WordPressのテーマの中には、カスタムメニューを複数作っても、ナビゲーションバーに設定するカスタムメニューが選択できなかったりする。
STINGER3の場合はナビゲーションバーに表示するカスタムメニューを選択できる。
けど、Principleではナビゲーションバーに表示するカスタムメニューを複数のカスタムメニューから選択できない。
Principleの場合は、最後に作ったカスタムメニューが自動的にナビゲーションバーに表示される。
これだとちょっと、都合が悪い。
今日はナビゲーションバーに表示するカスタムメニューを選択できるようにする方法をご紹介。
カスタムメニューの設定画面を比べてみよう
STINGER3の場合のカスタムメニューの設定画面はしたの画像のようになっている。
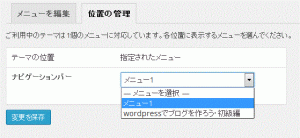
【位置の管理】というタブをクリックすると下の画像のように、複数のカスタムメニューの内どれをナビゲーションバーに表示するかという設定ができる。
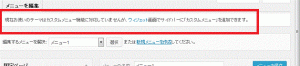
Principleの場合はのカスタムメニューの設定画面は下のようになっている。
【位置の管理】というタブが無く、替わりに以下の表示がある。
現在お使いのテーマはカスタムメニュー機能に対応していませんが、ウィジェット画面でサイドバーに「カスタムメニュー」を追加できます。
ナビゲーションバーに表示するカスタムメニューを選択できるようにする
functions.phpに以下のコードを挿入する
register_nav_menu('mainmenu', 'メインメニュー');
*functions.phpをカスタマイズするときは、サーバーのFTPからfunctions.phpを開いて編集すること。
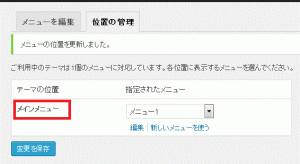
編集が終わるとカスタムメニューの設定画面が以下のように変わる。
↓
header.phpを編集する
次にheader.phpを編集する。
テンプレートに以下の記述を追加する。
<nav>
<?php wp_nav_menu( array(
'theme_location'=>'mainmenu',
'container' =>'',
'menu_class' =>'',
'items_wrap' =>'<ul id="main-nav">%3$s</ul>'));
?>
</nav>
*<nav></nav>の記述がある場合は削除。
スタイルシートを編集する
最後にスタイルシートに次の記述を書き込んで更新する。
ul#main-nav {
clear: both;
margin: 0;
padding: 0;
height: 35px;
background-color: #6A98CA;
border-radius: 3px;
overflow: hidden;
}
ul#main-nav li {
list-style-type: none;
float: left;
}
ul#main-nav li a {
font-size: 90%;
display: block;
line-height: 35px;
color: #fff;
text-align: center;
margin: 0;
border-right: groove 1px #aaa;
}
ul#main-nav li a:hover {
background-color: #555;
color: #fff;
}








コメント