現在ブログカードを表示するのにプラグイン「Pz-LinkCard」を利用している。
テーマはWordPressの無料テーマCocoon。
Cocoonにもブログカードを表示する機能はあるのだが、以前利用した際に動作が不安定で、利用していなかった。
Cocoonもアップデートを繰り返していることだし、試しにCocoonのブログカード機能に切り替えてみようと思う。
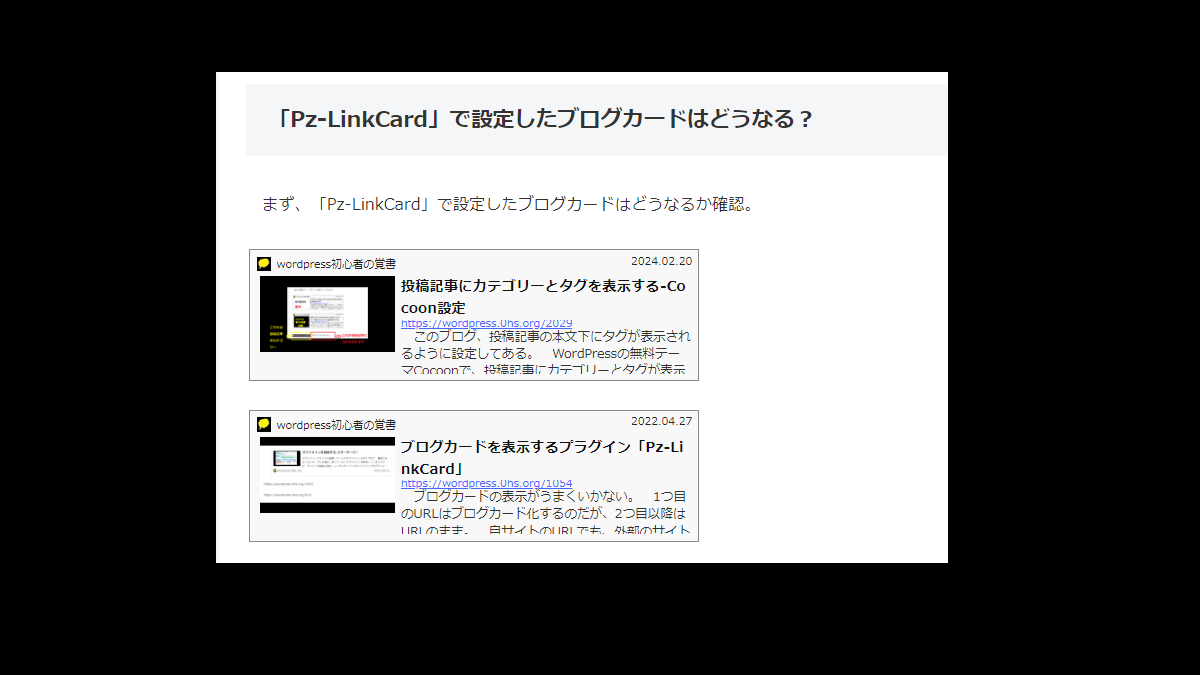
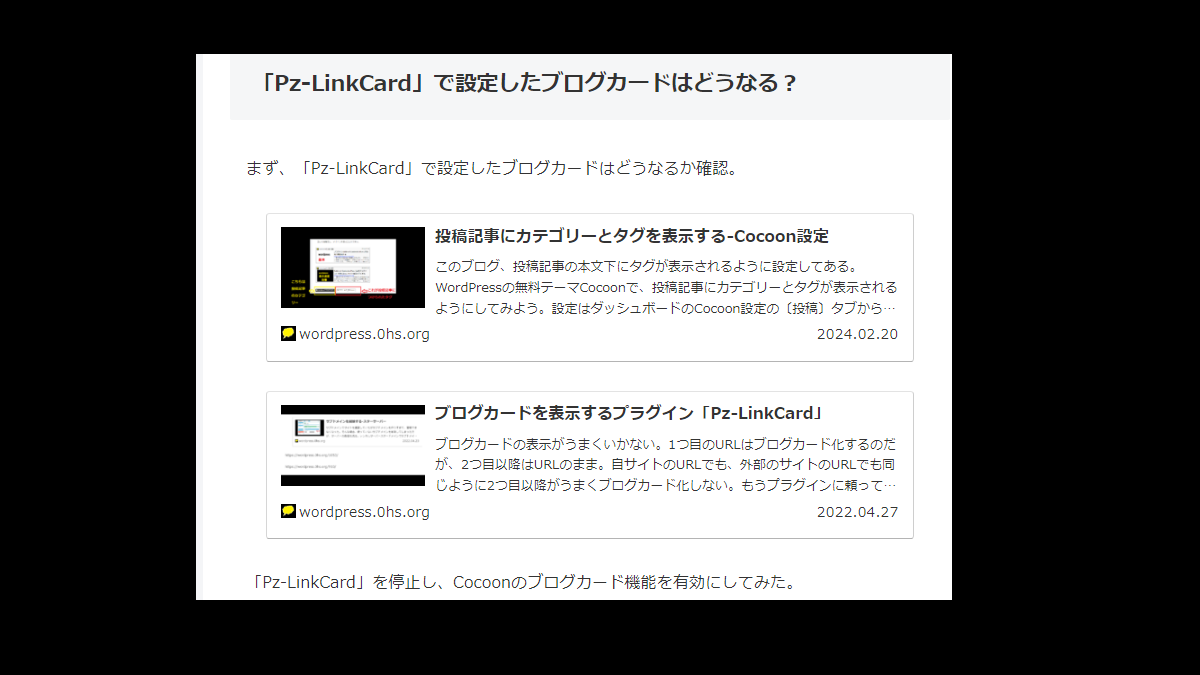
「Pz-LinkCard」で設定したブログカードはどうなる?
まず、「Pz-LinkCard」で設定したブログカードはどうなるか確認。


「Pz-LinkCard」を停止し、Cocoonのブログカード機能を有効にしてみた。
ちゃんと表示もできるし、リンクページにも飛ぶ。
特に修正なしで切り替えることができるようだ。
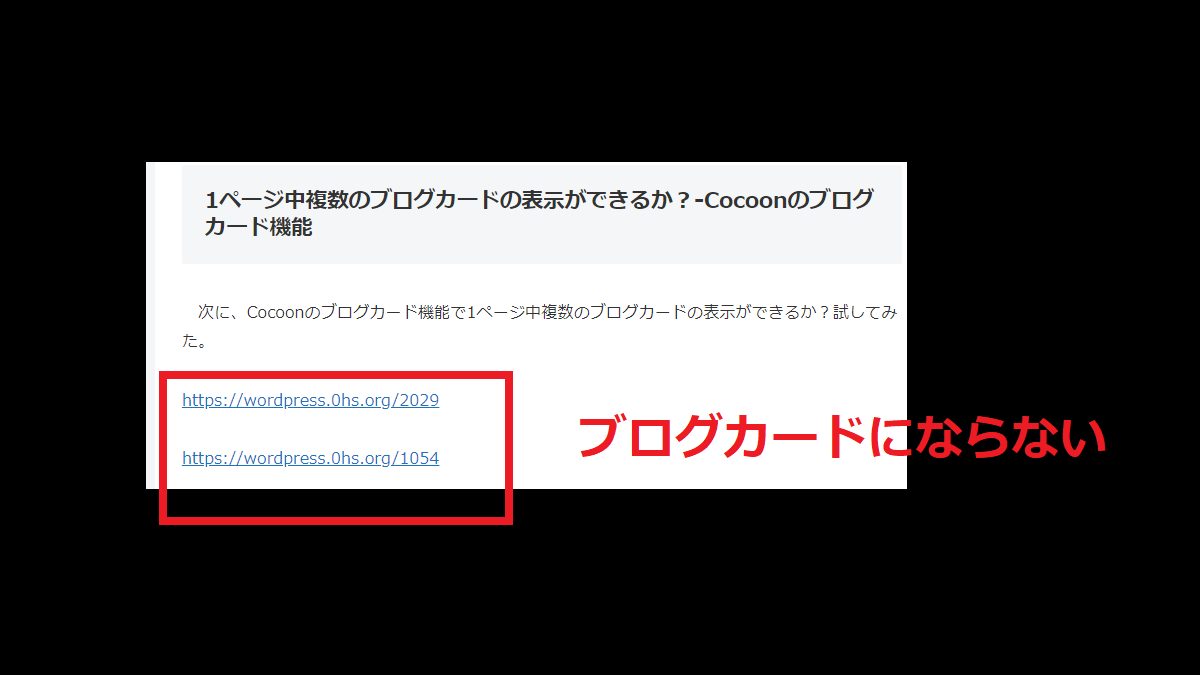
1ページ中複数のブログカードの表示ができるか?-Cocoonのブログカード機能
次に、Cocoonのブログカード機能で1ページ中複数のブログカードの表示ができるか?試してみた。
https://wordpress.0hs.org/2029
https://wordpress.0hs.org/1054
どうも複数のブログカードの表示はうまくいかない。
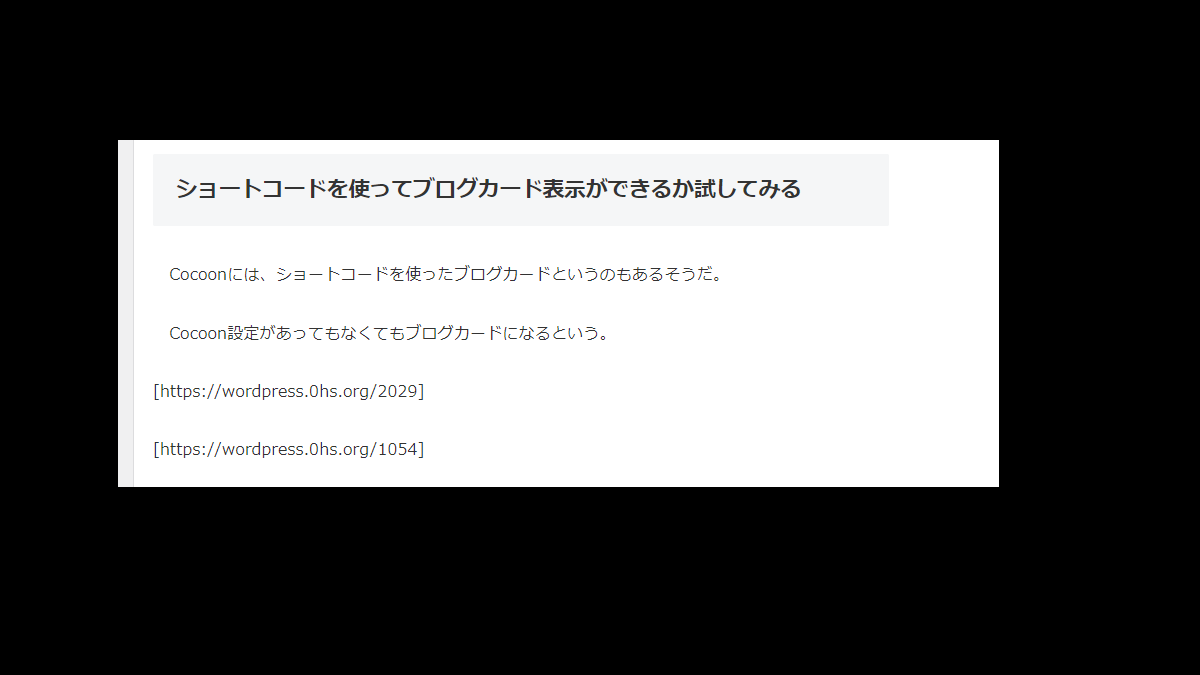
ショートコードを使ってブログカード表示ができるか試してみる
Cocoonには、ショートコードを使ったブログカードというのもあるそうだ。
Cocoon設定があってもなくてもブログカードになるという。
すると、下のようにブログカード化した。
これはOK。
ちゃんとブログカード化された。
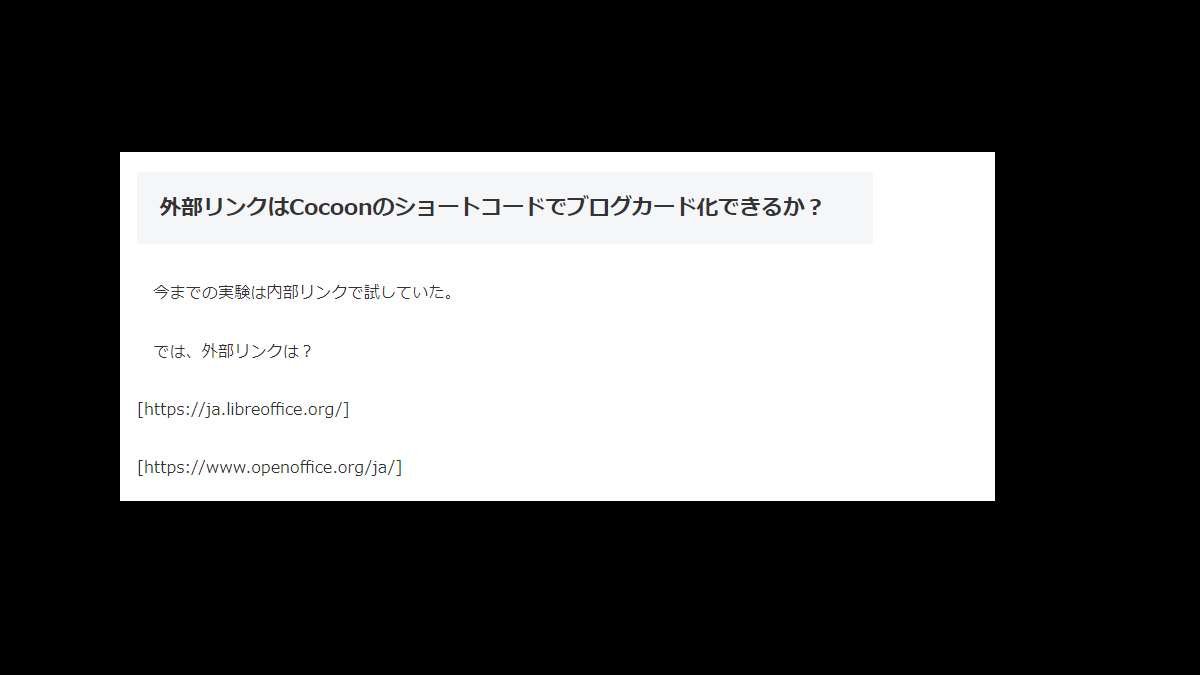
外部リンクはCocoonのショートコードでブログカード化できるか?
今までの実験は内部リンクで試していた。
では、外部リンクは?
すると、問題なく、ブログカード化された。
表示を手軽にカスタマイズするにはプラグイン「Pz-LinkCard」
Cocoonでブログカードを表示するには、Cocoon設定のブログカード機能だけだと表示が不安定。
ショートコードを使えば確実にブログカード化できる。
一方、プラグイン「Pz-LinkCard」はブログカードに特化しているだけあって、設定がいろいろとできる。
外観や表示内容などをお手軽に設定したいなら、プラグイン「Pz-LinkCard」を利用するのが便利かもしれない。








コメント