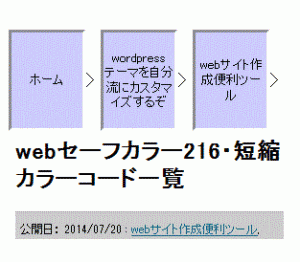
wordpressテーマSTINGER3のスマートフォン表示のパンくずリストをスタイルシートでリンクボタン化してみた。
リンクボタンはボタンのように見えるが押すとリンク先に移動する。
文字が小さくても、ボタンを押せばリンク先に飛ぶのでスマートフォン表示のときには便利だと思う。
STINGER3のパンくずリストはリストタグ(<ul> <li>)を使っていないようなので余計に戸惑ったんだけど。
何とか形になった。
カスタマイズするのは 単一記事の投稿 (single.php)とsmart.css。
パンくずリストのリンクボタン化単一記事の投稿 (single.php)のカスタマイズ
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="<?php echo home_url(); ?>" itemprop="url"> <span itemprop="title">ホーム</span></a><span class="bird">></span></div>
<?php $postcat = get_the_category(); ?>
<?php $catid = $postcat[0]->cat_ID; ?>
<?php $allcats = array($catid); ?>
<?php
while(!$catid==0) {
$mycat = get_category($catid);
$catid = $mycat->parent;
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="<?php echo get_category_link($catid); ?>" itemprop="url"> <span itemprop="title"><?php echo get_cat_name($catid); ?></span></a><span class="bird">></span></div>
<?php endforeach; ?>
</div>
書き換えたのは赤い文字で示した部分。
もともとあった>にspanでスタイルを付け加えた。
パンくずリストのリンクボタン化smart.cssのカスタマイズ
googleぱんくずの下を以下のように変更
/*-----------------------------------
googleぱんくず
------------------------------------*/
div#breadcrumb {
padding: 0 0 5px;margin: 0 0 100px;
width:100%;height:auto;
}
div#breadcrumb div {
float:left;font-size: 13px;
width:30%;
margin:3px;
}
#breadcrumb div a {
display:block;display:table-cell;
vertical-align: middle;
width:100%;height:100px;
text-align:center;
text-decoration:none;
background-color:#ccf;border: inset 3px #fff;
color: #000;
}
.bird{
display:block;display:table-cell;
vertical-align: middle;
font-size: 20px;
text-decoration:none;
background-color:#fff;
color: #000;
}
ちょっと素人丸出し。
でも、パンくずリストのリンクボタン化ってあまり参考記事が無いので皆さんの参考になれば幸い。
もうちょっとスタイルシートをいじってボタンの過度を丸くしたりすると洗礼されたパンくずリストになるかも。





コメント