Googleマップを利用している人も多いと思う。
WordPressの投稿記事やカラムの中にGoogleマップを埋め込んでみよう。
そんなに難しい作業ではないみたいだよ。
ちなみに、うちはビジュアルとテキストエディタでWordPressを使っているので、悪しからず。
テーマはCocoonを使っている。
GoogleマップからHTMLをコピーする
Googleマップそのものを表示させるための方法とGoogleマップへのリンクを取得する方法をご紹介。
こんな風になる↓
Googleマップそのものを表示させる
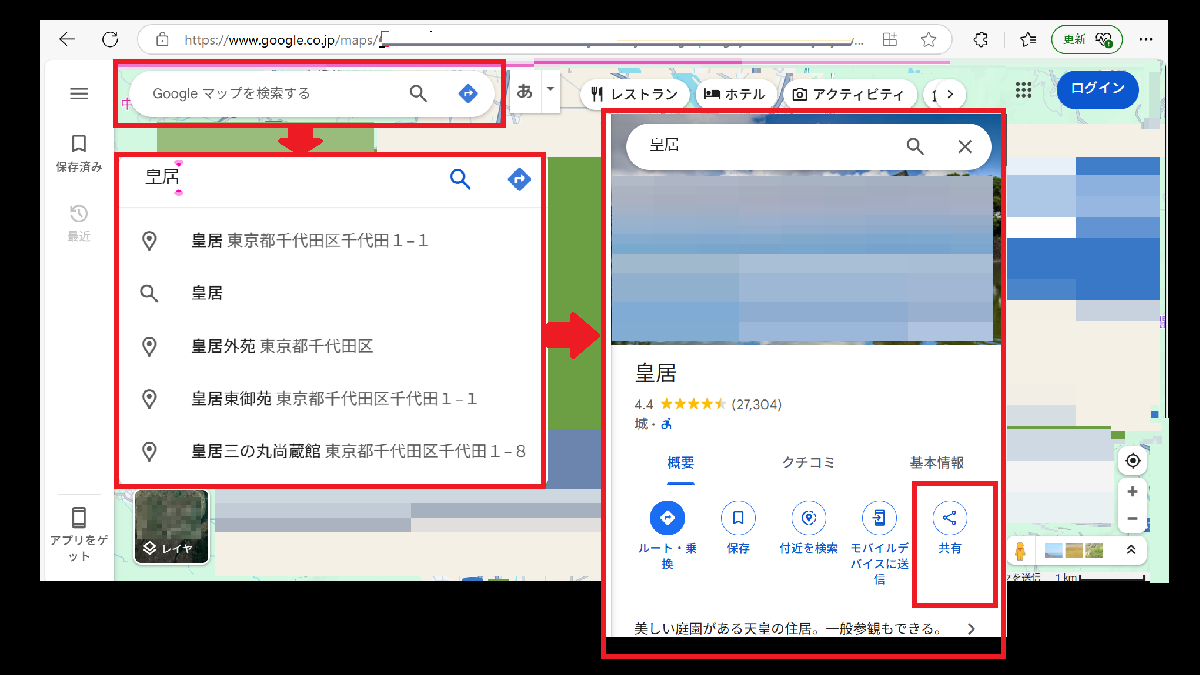
1.Googleマップにアクセス。
2.検索ボックスに場所を入力。
候補がたくさん出てきているときは、該当するものをクリック。
3.〔共有〕をクリック。
4.〔地図を埋め込む〕を押す。
5.WordPressに埋め込みたい地図のサイズを選んで、〔HTML をコピー〕を押す。
Googleマップへのリンクを取得する
1.Googleマップにアクセス。
2.検索ボックスに場所を入力。
候補がたくさん出てきているときは、該当するものをクリック。
3.〔共有〕をクリック。
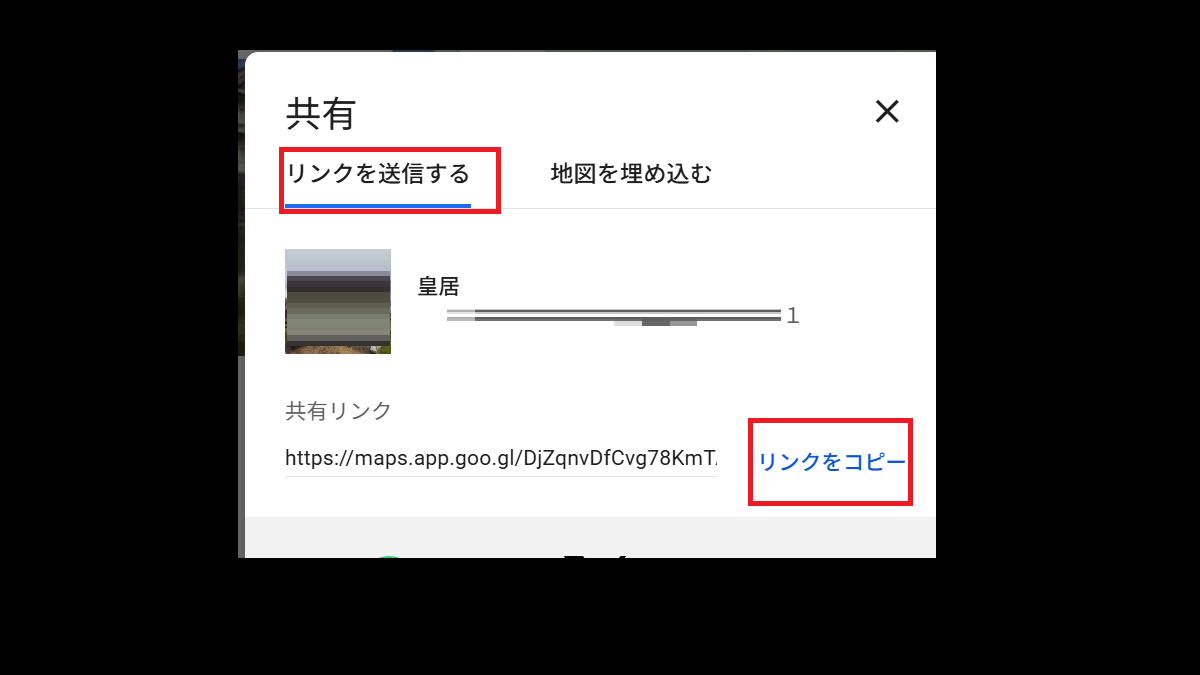
4.〔リンクを送信する〕→〔リンクをコピー〕を押す。
コピーしたGoogleマップのHTMLやリンクを貼り付ける
コピーしたGoogleマップのHTMLをWordPressに貼り付けるとGoogleマップがブログ内に表示される。
貼り付け場所は投稿記事内でもOKだし、ウィジットなどを使ってサイドカラム等に張り付けて表示することも可能。
投稿記事内にGoogleマップを表示する
ビジュアルエディタとテキストエディタでの投稿記事内へのGoogleマップのHTMLを埋め込む方法について。
ビジュアルエディタでGoogleマップを埋め込む
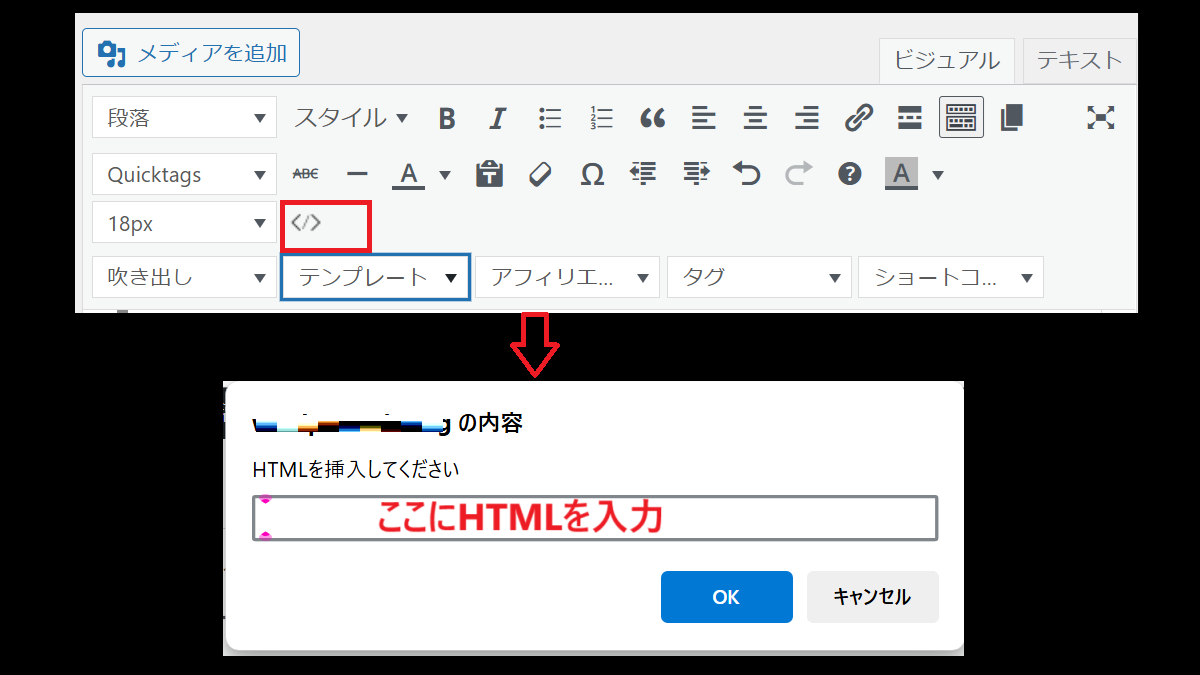
1.〔HTML挿入ボタン〕を押す。
2.「HTMLを挿入してください」と出るので、ボックスの中にGoogleマップで取得したHTMLを貼り付けて、OKを押す。
ビジュアルエディタでGoogleマップへのリンクを表示する
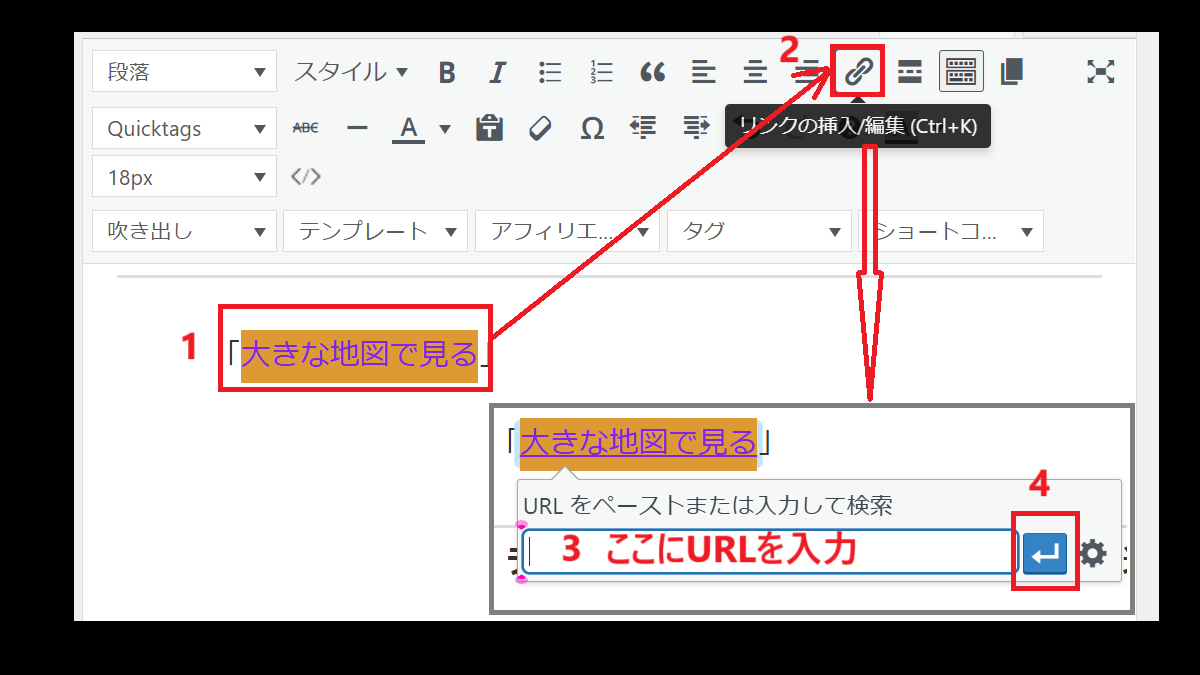
1.何か適当な文言を入力する。((例)「大きな地図で見る」)
2.入力した文言をドラックしてリンクの挿入/編集ボタンを押す。
3.ボックスの中にGoogleマップの共有で取得したリンクを入力。
4.Enterのボタンを押す。
テキストエディタでGoogleマップを埋め込む
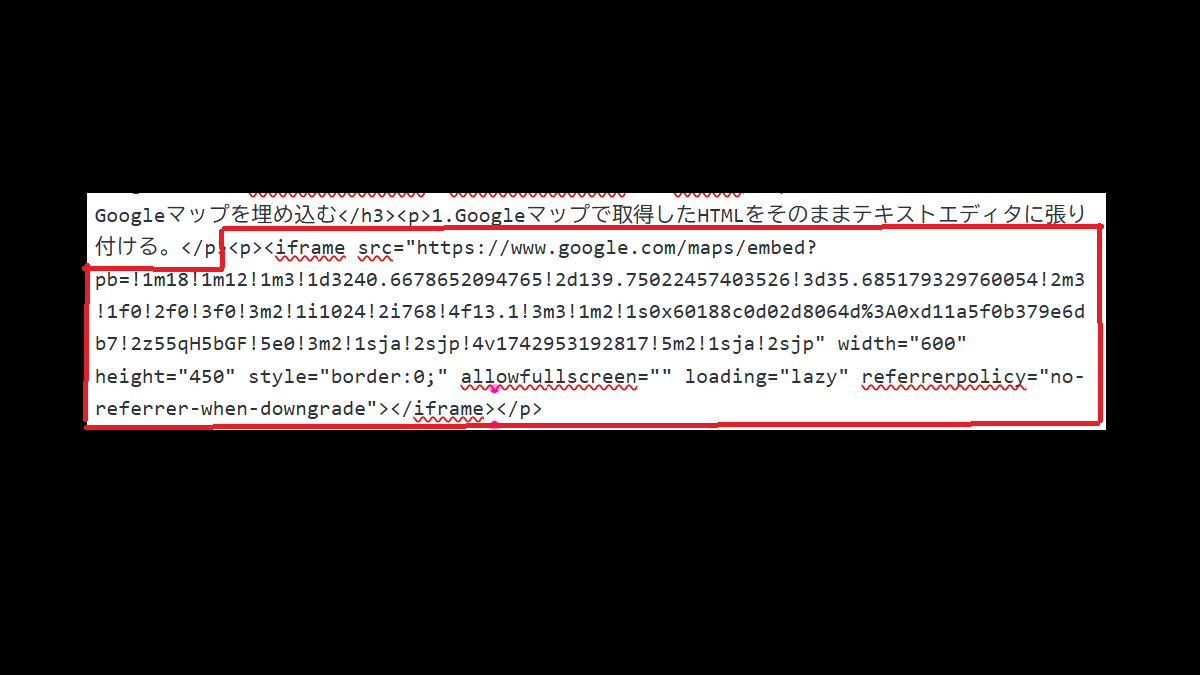
1.Googleマップで取得したHTMLをそのままWordPressのテキストエディタ画面に張り付ける。
テキストエディタでGoogleマップへのリンクを挿入する
1.WordPressrのテキストエディタに以下のように書き込む。
<a href="ここにGoogleマップの共有から取得したURLを入力">Googleマップの大きな地図で見る</a>
ウィジェットを使ってサイト内にGoogleマップやリンクを表示する
次はWordPressのウィジェットを使ってサイト内にGoogleマップとGoogleマップへのリンクを表示してみる。
サイドカラムに表示すると↓のような感じになる。
ウィジェットを使ってサイト内のカラムにGoogleマップを表示する
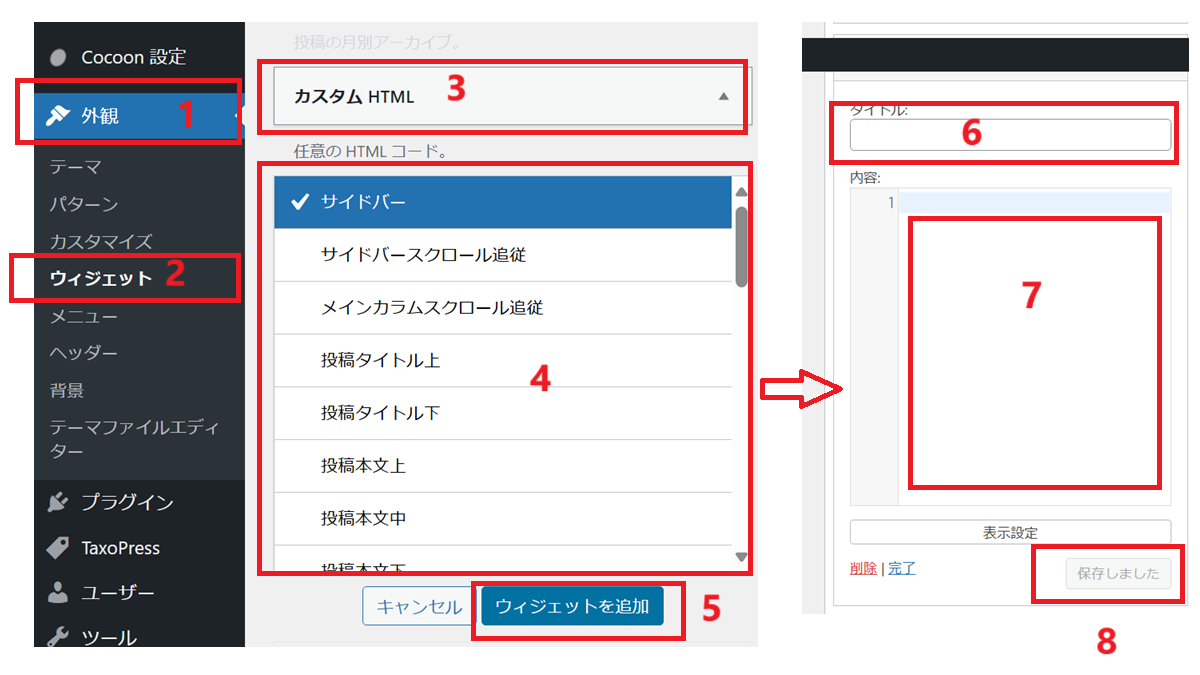
1.WordPressの〔外観〕を押す。
2.〔ウィジェット〕を押す。
3.〔カスタムHTML〕を押す。
4.〔ウィジェット〕を設置する場所を選ぶ。
5.〔ウィジェットを追加〕を押す。
6.目当ての場所に〔ウィジェット〕が設置されたら「タイトル」を入れる。(ここでは皇居とした)。
7.〔内容〕にGoogleマップの「地図を埋め込む」で取得したHTMLを貼り付ける。
8.〔保存〕を押す。
ウィジェットを使ってサイト内のカラムにGoogleマップへのリンクを表示する
1.WordPressの〔外観〕を押す。
2.〔ウィジェット〕を押す。
3.〔カスタムHTML〕を押す。
4.〔ウィジェット〕を設置する場所を選ぶ。
5.〔ウィジェットを追加〕を押す。
6.目当ての場所に〔ウィジェット〕が設置されたら「タイトル」を入れる。(空欄でもOK)。
7.〔内容〕に以下のように入力する。
<a href="ここにGoogleマップの共有から取得したURLを入力">Googleマップの大きな地図で見る</a>
8.〔保存〕を押す。












コメント