コードを表示させるのに便利なのはプラグインの利用。
でも、プラグインには「開発や更新が突然止まる」という恐ろしい落とし穴がある。
でも、WordPressにはコードをそのまま紹介できる方法がちゃんと用意されている。
プラグインの開発が止まると
ソースコードをそのまま表示させるプラグインを使っていて、Wordpressのバージョンに対応できなくなると、表示はむちゃくちゃになるというのは簡単に想像できる。
もちろん、その他のプラグインでも同じような危険をはらんでいるわけだけど。
ソースコードをプラグインで表示させている場合、もしプラグインを利用していてプラグインが使えない状況になったら表示はむちゃくちゃ。
それを修正するのはものすごく大変そうだ。
というわけで、このブログでソースコードをご紹介するときにはプラグインを使っていない。
テキストエディタでpreやcodeを使うと
テキストエディタでpre・codeといったコードを使うとソースコードをある程度までそのまま表示できるようになる。
のだが、そのまま表示できないものもある。
例えば<>で囲まれたコード。
<>で囲まれたコードは、「エンティティ文字に置き換える」ということをしないと表示できない。
<>の場合は<>に置き換えてあげるということをしないといけない。
もちろん世の中には「エンティティ文字に置き換える」アプリやウェブサイトもあるのだが・・・。
実はそんなことをしなくてもWordpressのビジュアルエディタでソースコードの表示自体はそれなりにできる。
プラグインを使わずにソースコードを表示させる方法
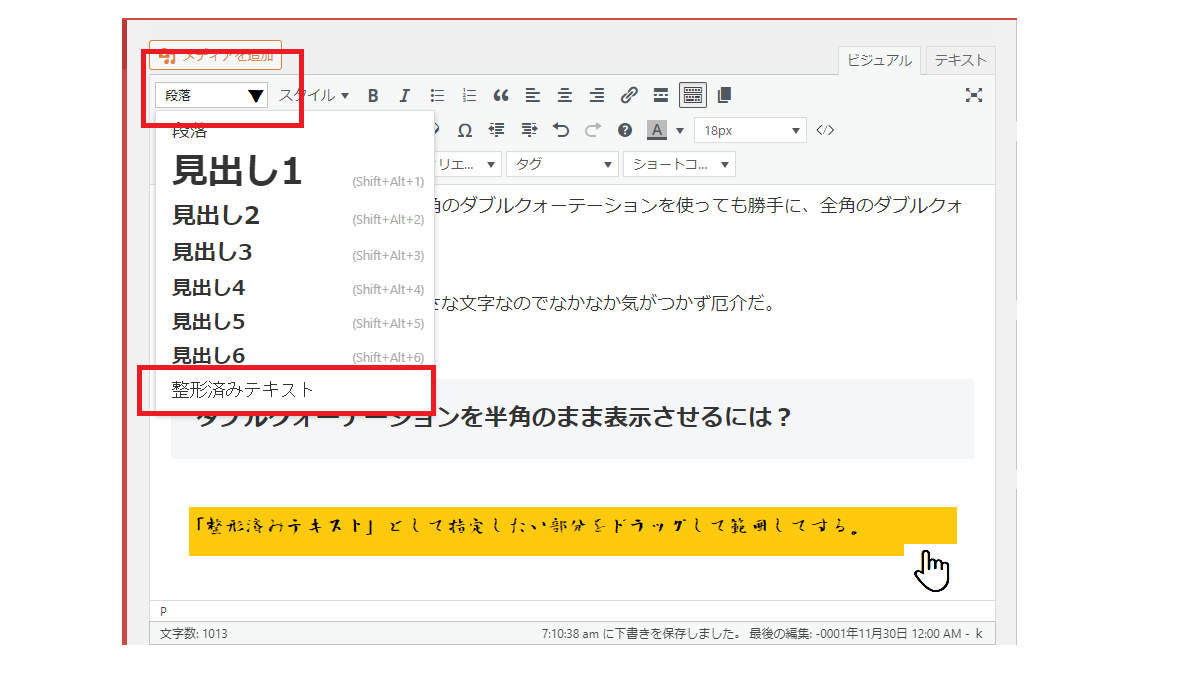
1.Wordpressのビジュアルエディタでソースソースコードを記載する。
2.ソースコード部分をドラッグで範囲指定する。
3.「段落▼」の▼に部分を押して「整形済みテキスト」を選択する。

整形済みテキストの指定-ビジュアルエディターWordPress
これだけでもWEB上にソースコードがそのまま表示される。
すごく簡単。
テーマによっては、コードのスタイルもそれなり適応されている。
ただハイライト表示とかはできない。
もし、整形済みテキストでスタイルが適応されていないなら
もし、整形済みテキストでスタイルが適応されていないなら、内部スタイルシートを事前に用意しておいて、プラグインのクイックタグなどに登録しておくと一発で挿入できる。



コメント