WordPressの記事内に掲載した画像は、クリックしたらフルサイズの画像が見れるものだと思っていた。
WordPressのメディア追加時の設定や画像の編集時の設定が間違ってるとクリックしてもフルサイズの画像にならないんだと最近気が付いた。
忘れないようにメモメモ。
画像をクリックしてもフルサイズの画像が表示されない
たまたま、記事の中に掲載した画像が見えにくくて、
「画像をクリックしたら、フルサイズの画像にアクセスできるはず。」
と思って、画像をクリックしてみた。
がフルサイズの画像が出てこない。
「アップロードした画像自体がこのサイズだったんだったかなあ」と思いWordPressのメディアを見てみたが、アップロードした元の画像はもっと大きいものだった。

ちゃんと大きなサイズの画像をアッロードしてあるのに、なんで、画像をクリックしても大きな画像が出てこないの???
これじゃ、何のために大きなサイズの画像をアップロードしてるのかわかんないよ!

他のサイトでは、小さい画像をクリックすると大きな画像がみれるよね。
Kが設定をどこか間違えてるんじゃないの?
という訳で、調べてみたら、ものすごく初歩的なミスでした。

シイちゃんに言われたから、調べてみた。
ものすごく初歩的な設定ミスだった。
超、悲しい。ブログ内の画像をクリックしてフルサイズの画像を見れるようにするには
ブログ内の画像をクリックしてフルサイズの画像を見れるようにするには
という、至極単純な話。
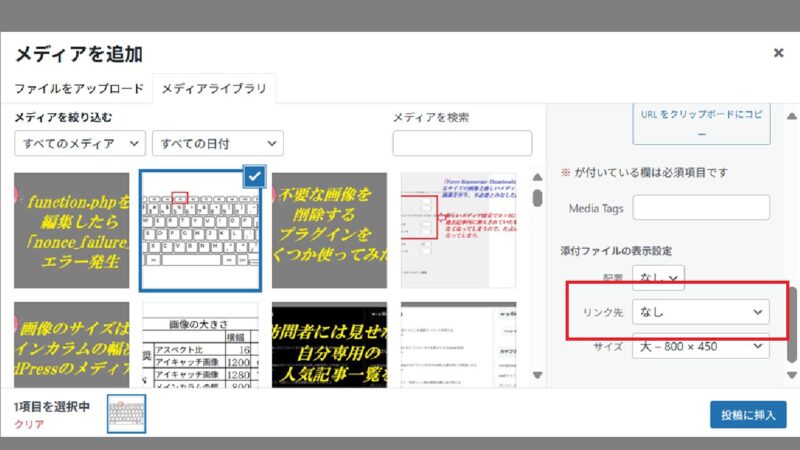
WordPressの設定で、記事内に画像を挿入する時に、画像のリンク先が「なし」という設定になっていると画像をクリックしても元のフルサイズの画像は開かない。
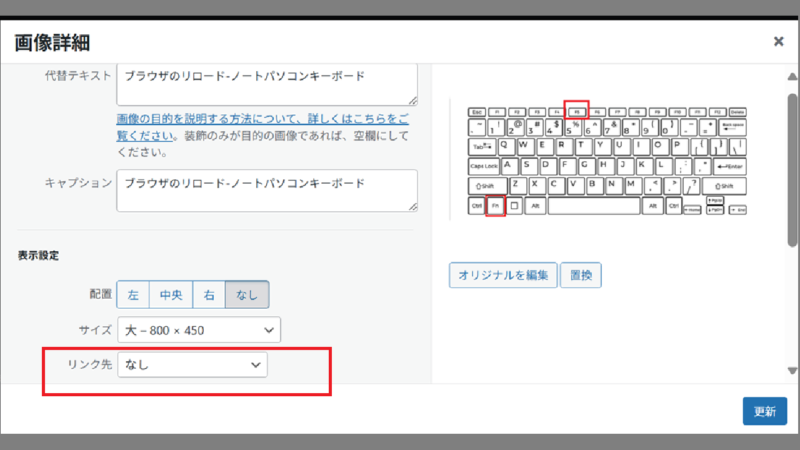
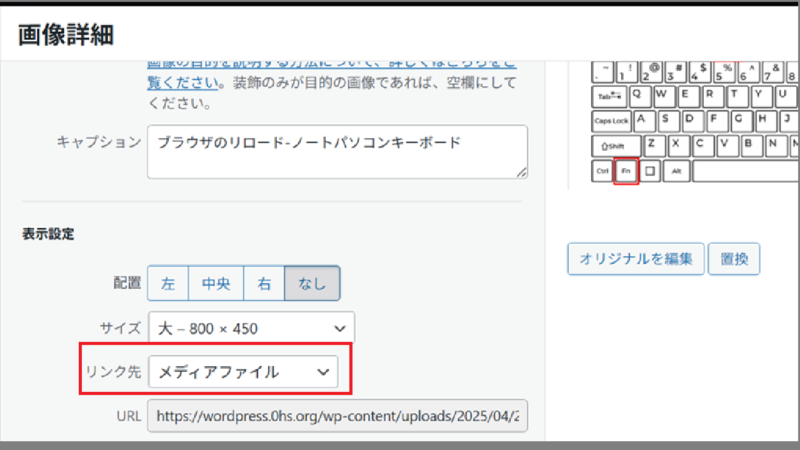
画像の編集画面でも
このように、画像のリンク先が「なし」の設定だと、画像をクリックしてもフルサイズの画像にアクセスできない。
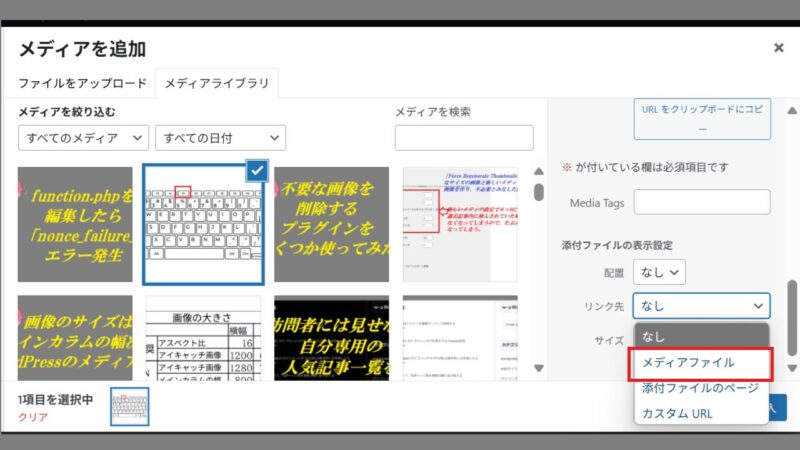
画像をクリックしたときに、フルサイズの画像にアクセスできるようにしたければ、画像のリンク先を〔メディアファイル〕に指定する。
メディアファイルをリンク先に指定すれば、記事中の画像をクリックしたときにメディアライブラリのフルサイズの画像が表示される。
もし、フルサイズ画像がWordPressのメディアファイル以外の場所にあるなら、〔カスタムURL〕でフルサイズ画像のURLを入力する。
一度設定した画像のリンク先は、次回他の画像を挿入する時も自動的に同じ設定になる。
ちなみに、〔カスタムURL〕で設定して、画像以外の全く別のページを開くこともできる。
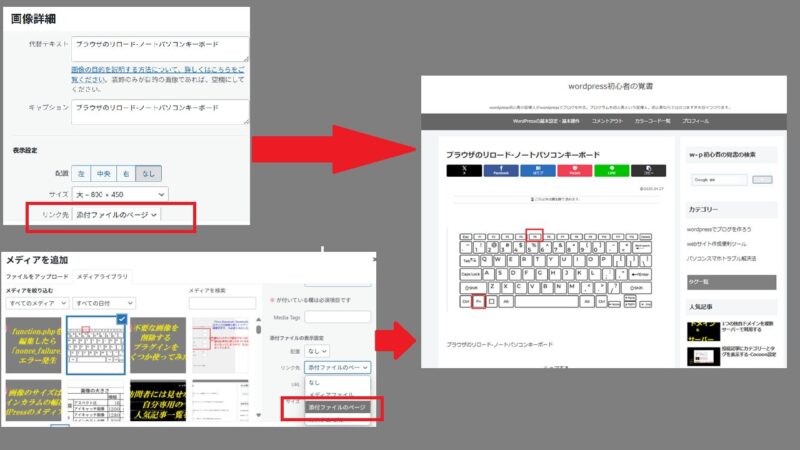
「画像の追加・編集時にリンク先を〔添付ファイルのページ〕に設定するとどうなるか?」というと、画像をクリックしたときに同じサイズの画像を掲載したページに飛ぶ。
この〔添付ファイルのページ〕の画像をクリックすると、アップロード時のフルサイズの画像が同じウィンドウで表示される。
あまり使い道がない気がする。
テーマによっては、デフォルトでnoindexになっていたりする。









コメント