FC2ブログのワードプレス移転、いよいよ最終章。
記事をmeta http-equiv="refresh"で新しいワードプレスブログに自動的に飛ばす。
簡単に言えば、ひとつずつの記事を開いて、転送する記事ページのURLをmeta http-equiv="refresh"で指定するだけだ。
まずはFC2ブログの記事とワードプレスの記事の対応リストを作るのが面倒な人向けの記事ページのmeta http-equiv="refresh"の設定の説明から。
リストを作る時間を考えると、このやり方のほうが作業時間が短くすむかもしれない。
記事のmeta http-equiv="refresh"の設定
リストを作るのが面倒な人はワードプレスの管理画面で該当記事のタイトルを検索してURLをコピーして<meta http-equiv= "Refresh"content="0;URL=新しいブログの記事URL">の新しいブログの記事URLの部分に貼り付けてFC2ブログの各記事の冒頭に記入して保存する。
1、ワードプレスの【投稿】⇒【投稿一覧】をクリック。
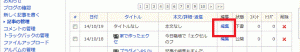
2、FC2ブログの【記事の管理】⇒該当する記事のタイトルの横の【編集】をクリック。
3、FC2ブログの記事タイトルをワードプレスの【投稿一覧】の検索ボックスに記入。
4、【投稿を検索】ボタンを押す。
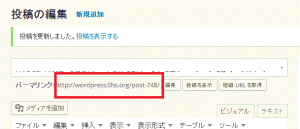
5、該当する記事タイトルが表示されたら、そのタイトルをクリック。
6、タイトルの下のURLをコピー。
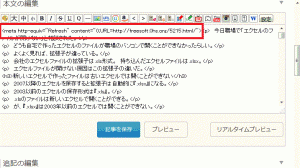
7、FC2ブログの該当記事にの本文の冒頭にワードプレスのコピーしたURLを入れたmeta http-equiv="refresh"を貼り付ける。
例)
<meta http-equiv= "Refresh"content="0;URL=新しいブログの記事URL">
8、FC2ブログの記事を【記事を保存】で保存。
URL対応リストを作るよりこっちのほうが早いかも
わざわざ、FC2ブログとワードプレ卯sのタイトルURLリストを作るより、FC2ブログとワードプレスのブログの両方を開いておいて、両方の画面で<meta http-equiv= "Refresh"content="0;URL=新しいブログの記事URL">を保存していったほうが早いかもしれない。
テキストエディタに<meta http-equiv= "Refresh"content="0;URL=新しいブログの記事URL">を貼り付けておいて、「新しいブログの記事URL」の部分だけを書き換えて、FC2ブログの記事本文に貼り付けると面倒がない。








コメント