吹き出しがあると、投稿記事が読みやすくなったりする。
何より、見ていて楽しいし。
WordPressテーマCocoonの場合、デフォルトで吹き出しが使えるようになっている。
Cocoonの吹き出しを使ってみよう。
画像込みの吹き出しが用意されている
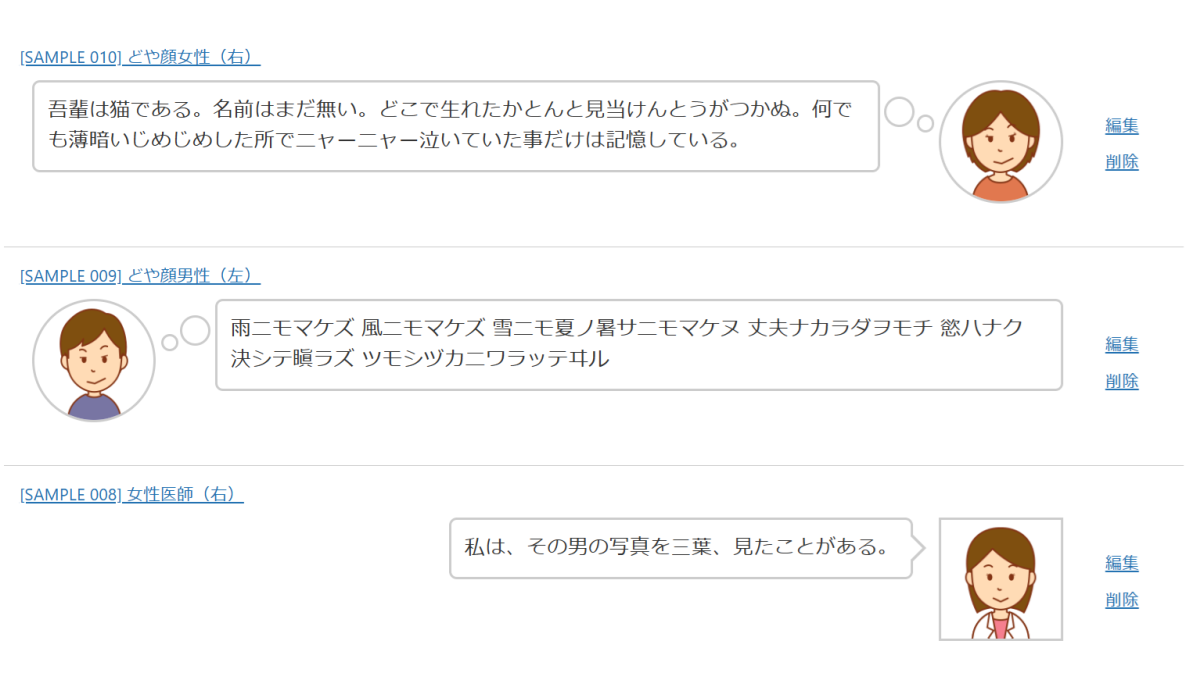
Cocoonにはもともと画像込みの吹き出しが用意されている。
この吹き出しをそのまま使うこともできる。

これはCocoonデフォルトの吹き出しです。
好きな画像で吹き出しを作ろう
好きな画像を使って、吹き出しを作ることもできる。
オリジナルの吹き出しように用意するもの
吹き出し用に用意するものは
正方形の画像
サイズは200PXくらい
これだけ。
画像が用意できれば、簡単に吹き出しが利用できる。
好きな画像で吹き出しを設定する
画像が用意出来たら、好きな画像を使って吹き出しを作ってみよう。
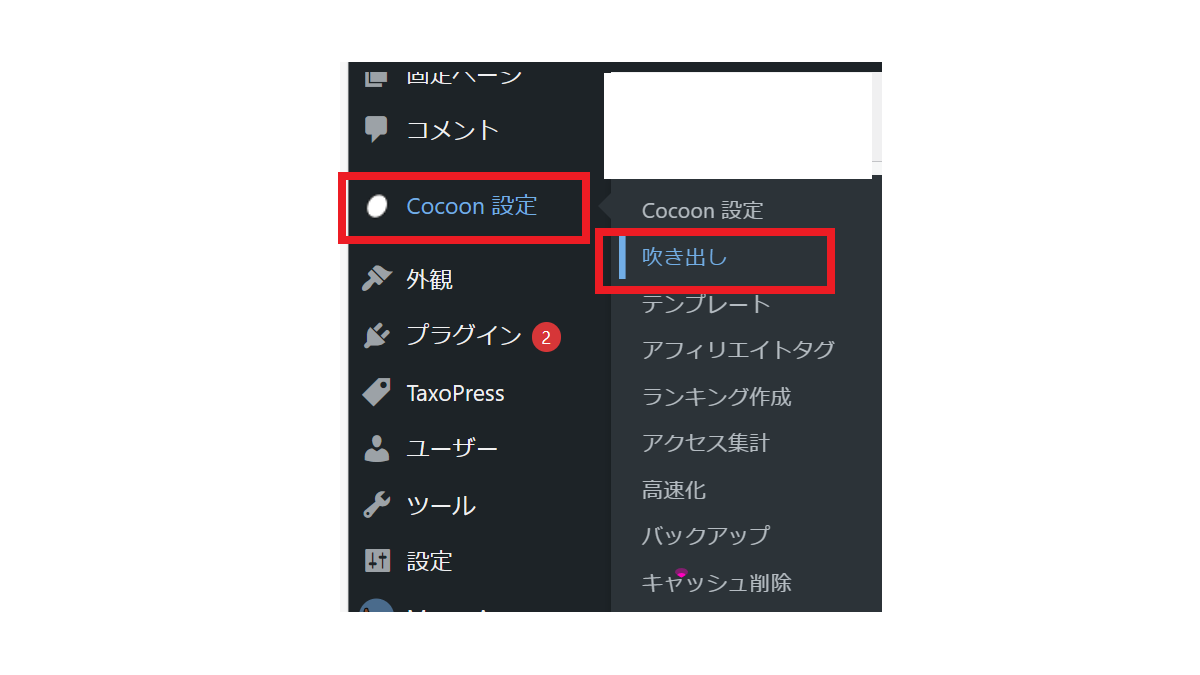
1.〔Cocoon設定〕→〔吹き出し〕をクリック。
2.〔新規作成〕を押す。
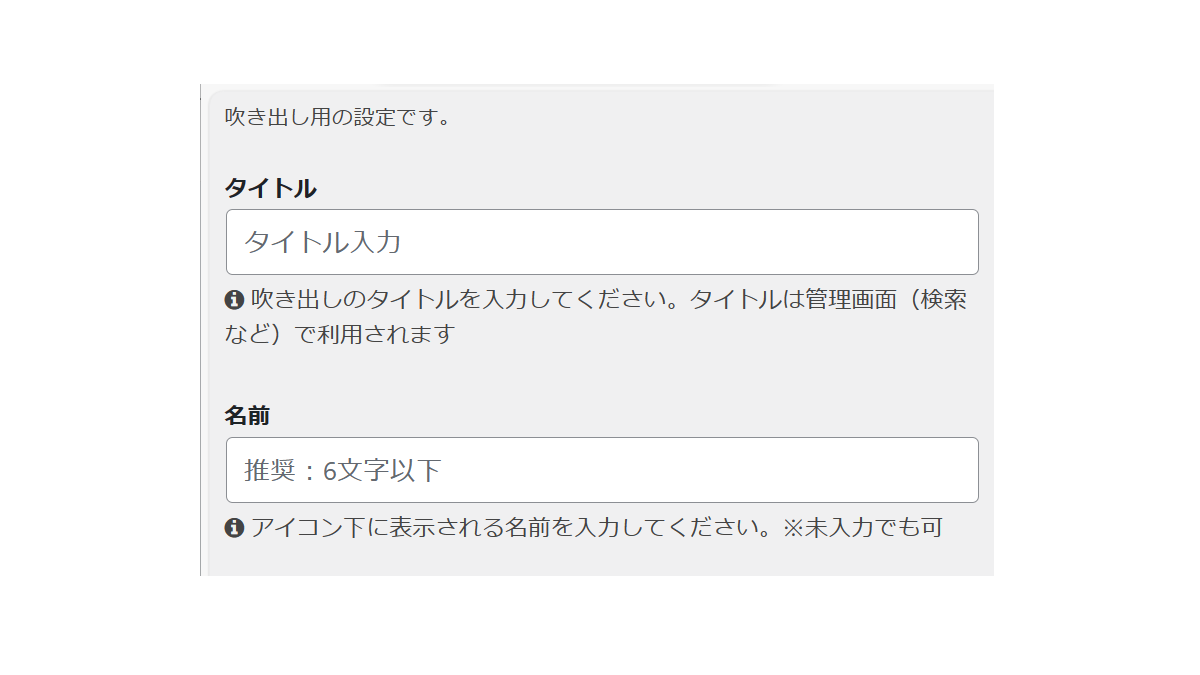
3.吹き出しのタイトルと、表示したときのキャラクター名を入れる。
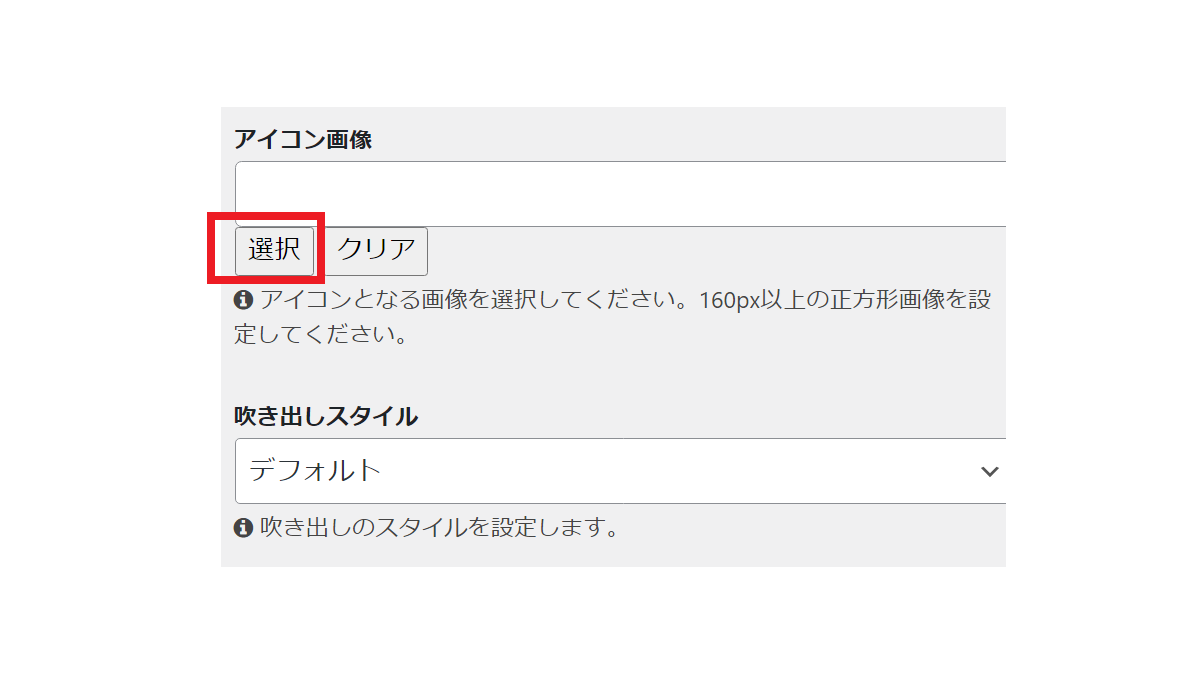
4.〔選択〕を押して、吹き出しの画像を呼び出す。
事前に画像がアップロードされていれば、その画像をクリック。
アップロード前なら、〔ファイルをアップロード〕タブを押して、ファイルをアップロードする。
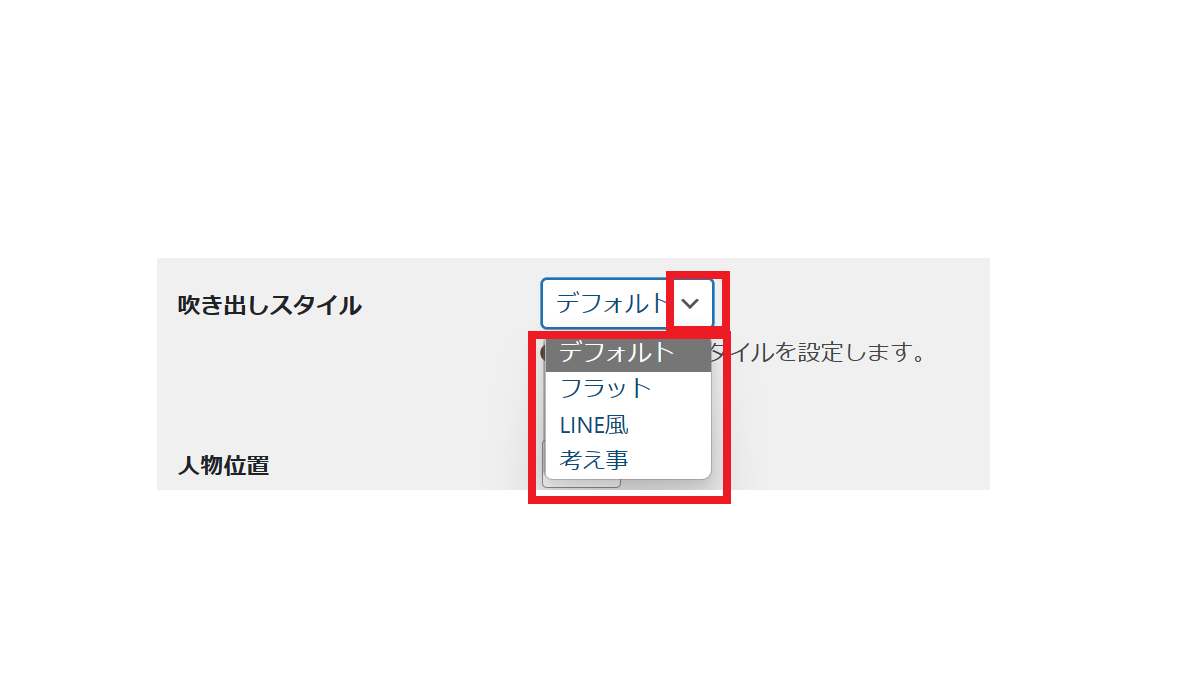
5.吹き出しのスタイルを決める。
6.画像の向きを決める。
7.アイコンのスタイルを決める。
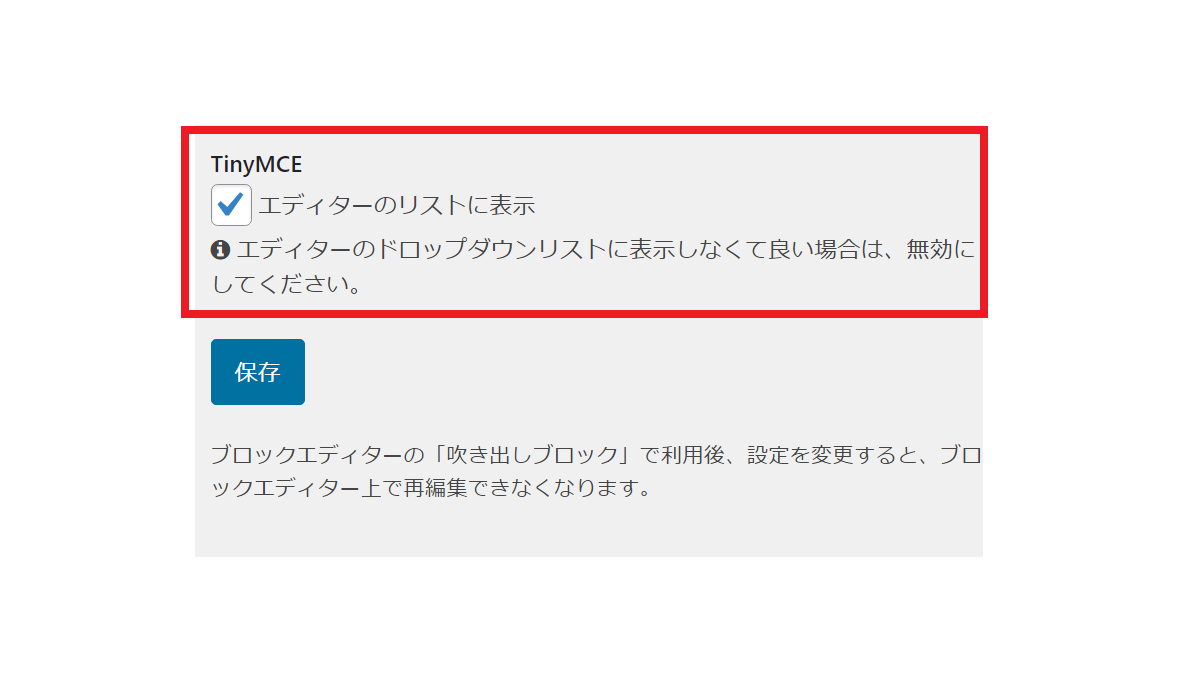
8.〔エディターのリストに表示〕にチェックを入れる。
9.〔保存〕をクリック。
吹き出しを使ってみよう
では作った吹き出しを使ってみよう。
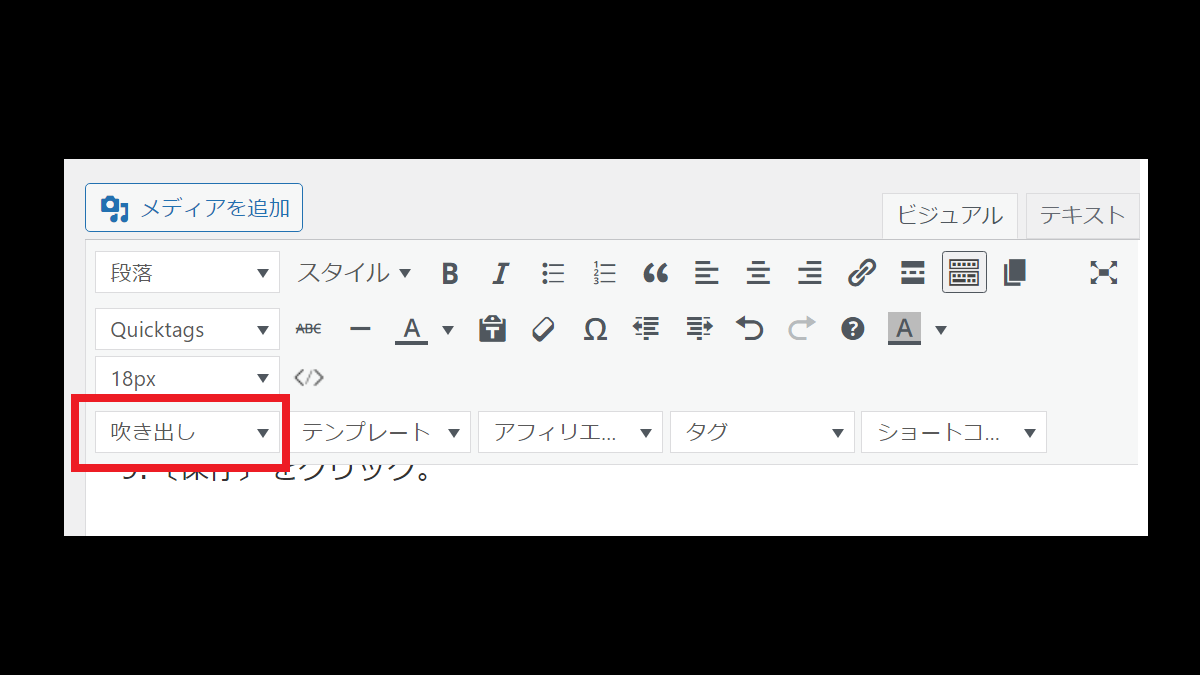
1.エディターの〔吹き出し〕をクリック。
2.吹き出しを選択。
3.テキストを吹き出しの中に入れる。

シイちゃん
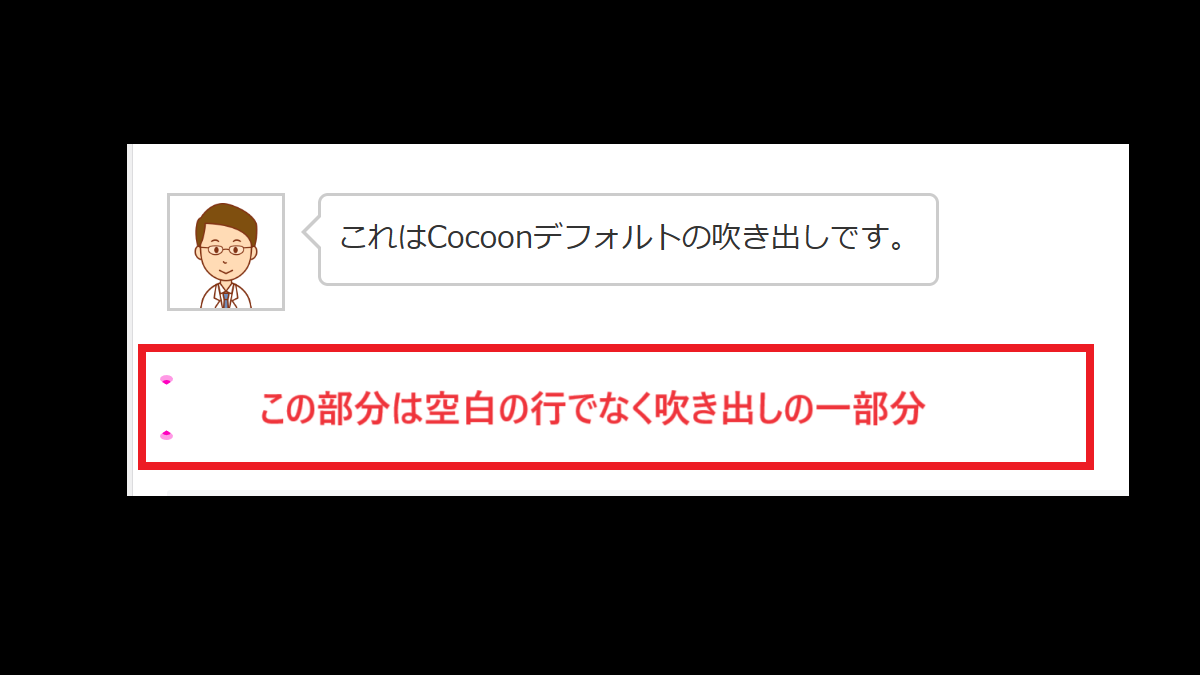
吹き出しの下に1行空白の行があるように見えるが、そこには何も入れないこと。
その空白に見える一行にテキストを入力して「見出し」等に設定すると、吹き出しごと見出しに設定されてしまう。
注意!














コメント