Cocoonのヘッダーロゴと背景画像の関係がどうもピンと来なくって悪戦苦闘した。
思った通りのヘッダーにならない。
で、ようやくある程度納得がいったので経過をメモしておこうと思う。
背景画像だけだとサイトタイトルが見えずらい
Kのもう一つのサイト、「フリーソフト&無料サービス」ヘッダーだが、あまり派手な色を使いたくなかったので、背景をグレートーンにした。
文字の色を明るい色にすればよいのだろうが、それもあまり雰囲気に合わない。
ロゴを設定すれば?
ロゴにサイト名や説明をいれてしまうと、まあ、よい感じになるのだが、背景を変えたくなった時に面倒だ。
ロゴを透過にしよう
最終的には、背景とは別にロゴをロゴを透過で作って、別々に設定してやっとなんとなくしっくり来た。
ロゴも背景も幅より高さの設定を
Cocoonの場合、ロゴやヘッダー画像は高ささえ指定すれば、背景の幅はPCの解像度に合わせて自動的に伸縮する。
なので、幅の設定は2の次。
まずは、高さの設定をして、どうしても気になるなら幅の設定をする方が面倒がない。
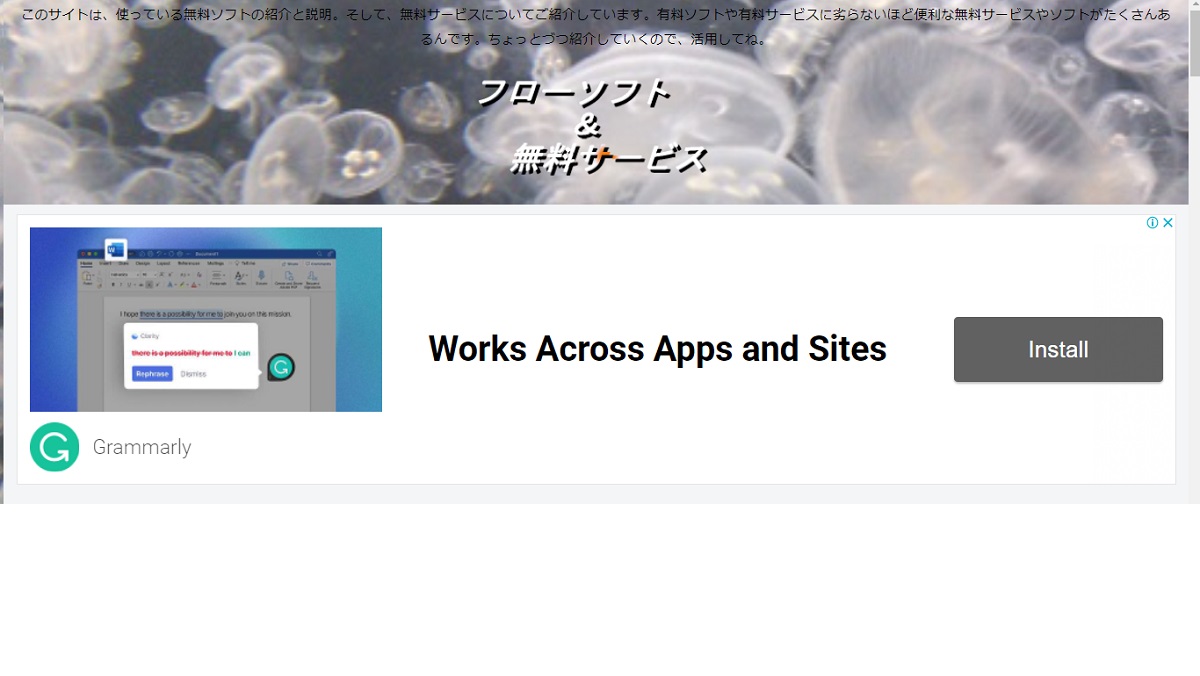
ヘッダーレイアウト:センターロゴ(デフォルト)、ヘッダーの高さ:100、ロゴ画像:640 x 240 ピクセル、ロゴサイズ:300×60、背景の画像サイズ:480 x 270 ピクセルで設定したのが下の画像。

ヘッダーレイアウト:センターロゴ(デフォルト)、ヘッダーの高さ:100、ロゴサイズ:300×60、背景の画像サイズ:480 x 270 ピクセルで設定
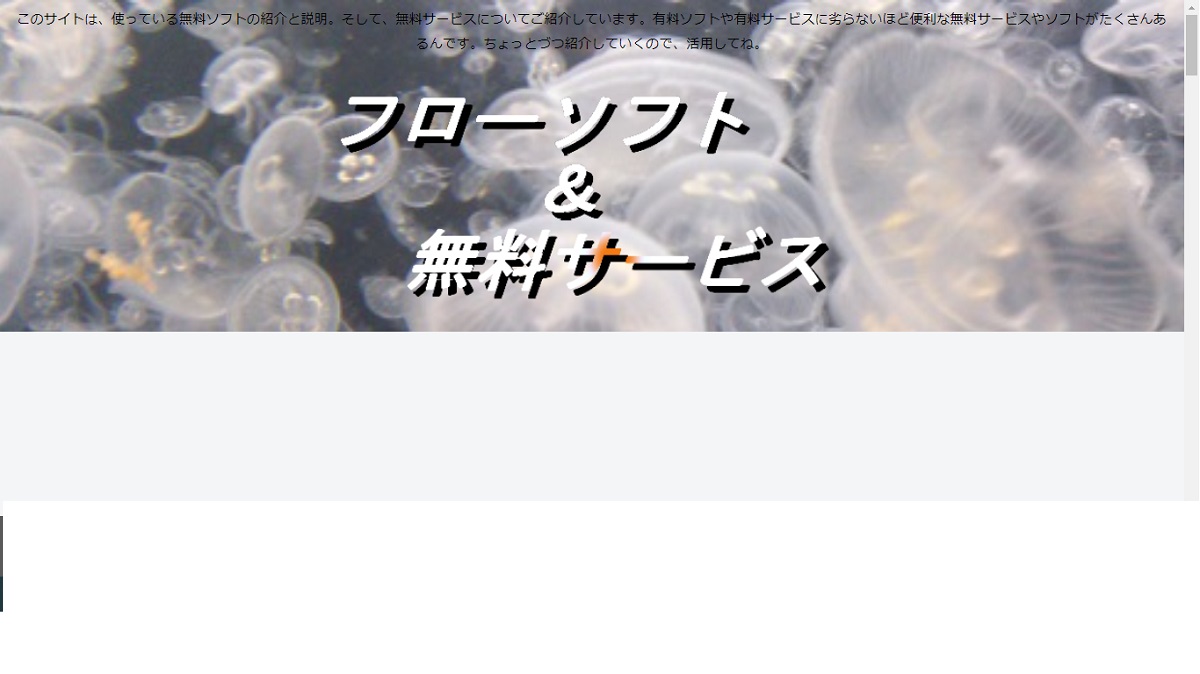
ヘッダーレイアウト:センターロゴ(デフォルト)、ヘッダーの高さ:未指定、ロゴ画像:640 x 240 ピクセル、ロゴサイズ:未指定、背景の画像サイズ:480 x 270 ピクセルで設定したのがこちらの画像。

ヘッダーレイアウト:センターロゴ(デフォルト)、ヘッダーの高さ:未指定、ロゴ画像:640 x 240 ピクセル、ロゴサイズ:未指定、背景の画像サイズ:480 x 270 ピクセル
上下左右をバランスよく、切り取っている感じ。
こっちのサイトはどういうヘッダーにしようかな。
考え中。

ちなみに、ロゴ画像の文字も間違ってる。
こちらも修正しないといけない。
まあ、中身には影響しないのでこのまま、いったん公開するよ



コメント