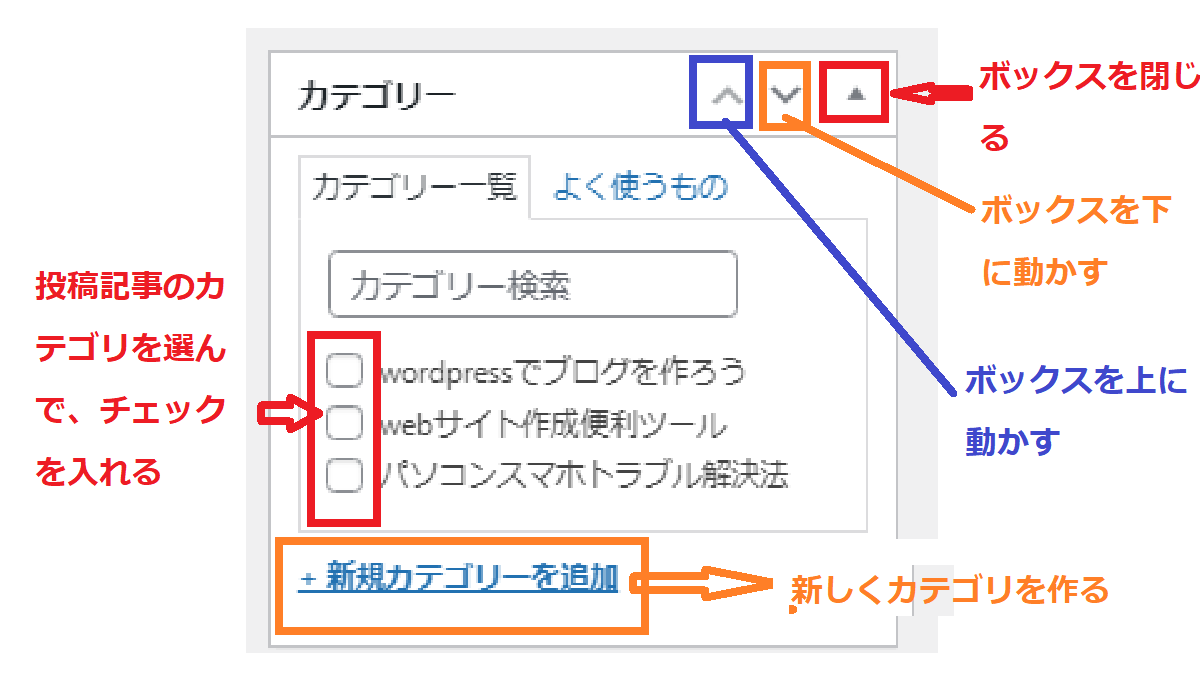
8.カテゴリー

カテゴリーボックス-投稿画面-WordPress
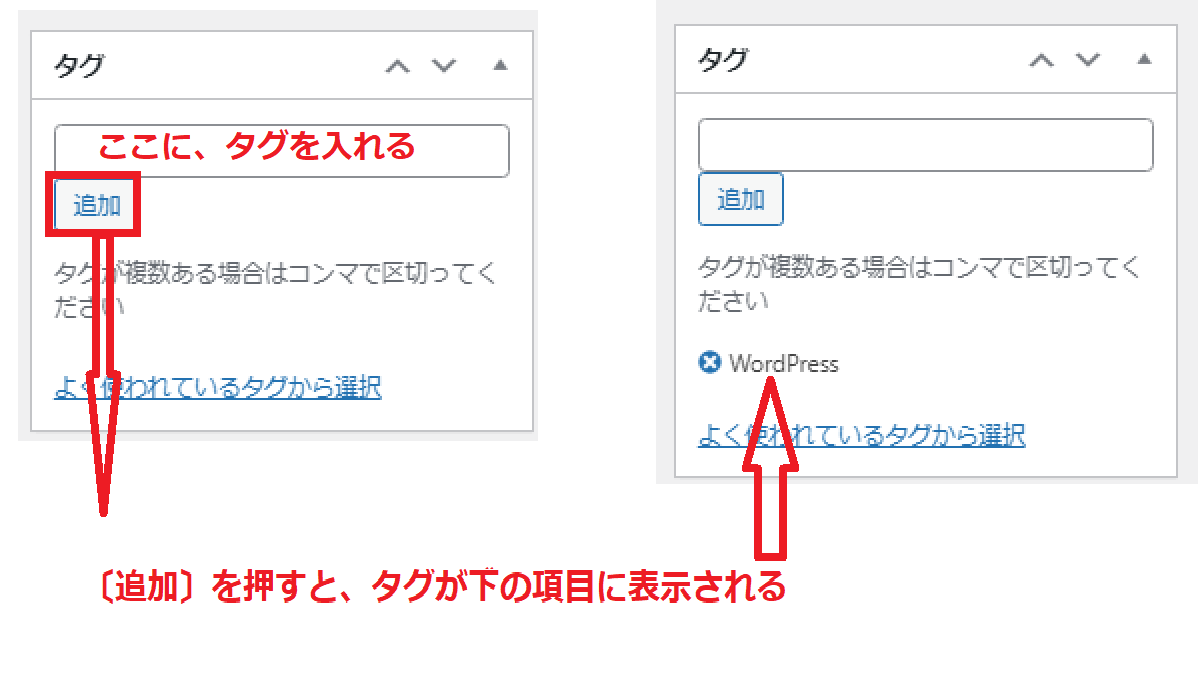
9.タグ
ボックス内にタグを書き込み、追加を押す。
複数のタグを一度に入れる時は、それぞれのタグを半角コンマで区切る。

タグボックス-投稿画面-WordPress
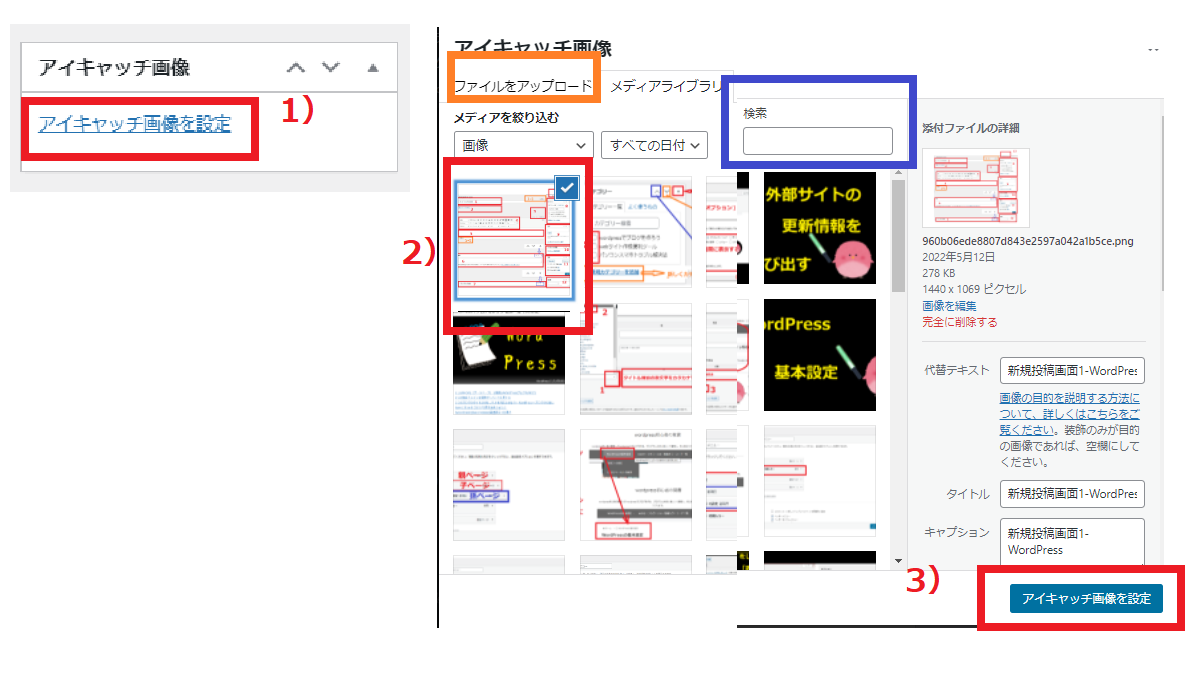
10.アイキャッチ画像
10-1)〔アイキャッチ画像を設定〕を押す。
10-2)メディアライブラリン中から、画像を選択する。
10-3)〔アイキャッチ画像を設定〕を押す。

アイキャッチ画像設定ボックス-投稿画面-WordPress
検索ボックスや日付から画像工法を絞り込むことができる。
新らしい画像をアップロードする時は「ファイルをアップロード」を押す。
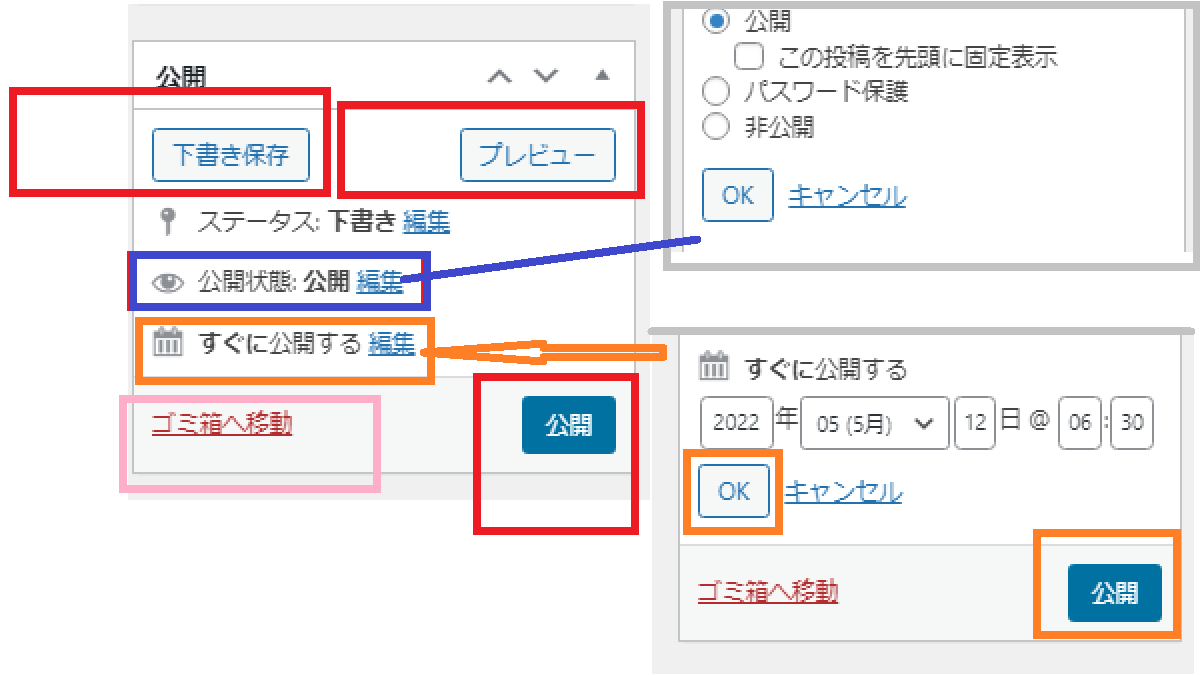
11.公開
公開するか、下書きかなどを選ぶ。
下書きとして保存した後は〔プレビュー〕ボタンを押すと、テスト表示を見る事ができる。
公開する日にちを選ぶこともできる(予約投稿になる)。
そのまま投稿をゴミ箱に捨ててしまう事もできる。

公開ボックス-投稿画面-WordPress
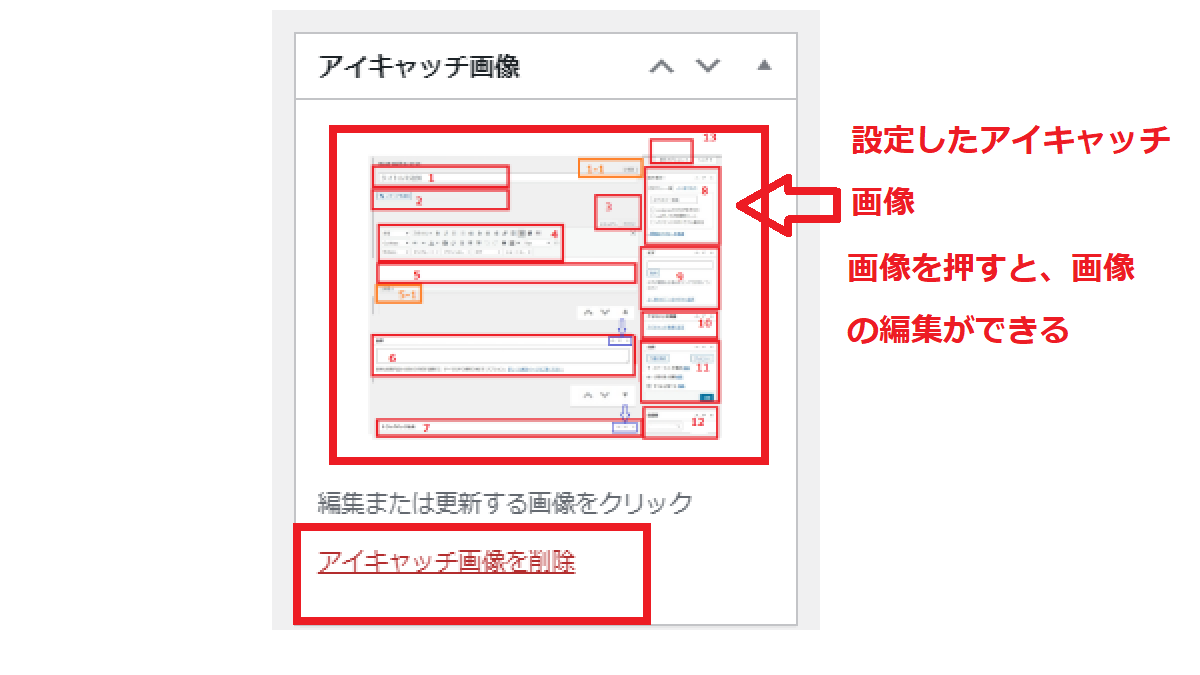
設定後は、表示された画像を押すと、画像の編集ができる。
削除する場合は、「アイキャッチ画像を削除」を押す。

画像の削除-アイキャッチ画像設定ボックス-投稿画面-WordPress
12.投稿者
投稿者を選択する。
項目ボックス位置の変更
6から12までは位置を変えたり開閉できる。
項目ボックスの開閉
ボックス端の▲で項目ボックスが開く。
ボックス端の▼で項目ボックスが閉じる。
項目ボックスの移動
ボックスの▽で下に移動。
ボックスの△で上に移動。
ドラッグで好きなところに移動させることもできる。
一番上
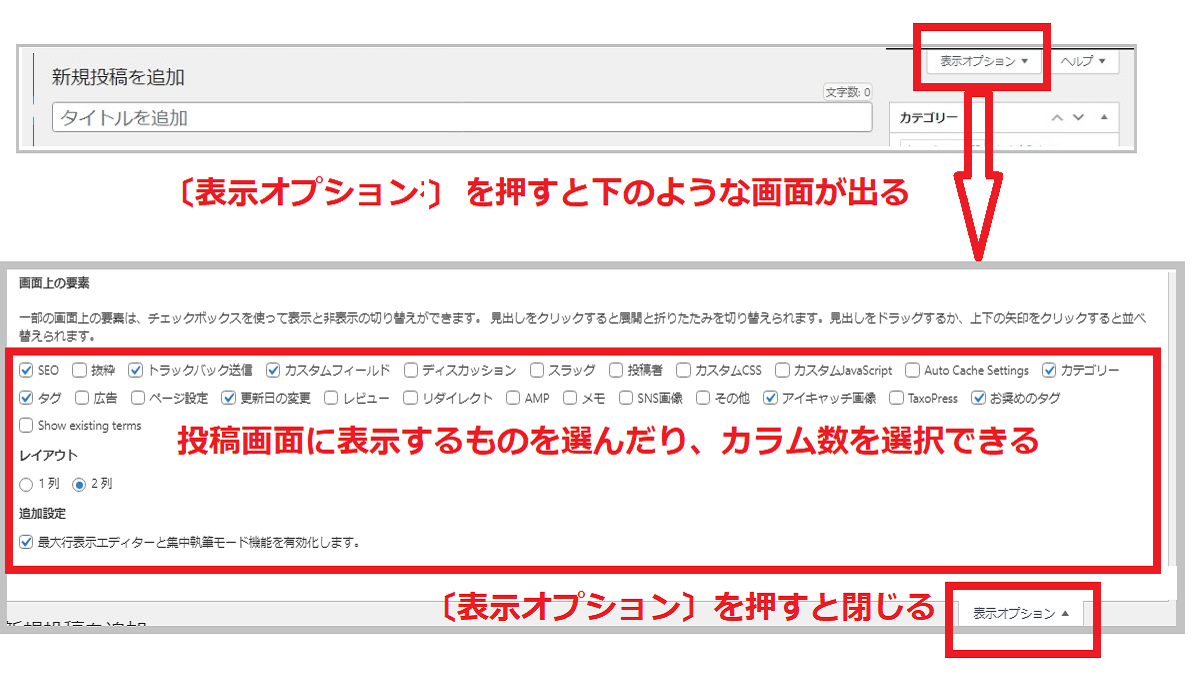
13.表示オプション
カラム数や表示する項目を選ぶ。
テーマによって選べる項目が違う場合もある。

表示オプション-投稿-WordPress
ざっと、こんな感じ。



コメント