WordPressテーマCocoonのビジュアルエディタの〔タグ〕ボックス、長年「何に使うんだろう?」と思っていた。
WordPressのブロックエディタ機能がビジュアルエディタで利用できるみたいで、使ってみたら、便利だった。
一寸メモしておこうと思う。
Windows10サポート終了まであとわずか
本題に入る前に、Windows10サポート終了まであとわずか。
皆さんはWindows11PCの準備はできていますか?
kが今利用しているパソコンは↓。
使い勝手いいよ。
PR
Cocoonのタグボックス
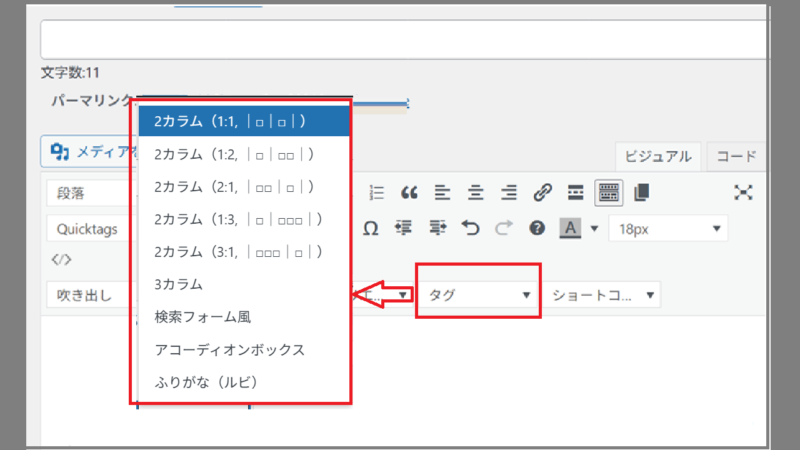
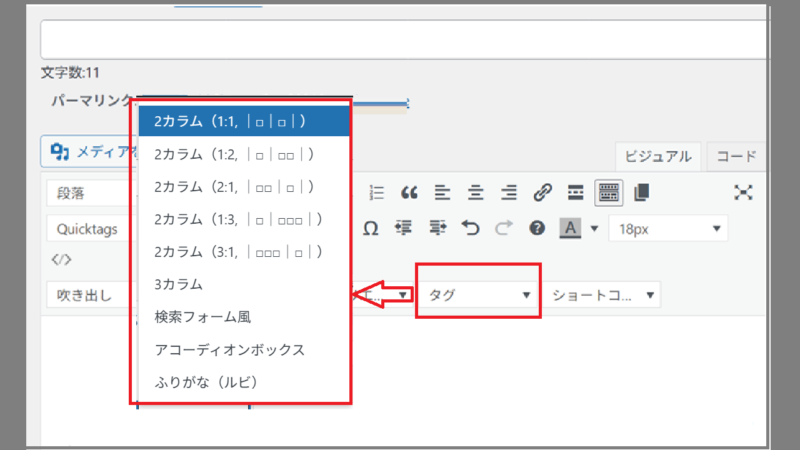
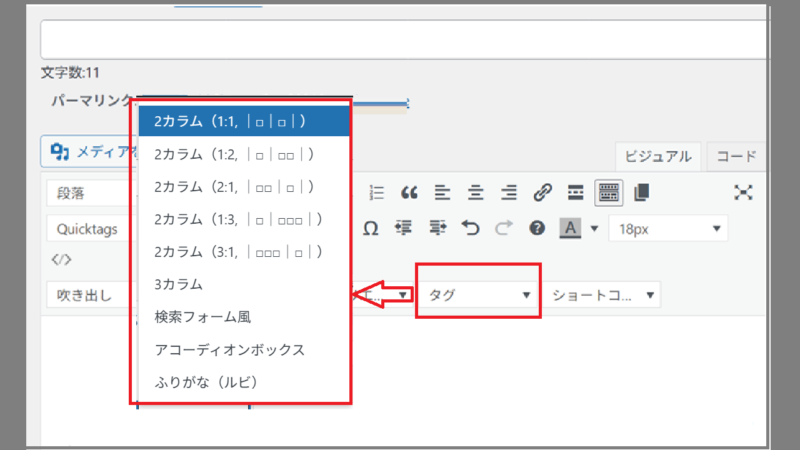
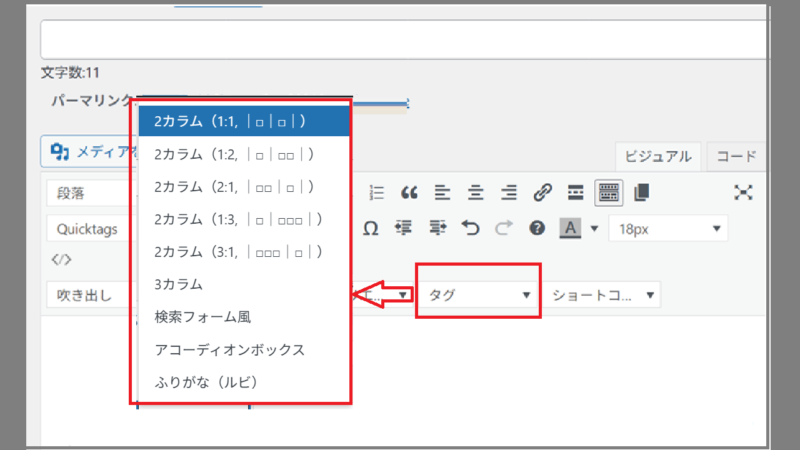
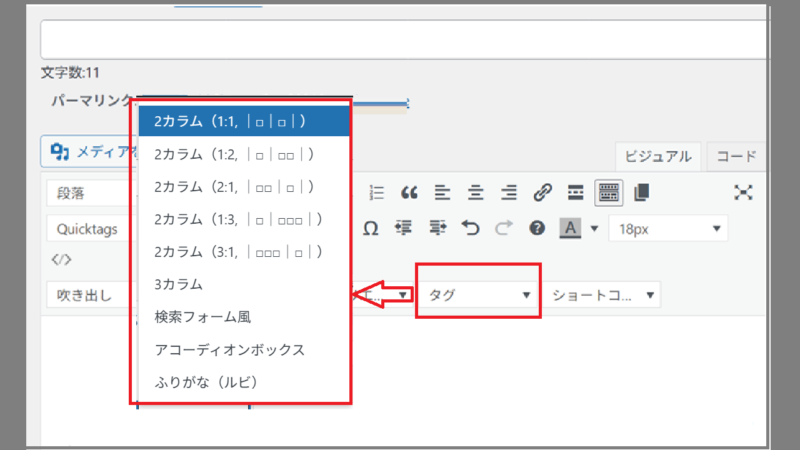
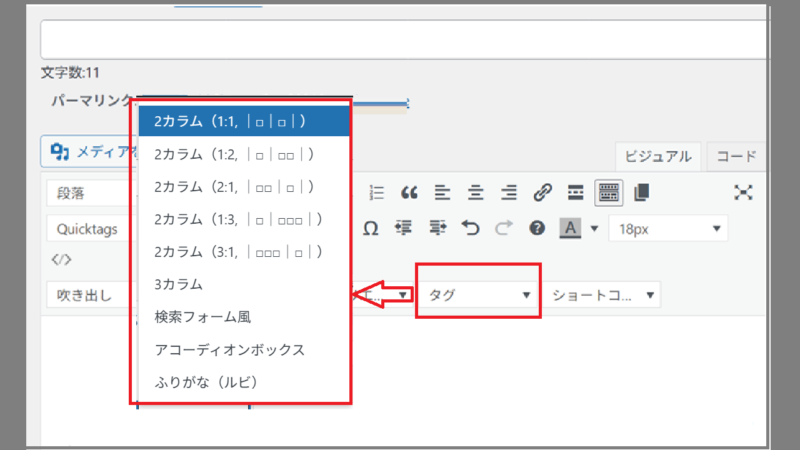
Cocoonのタグボックスを押すと、下のような「カラム」とか「検索フォーム風」「ルビ」「アコーデオンボックス」の表示が出てくる。

ビジュアルエディタ-Cocoonのタグボックス-WordPress
今まで使う機会もなかったので、「何に使うんだろう?」と思いながら、放置していた。
でも、これ、ブロックエディタの機能をビジュアルエディタでも利用できる便利な機能だった。
カラムを分けてみよう
例えば、ブロックエディタにある記事の中で画像や文章を横並びにする機能、これがCocoonの〔タグ〕ボックスで簡単にできる。
投稿記事内を部分的に分割できるってわけ。
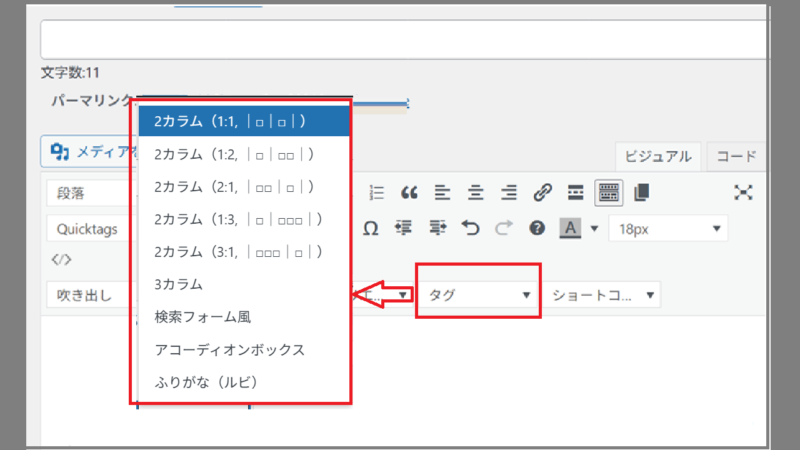
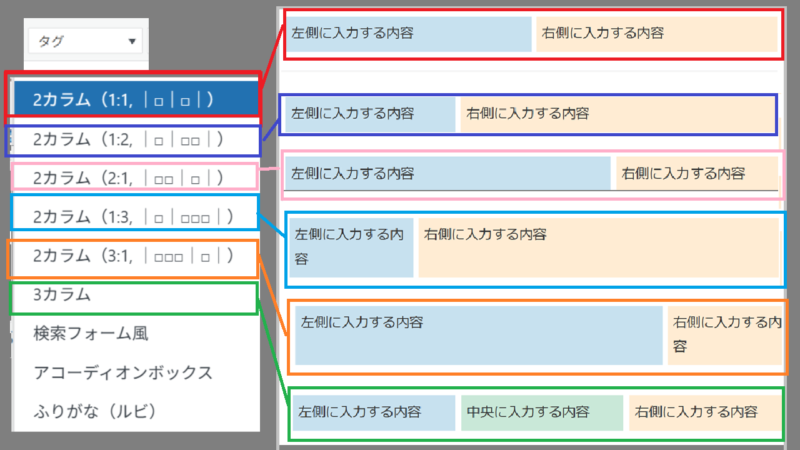
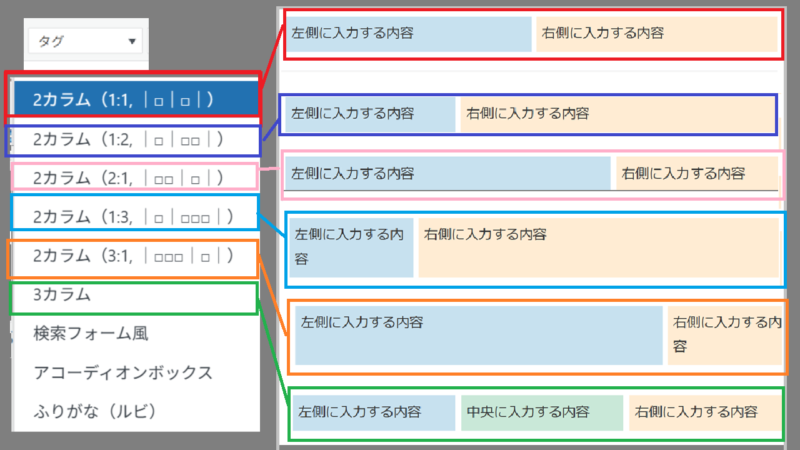
下は実際に投稿記事内をCocoonのタグボックスで、カラムを分けた表示。

ビジュアルエディタ-Cocoonのタグボックス-WordPress
Cocoonのタグボックスで「カラム」を指定すると、投稿記事内を部分的に分割できる。
画像や文章を横並びに表示することもできる。

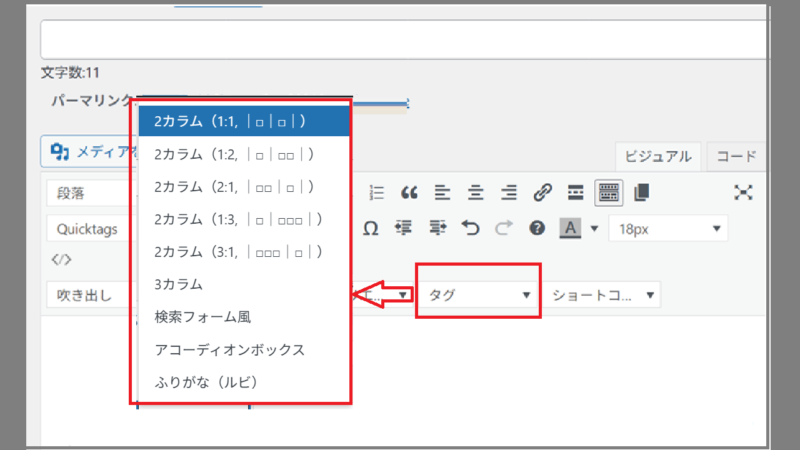
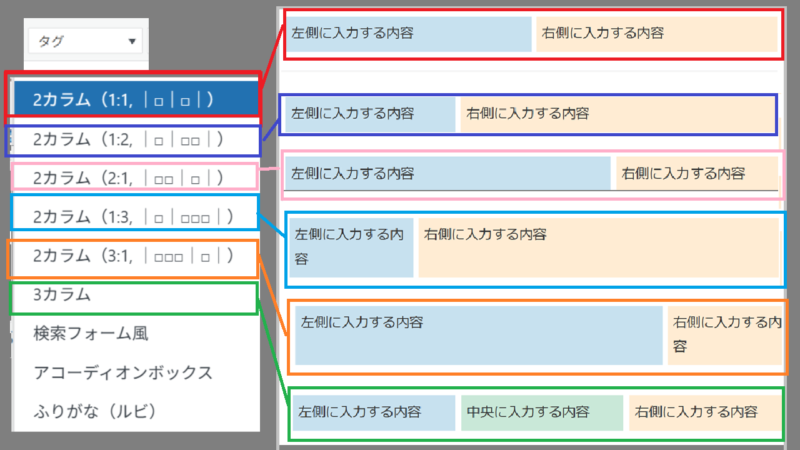
ビジュアルエディタ-Cocoonのタグボックス-WordPress
Cocoonのタグボックスで「カラム」を指定すると、投稿記事内を部分的に分割できる。
画像や文章を横並びに表示することもできる。
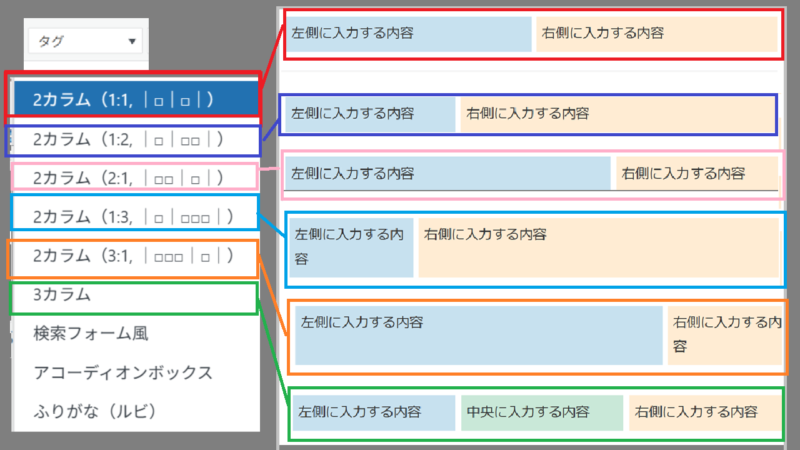
Cocoonのタグボックスで「カラム」を指定すると、投稿記事内を部分的に分割できる。
画像や文章を横並びに表示することもできる。

ビジュアルエディタ-Cocoonのタグボックス-WordPress

ビジュアルエディタ-Cocoonのタグボックス-WordPress
Cocoonのタグボックスで「カラム」を指定すると、投稿記事内を部分的に分割できる。
画像や文章を横並びに表示することもできる。
Cocoonのタグボックスで「カラム」を指定すると、投稿記事内を部分的に分割できる。
画像や文章を横並びに表示することもできる。

ビジュアルエディタ-Cocoonのタグボックス-WordPress

ビジュアルエディタ-Cocoonのタグボックス-WordPress
Cocoonのタグボックスで「カラム」を指定すると、投稿記事内を部分的に分割できる。
画像や文章を横並びに表示することもできる。

ビジュアルエディタ内でカラム表示-Cocoonのタグボックス-WordPress
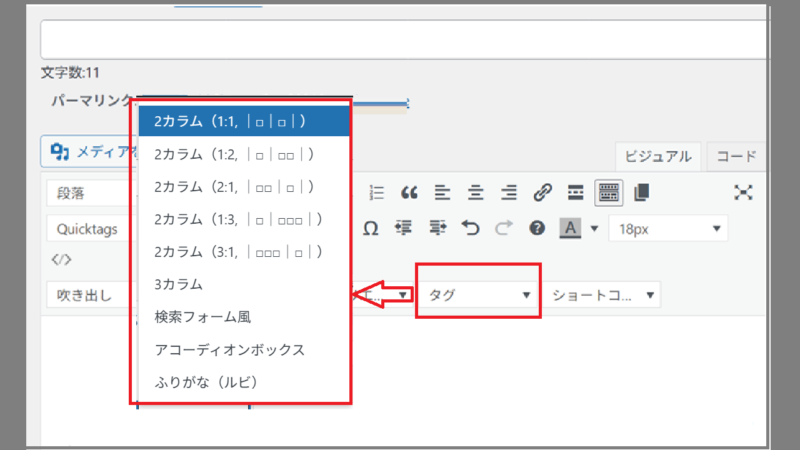
やり方としては
〔ビジュアルエディタ〕で〔タグ〕のボックスを押して、好みのカラムを押す
だけ。

ビジュアルエディタ内でカラム表示-Cocoonのタグボックス-WordPress

ビジュアルエディタ-Cocoonのタグボックス-WordPress

ビジュアルエディタ内でカラム表示-Cocoonのタグボックス-WordPress
こんな風に、分割したカラムの中をさらに分割することもできる。
検索風フォームを使ってみよう
Cocoonのビジュアルエディタ〔タグ〕ボックスで、〔検索フォーム風〕を押すと、下のような検索フォームが表示される。
使い方としては、事前(投稿前)に検索ボックスに文字を入れて投稿すると、〔検索〕を押したときに、Google検索が行われる。
アコーデオンボックスを記事内で使ってみよう
1.ビジュアルエディタの〔タグ〕を押し、〔アコーデオンボックス〕を押す。

アコーデオンボックス-ビジュアルエディタ-Cocoonのタグボックス-WordPress
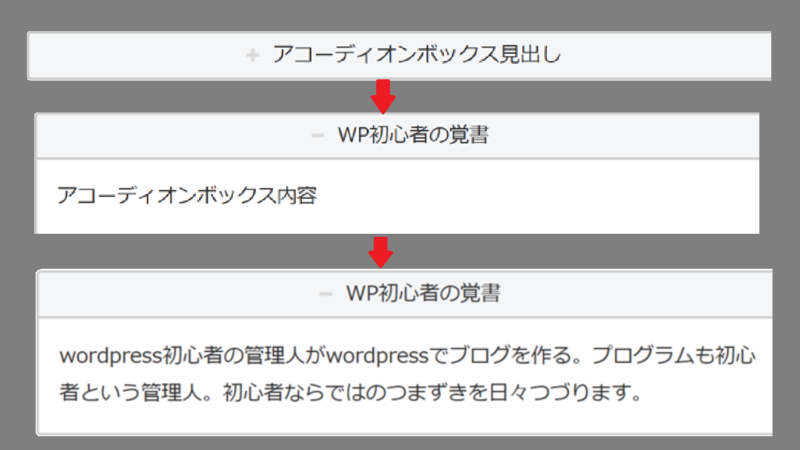
2.〔アコーデオンボックスの見出し〕を押す。
3.アコーデオンにしたいものの見出しを付ける。
4.見出しの下のボックスにアコーデオンボックスの内容を書き込む。

アコーデオンビジュアルエディタボックス-Cocoonのタグボックス-ビジュアルエディタ-WordPress
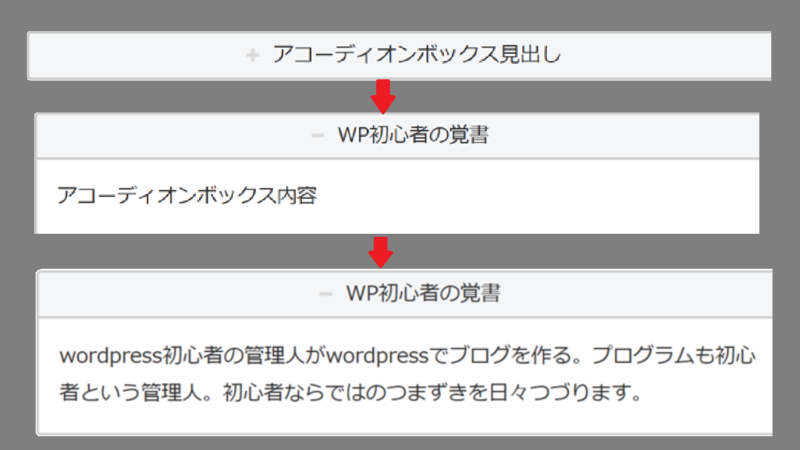
実際に表示されるアコーデオンボックスが↓。
〔+〕を押すと、アコーデオンが開く。
wordpress初心者の管理人がwordpressでブログを作る。プログラムも初心者という管理人。初心者ならではのつまずきを日々つづります。
ふりがな(ルビ)を振ってみよう
1.文章を書く。
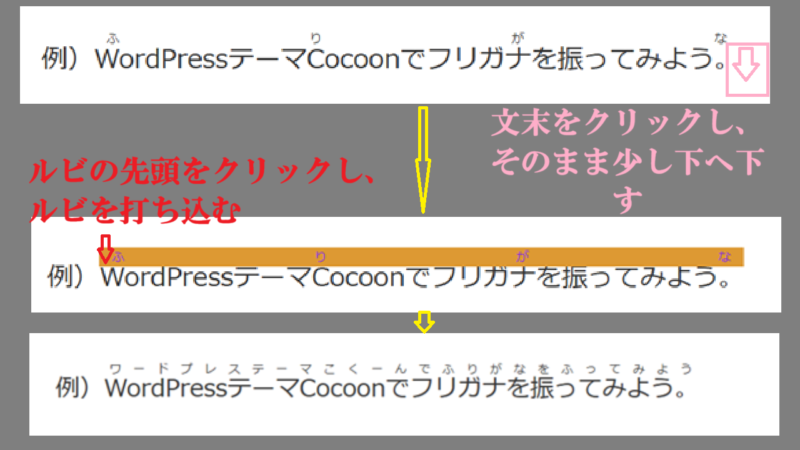
例)WordPressテーマCocoonでフリガナを振ってみよう。
2.ふりがなを振る範囲をドラックして指定。
3.ビジュアルエディタのタグボックスで〔ふりがな(ルビ)〕を押す。
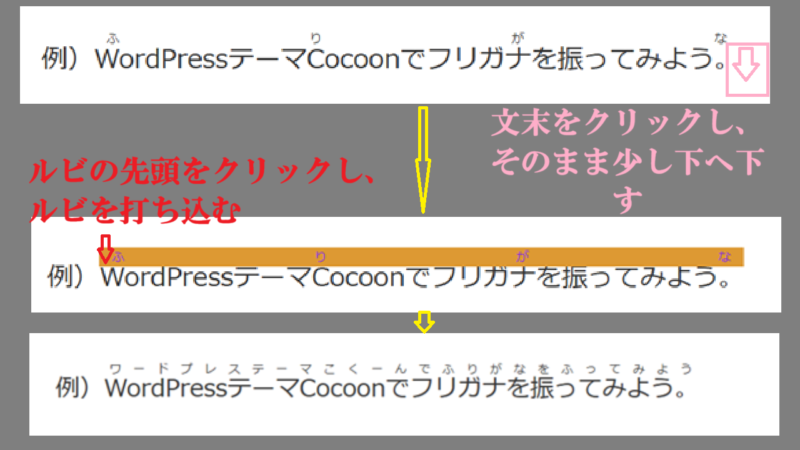
4.文章の終わりの部分をクリックし、少し下に動かす。
5.「ふりがな」と表示されている部分の先頭をクリック。
6.ふりがなを入力していく。

ふりがな(ルビ)2-Cocoonのタグボックス-ビジュアルエディタ-WordPress

シイちゃん
カタカナやひらがなでなく、漢字でも数字でもフリガナとしてはいるみたい。










コメント