 wordpressでブログを作ろう
wordpressでブログを作ろう 画像をクリックすると別のページに飛ぶようにしてみる
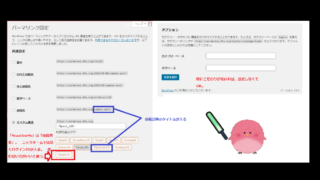
画像のリンク先はHTMLでどのような記述になるのか?とWordPressでのリンク先を指定方法を図解付きで整理してみた。WordPressの場合、リンク先の指定を意識することはないかもしれないが、HTMLの記述を知っておいて損はないはず。
 wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう