WordPressテーマCocoonのパンくずリストがやや見えにくいので、見やすくしたい。
色だけでも変えるか。それとも、背景色を入れて、白抜きが良いかな。
WordPresならスタイルシートを追加して簡単に変えることができる。
早速やってみよう。
スタイルシートの追加場所
スタイルシートでパンくずリストの色を変えていきたいと思う訳だが、スタイルシートの追加場所をどこにするか?
WordPressの場合は、基本の機能としてスタイルシートの追加ができる。
このWordPressの基本機能を使ってスタイルシートを追加するのが一番簡単。
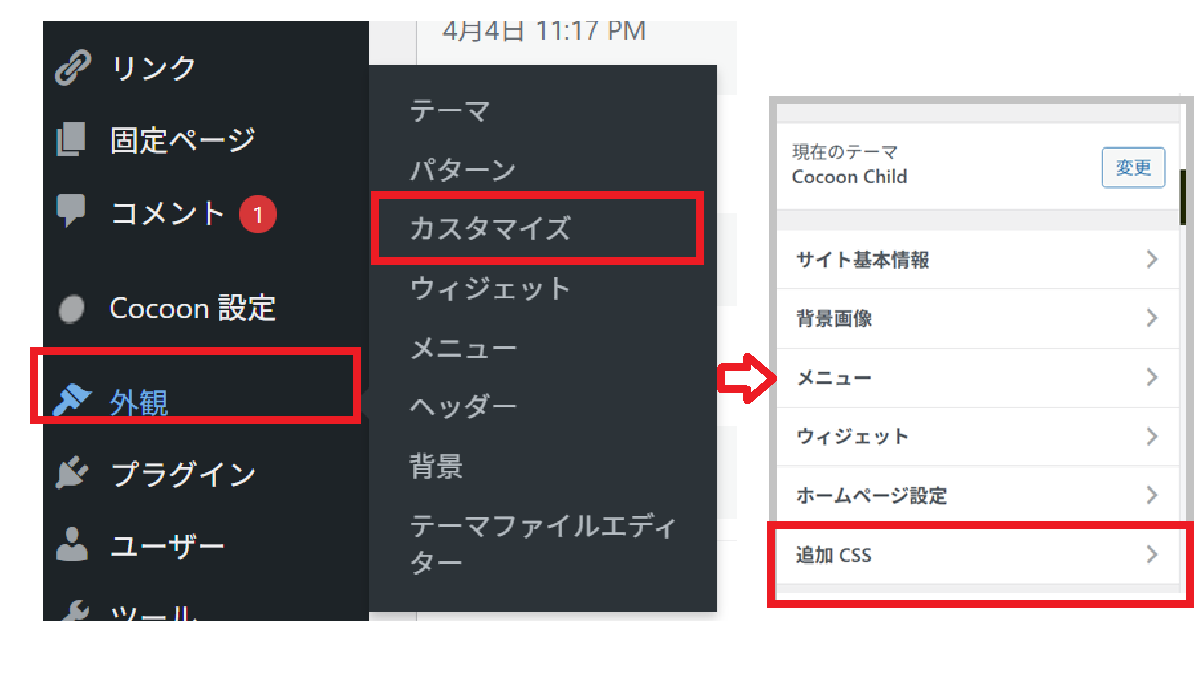
ダッシュボードの〔外観〕→〔カスタマイズ〕→〔追加CSS〕で行うのが一番簡単。
WordPressの基本機能〔追加CSS〕のメリット・デメリット
メリットとしては
と、子テーマをカスタマイズするよりはるかに簡単にスタイルシートの追加ができる。
逆に、デメリットは、
といったところ。
スタイルシートをどう記述するか確認する
1.WordPressのダッシュボードの〔外観〕→〔カスタマイズ〕を押すと、右がわにトップページのプレビュー画面が出るので、記事リストを押して、記事画面を表示させる。
2.CSSを変えたい部分をドラッグして指定。
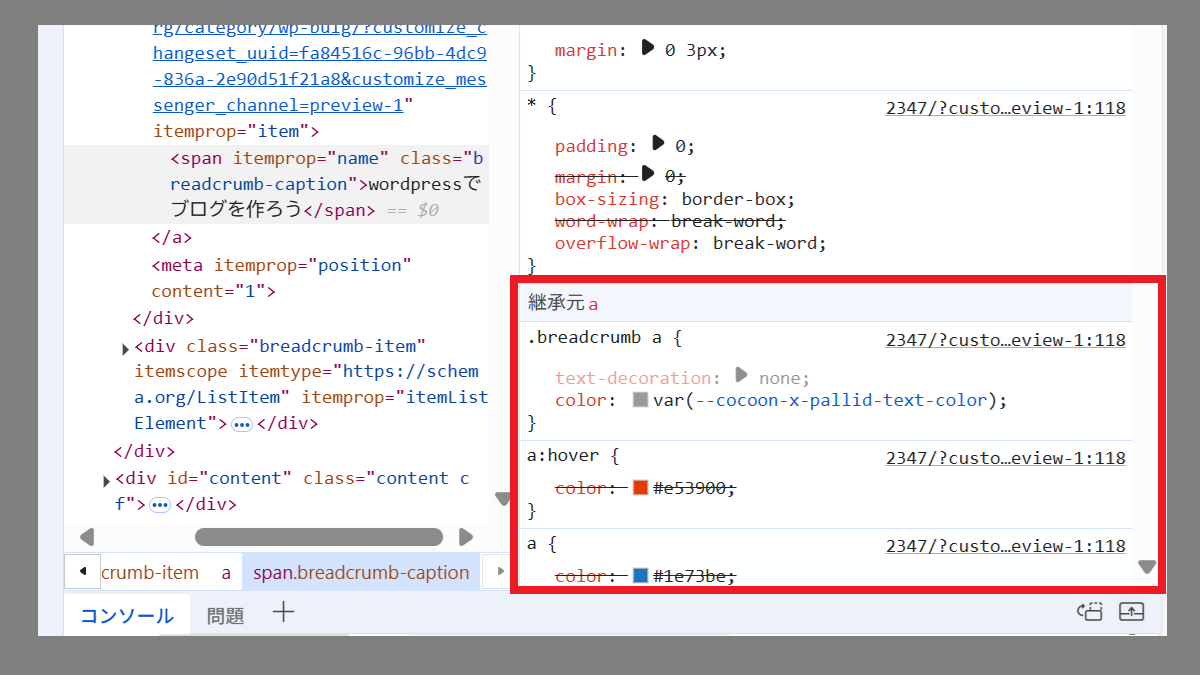
3.右クリックして、ブラウザの〔開発者ツールで調査ツール〕を押す。
「継承元」となっているのが指定した部分。
ということで、Cocoonのパンくずリストは、リンク部分が
.breadcrumb a {
color: カラーコード;
}とすると、この記述にカラーコードを好きなように書き換えればよいということになる。
リンク部分だけ色を変えるなら
.breadcrumb a {
color: カラーコード;で、設定で表示されているページをパンくずリストに含めるとしている場合は、リンクになっていないところも含めて、同じ色にするなら
.breadcrumb , .breadcrumb a {
color: カラーコード;/* 文字の色指定 */
}背景色を指定するなら
.breadcrumb , .breadcrumb a {
color: カラーコード;/* 文字の色指定 */
background-color: カラーコード; /* 背景色指定 */
}になる。
文字を太くするなら「font-weight: bold;」を書き加えればよいと…。
WordPressの基本機能〔追加CSS〕へパンくずリストのコードを記載する
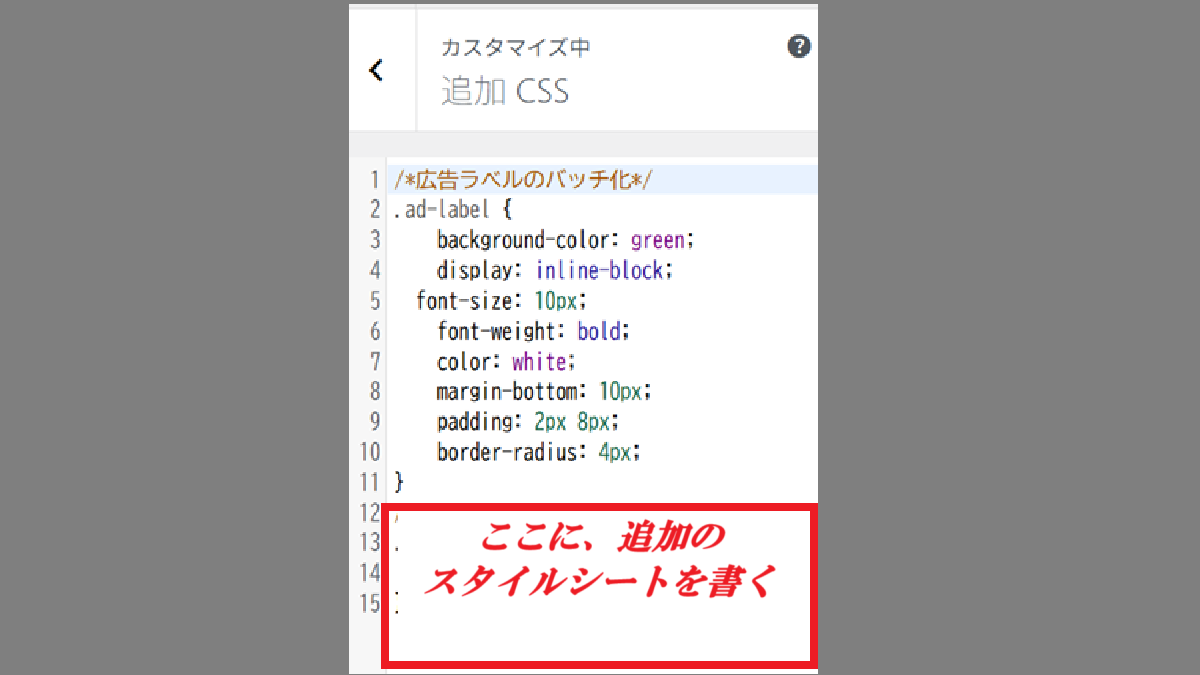
コードがわかったら、追加CCSへ入力する。
1.WordPressのダッシュボードの〔外観〕→〔カスタマイズ〕→〔追加CSS〕を押す。
2.追加するスタイルシートを書き込む。






コメント