WordPressの「メニュー」は、 画面上の方に表示される。
「ナビゲーションメニュー」とか「グローバルメニュー」ともいう。
テーマによっては、フッター部分にもメニューが設定できる場合もある。
今回は基本的なメニューを作ってみる。
メニューの役割
メニューの役割としては
訪問者が探している記事を見つけやすくなる。
検索エンジンのクローラーがスムーズに巡回できる様になり、SEO対策になる。
といわれている。
WordPressの投稿は投稿した日付順に並ぶから、何かの説明をするときにわかりにくい部分があるけど、それを補うのもメニューの役目だと思う。
まあ、ともかく、作ってみましょ。
メニューに載せることができる項目
メニューは、「固定ページ」「投稿」「カスタムリンク」「カテゴリー」から作ることができる。
テーマによっては、「タグ」「メディアタグ」からもメニュー作成ができる。
今回は、オーソドックスに固定ページでメニューを作ってみよう。
基本的なメニューを作る
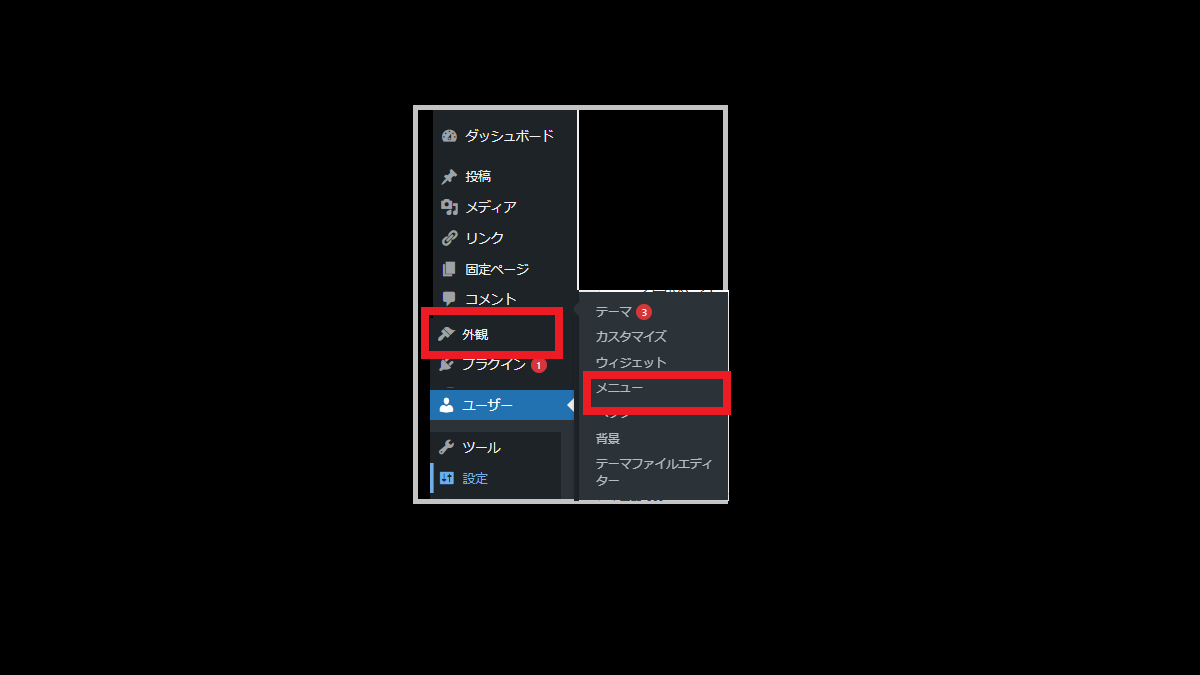
1.ダッシュボードの〔外観〕⇒〔メニュー〕を押す。

ダッシュボードからメニュー作成画面を開く-WordPress
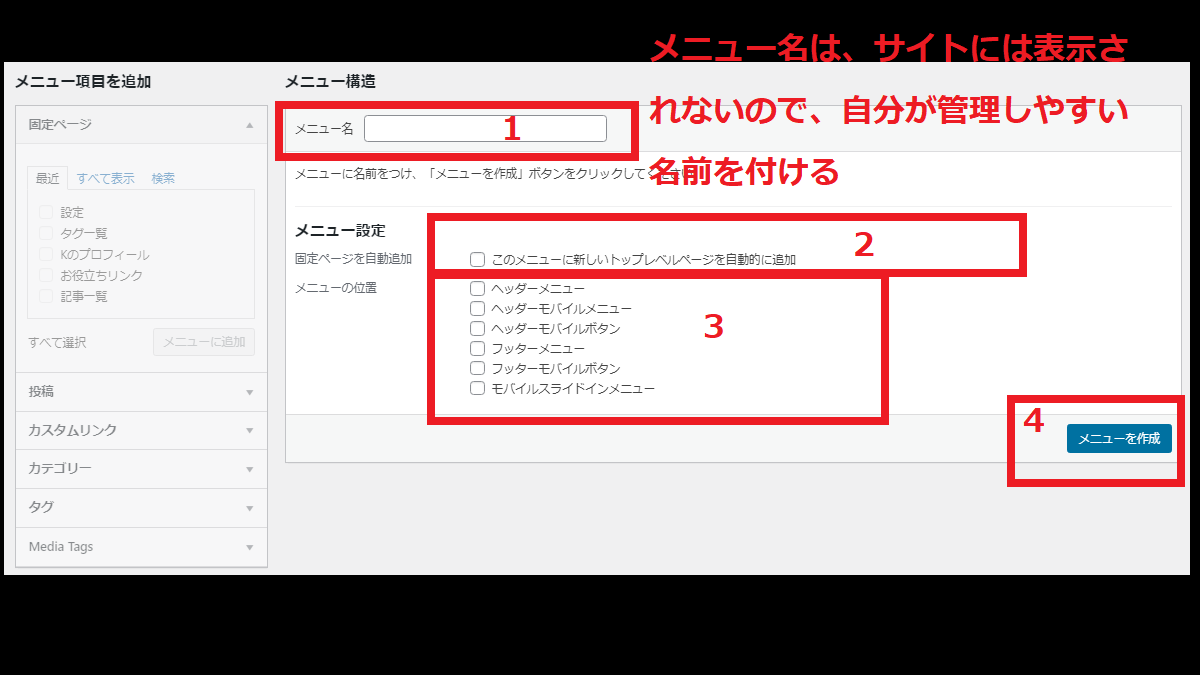
2.メニュー構造を設定します。
2-1)〔メニュー名〕を入れる。
2-2)「固定ページを自動的にメニューに入れるかどうか」を選択する。
2-3)さらに「メニューを入れたい位置」を選択。
2-4)〔メニューを作成〕を押す。

メニュー構造を決めメニューを作成する-WordPress
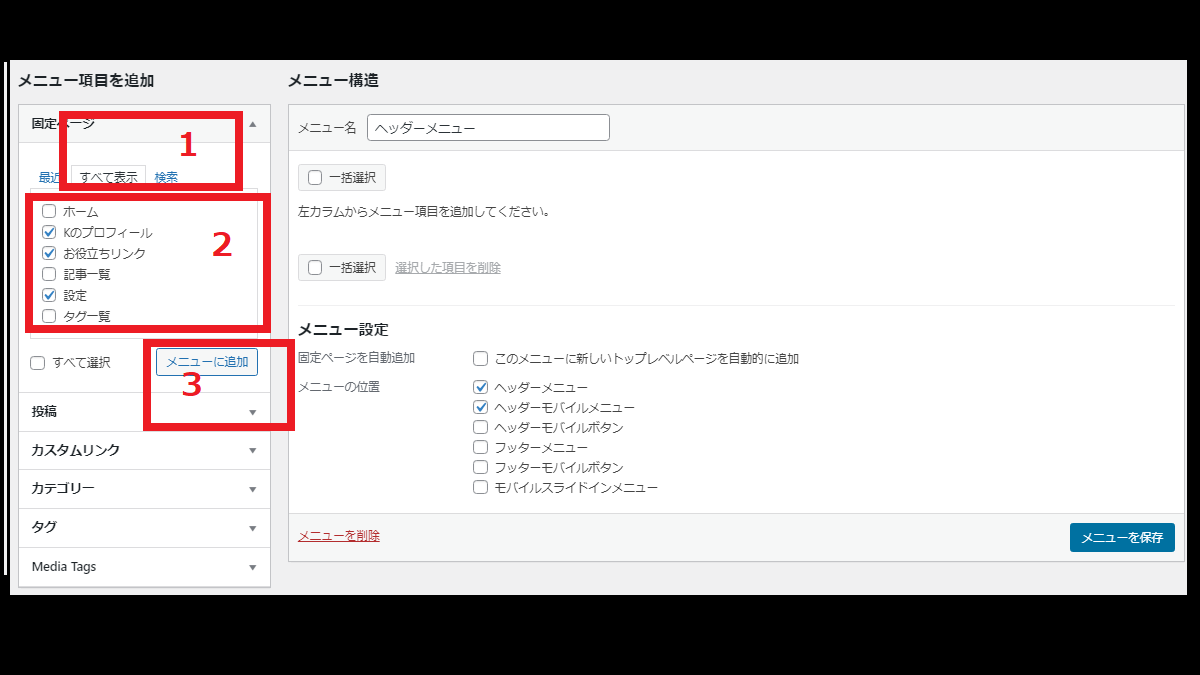
3.メニューに入れたいコンテンツを選択する。
3-1)初期状態だと、最近作ったり更新したりしたページしか表示されないので、〔すべて表示〕のタブを押す。
〔検索〕タブから検索して、メニューに入れたいページを選ぶこともできる。
3-2)メニューに載せたいページをチェックする。
3-3)〔メニューに追加〕を押す。

メニューに入れるページを選択する-WordPress
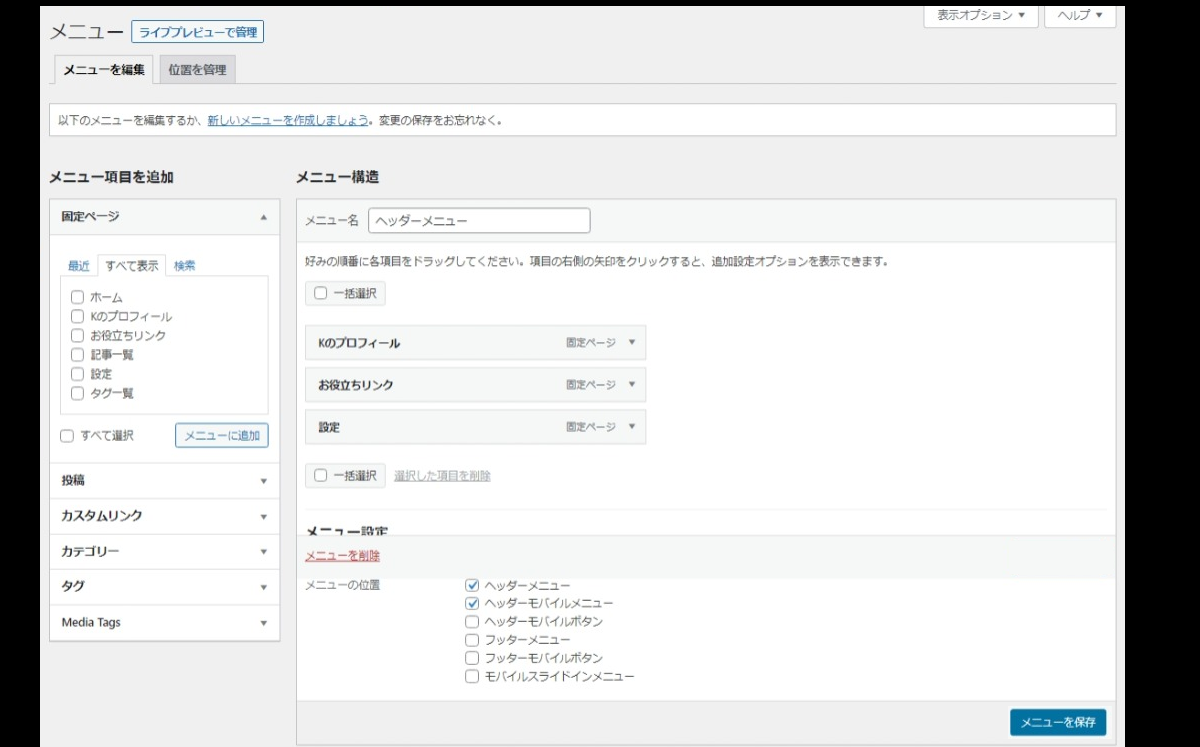
4.〔メニュー構造〕に選択ページが表示される。

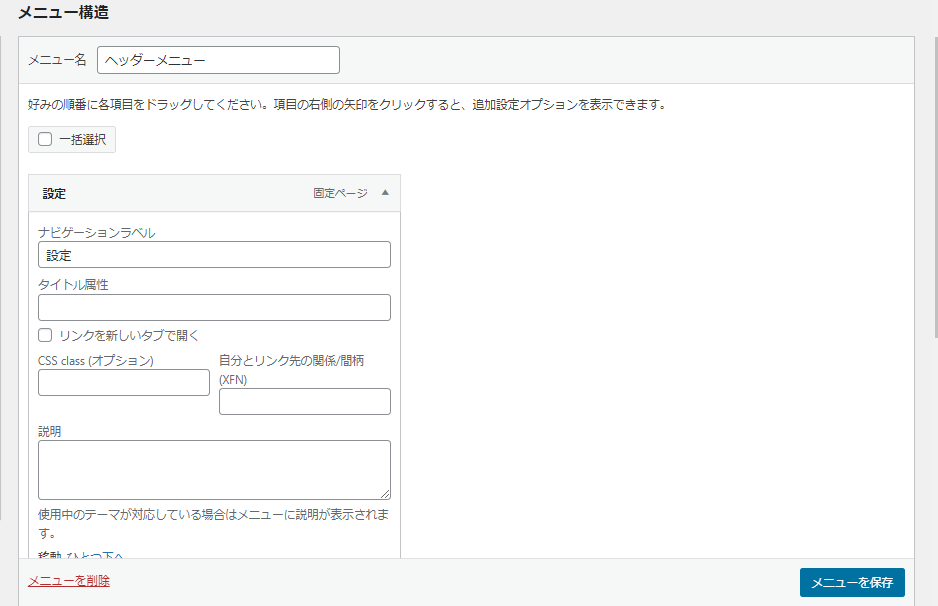
〔メニュー構造〕に選択ページが表示される-WordPress

メニューのオプション設定画面WordPress

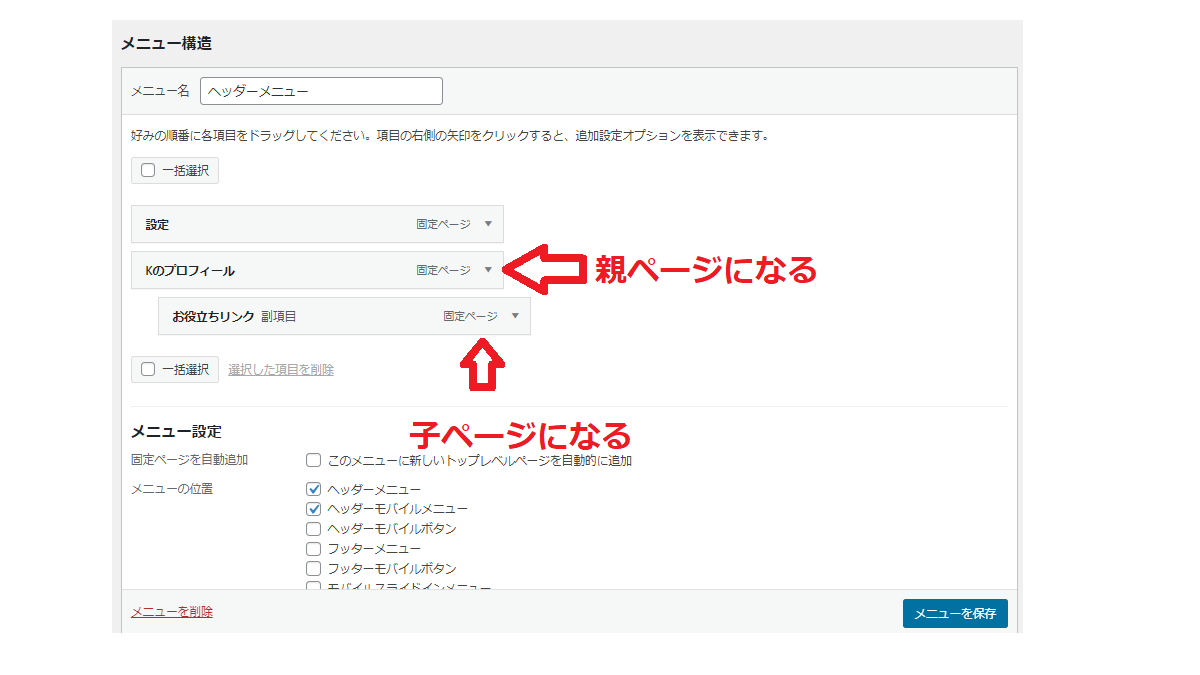
階層を作る-メニュー-WordPress
5.設定が終わったら〔メニューを保存〕を押す。
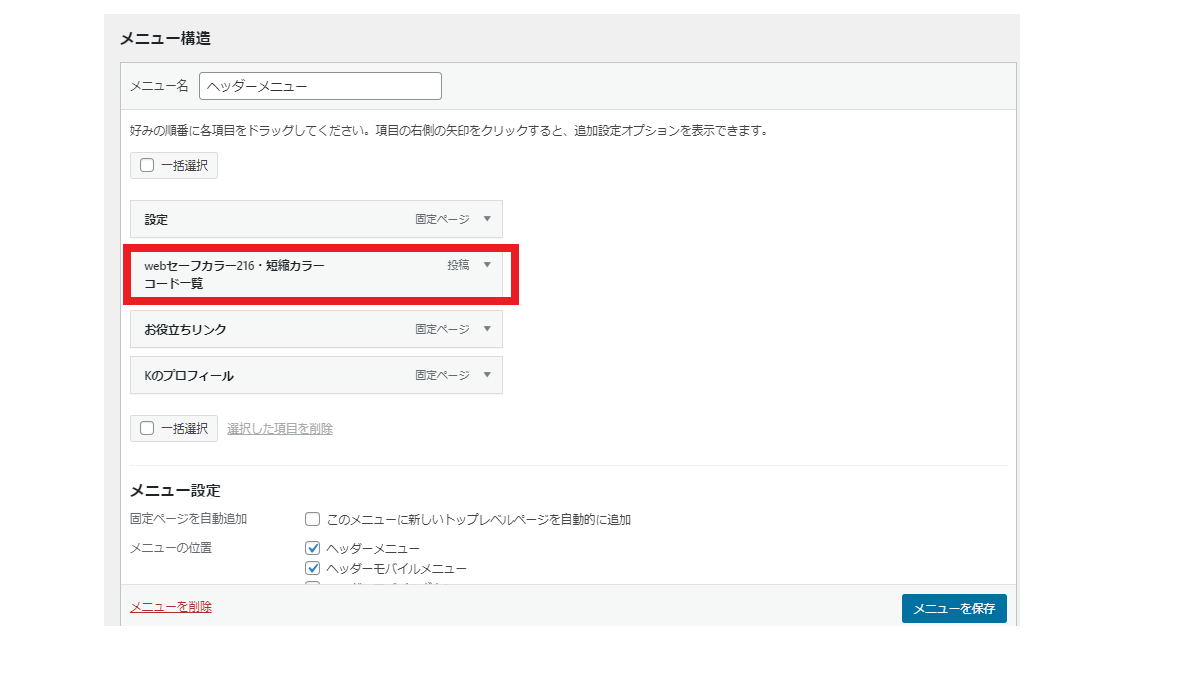
1つのメニューに違う種類のページを混ぜることもできる
1つのメニューに対して、いろいろな種類のページを入れることもできる。
下の画像は、投稿ページを1つメニューに追加した例。

固定ページだけでなく、投稿ページもメニューに入れてみた-メニュー-WordPress
あとは、背景色などを調整しておしまい。

メニューがヘッダーに設置された-WordPress



コメント