カスタムフィールドは、WordPressの標準機能として装備されている機能の一つ。
投稿画面や固定ページの作成画面で項目を作って利用する。
カスタムフィールドを使うと、いろいろなことができる。
投稿一覧に投稿に対応したカラムを増やして、カスタムフィールドの内容を投稿一覧で見る事ができたり、カスタムフィールドで絞り込んだ内容を固定ページやサイドバーに表示したりできる。
プラグインを利用しなくても、ある程度のことができる。
カスタムフィールドを投稿画面・固定ページ作成画面に表示する
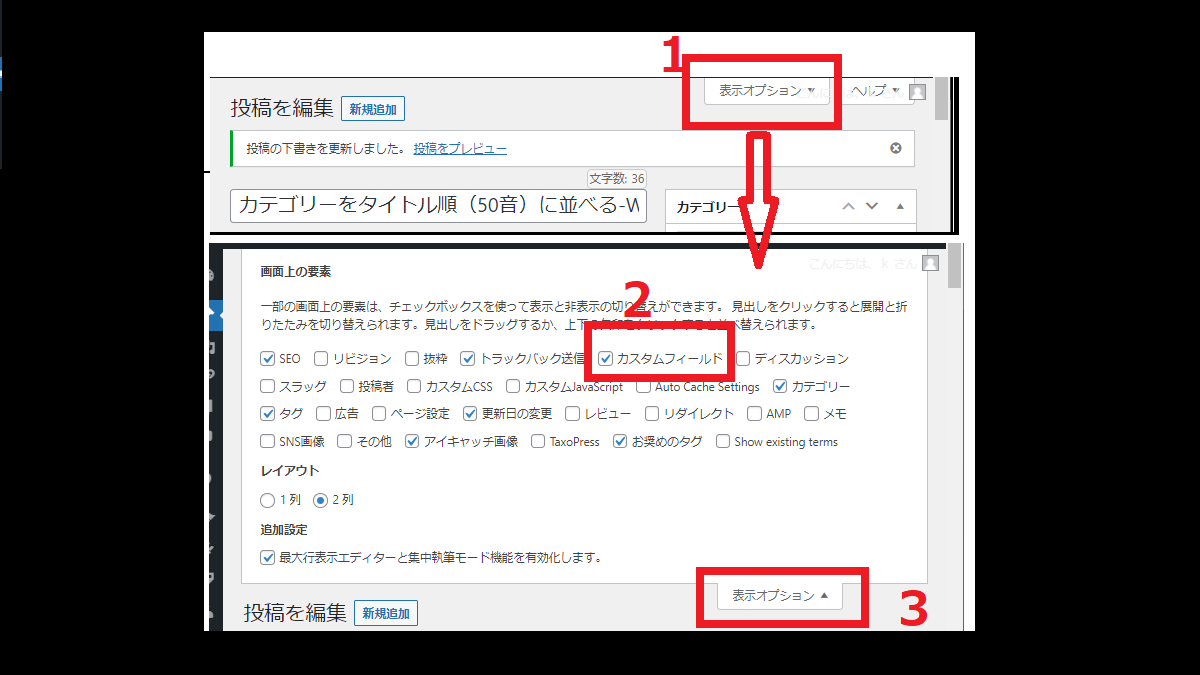
初期状態ではカスタムフィールドが投稿画面・固定ページ作成画面に出ていないので、オプションでカスタムフィールドを表示する。
1.〔投稿〕画面の〔表示オプション〕タブを押す。
2.〔カスタムフィールド〕にチェックを入れる。
3.〔表示オプション〕タブを押して、〔表示オプション〕タブを閉じる。
カスタムフィールドを設定する
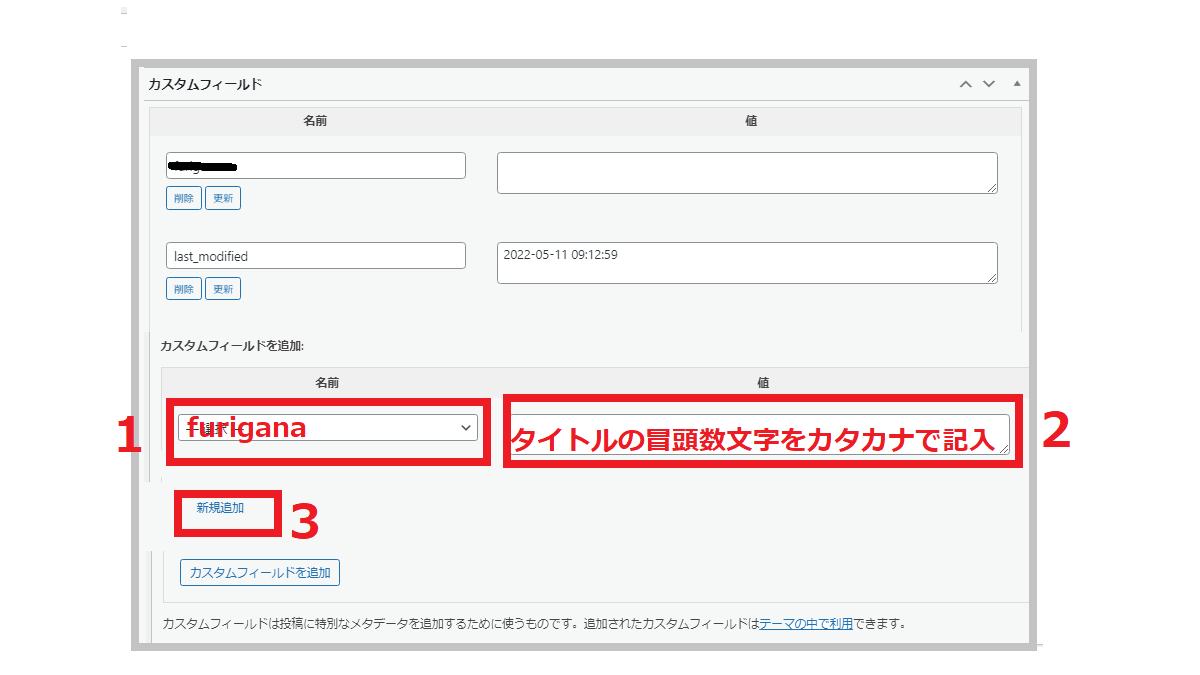
1.投稿編集画面をスクロールして、「カスタムフィールドの追加」の「名前」に追加する項目を記入する。
ここでは、投稿記事タイトルのフリガナを入れるフィールドを作るので、「名前」の項目は〔furigana〕とした。
「名前」の項目は基本的に英数字で記載する。
が、公開する目的でなければ日本語でも構わない。
2.「値」は「名前」の項目の内容を記入する。
ここでは、タイトルの冒頭数文字をカタカナで記入。
3.〔新規追加〕を押す。

〔カスタムフィールドを追加する〕-WordPress
別の投稿にも同じカスタムフィールドを利用する
一度カスタムフィールドの項目を登録すると、ほかの投稿でも、カスタムフィールドが表示されるようになる。
項目もすでに登録されているので、項目を選んで、値を書き込むだけで済む。
ここでは、例として、「furigana」の項目にタイトルをカタカナで記入する。
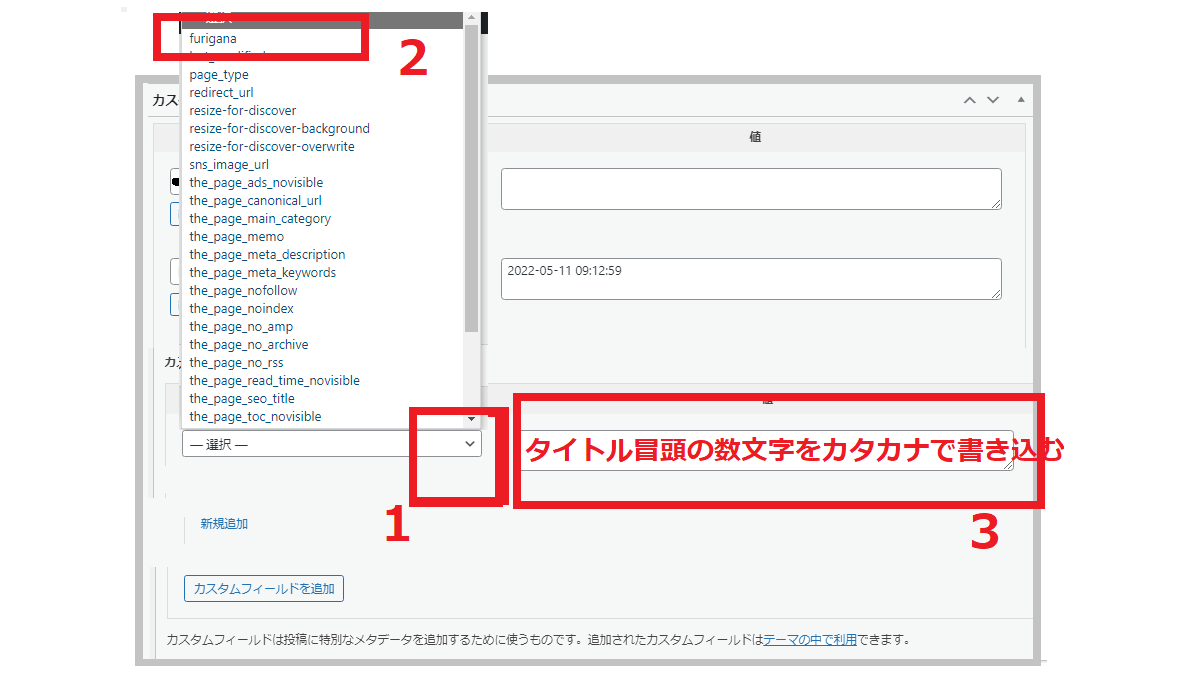
1.投稿画面を出す。
2.カスタムフィールドの〔名前〕の横にある▼を押して「furigana」を選択。
3.カスタムフィールドに内容を書き込む。
ここでは、タイトル冒頭の数文字をカタカナで値として書き込んである。

〔ほかのページにもカスタムフィールドを追加する〕-WordPress
4.記事を更新する。
カスタムフィールドを利用してできる事
まだまだ、利用の範囲が理解できていないけど、カスタムフィールドの利用できることは多そう。
今後、カスタムフィールドを利用したカスタマイズで試してみたことは、例)として挙げていこうと思う。
例)
カスタムフィールドでカテゴリー内の投稿を50音に並べる-WordPressカスタマイズ






コメント