WordPressのダッシュボードから基本的な設定をします。
この基本的な設定は、テーマが変わっても変わらない。
基本操作も変わらない。
変わらないからこそ、重要なのです。
〔設定〕の設定
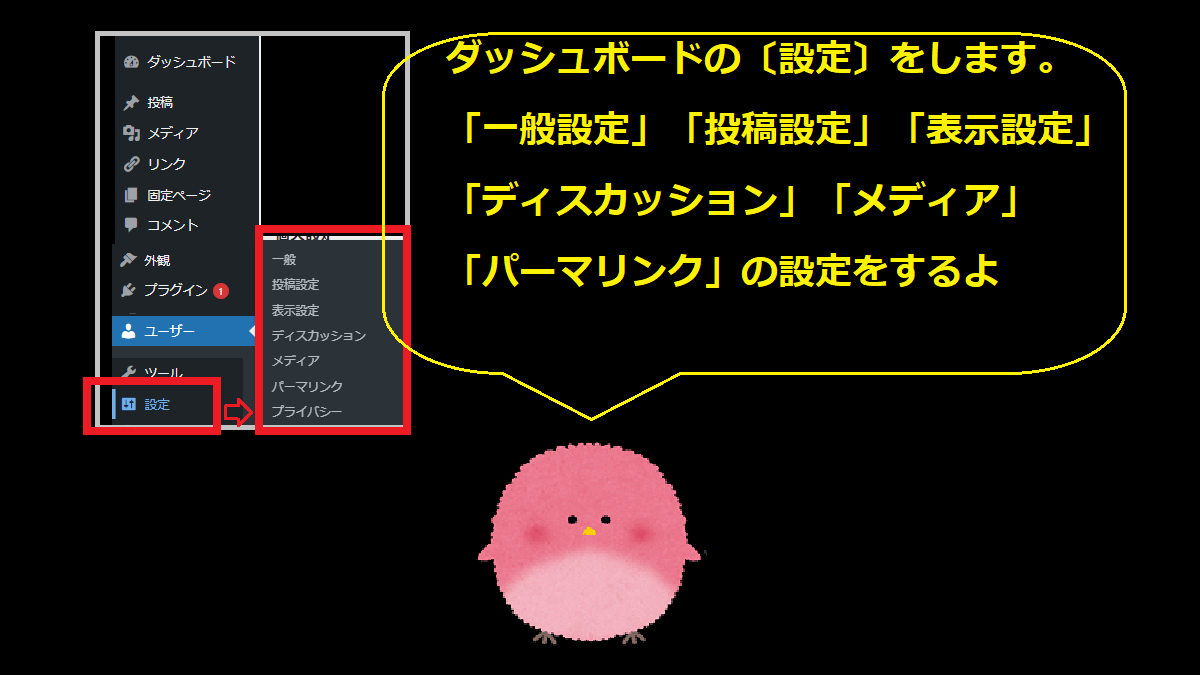
WordPressの「ダッシュボード」の〔設定〕でサイトの基本設定をします。
〔設定〕には「一般設定」「表示設定」「ディスカッション」「メディア」「パーマリンク」の設定があります。
この中で、一番大事なのは、「メディア」「パーマリンク」。
リンク先のページを見てね。
プライバシーはプライバシーポリシーを作成する項目なので、また後程。

ダッシュボードの〔設定をするよ」-WordPress
〔一般設定〕をする
サイトタイトルやキャッチフレーズを設定します。

〔投稿設定〕をする
初期状態で構わないけど、一応ご紹介。

〔表示設定〕をする
トップページの〔表示設定〕をします。

〔デスカッション〕の設定をする
工事中
〔メディア〕の設定をする
WordPressで自動的に作られる3つの画像の大きさを設定します。
自動生成の画像を作らないように設定することもできるよ。

〔パーマリンク〕の設定をする
パーマリンクは、一回設定したら、変えない方が良いのです。
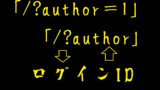
パーマリンクの設定からログインIDが公開されてしまう事もあるので要注意。

〔ユーザー〕の設定
〔プロフィール〕の設定
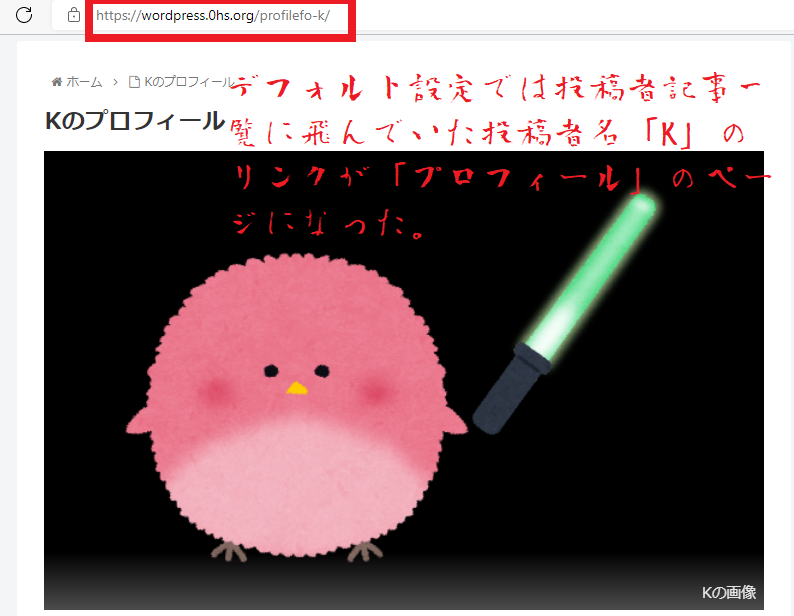
プロフィールの設定をします。

デフォルト設定では投稿者一覧に飛んでいた投稿者「K」のリンク先が「プロフィールページになる-WordPress
プロフィールの設定は、ログインIDとの関係もあって、注意する部分が多いので、慎重にやりましょう。
プロフィールの設定で、注意すべき点・ログインIDを投稿者名にしないプロフィールの設定・投稿者名を押したときにログインIDが表示されるページ以外のページにリンクさせる方法。
以上をまとめてあります。
プロフィールの設定時注意すべきこと
プロフィール設定の「ユーザー名」はログインIDです。
なので必ず、「ニックネーム」「姓」「名」のどれかを〔ブログ上の表示名〕に設定すること。
ただし、〔ブログ上の表示名〕に「ニックネーム」「姓」「名」を設定しても、ほかに対策を立てないと、すぐにログインIDが分かってしまいます。
それでも、ログインIDが一目瞭然になるよりはまし。


必ず、「ニックネーム」「姓」「名」のどれかを〔ブログ上の表示名〕に設定すること
プロフィールの設定

投稿者名を押した後に移動するページを別に作る

〔外観〕の設定
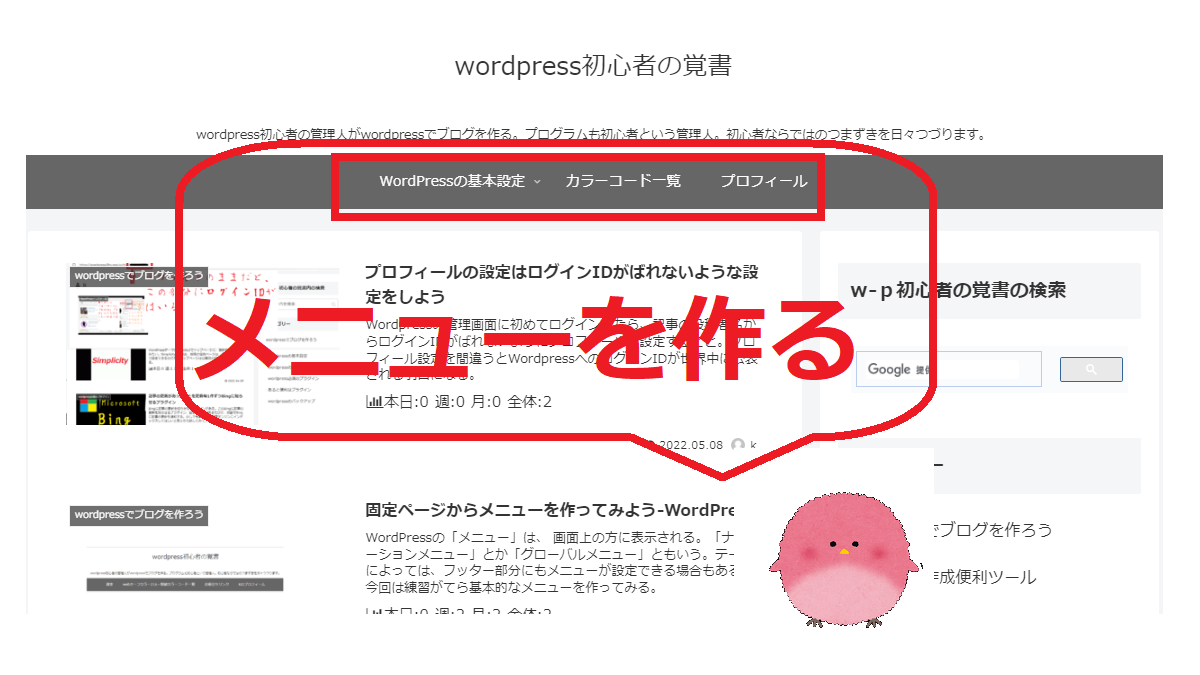
〔メニュー〕を作る
ヘッダーの下やフッターに表示されるメニュー(グローバルメニュー)を作ってみましょう。

メニューを作る


〔固定ページ〕の設定と操作
固定ページの階層化(親子関係を作る)

投稿
投稿画面
旧エディタ

カスタムフィールドの設定