WordPressに表を挿入できるプラグイン「TablePress」を導入してみることにした。
「TablePress」は使い方次第で便利なプラグインだと思うけど、実際使ってみて、どう感じたか、使い方とともにメモ。
表を作るプラグインのそれぞれの特徴
表を作るプラグインも数々あれど、それぞれが特徴があるようで、
静的な表を作成するのに優れている。
動的な表を作成するのに優れている。
訪問者がテーブルの並べ替えを選択したり、検索またはフィルターの使用が出来たりする。
ショートコードを利用する。
基本的に英語表記。
日本語邦訳はできる。
ショートコードを使用する。
有料だけど高性能。
といった具合。
まあ、そこまで高性能でなくてもよいし、商品一覧とかを作るわけでもないので、「Flexible Table Block」か「TablePress」か?
表作成プラグイン「TablePress」をインストールしたら
動的な表を作成するプラグイン「TablePress」を使ってみることにした。
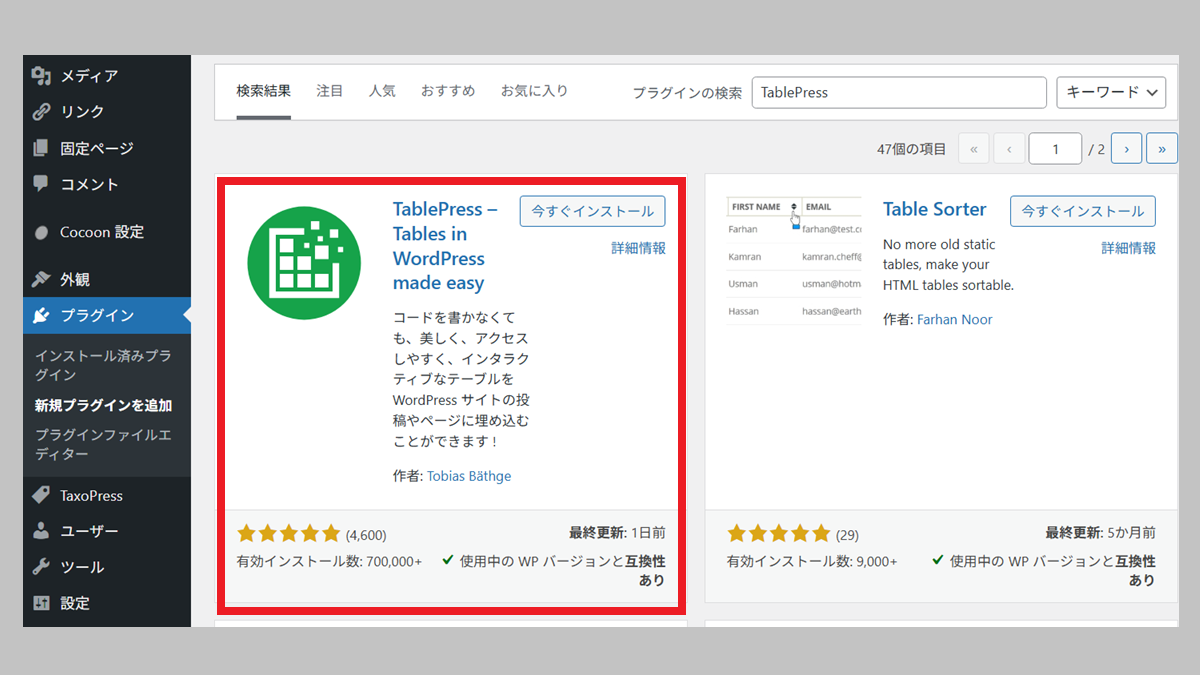
まずはWordPressにインストールして

説明が日本語表記なのがうれしいね。
プラグイン「TablePress」をインストールしたら英文が出てきた。
Thanks! You should receive a confirmation email for TablePress to your mailbox at ○○@××. Please make sure you click the button in that email to complete the opt-in.
これを日本語に翻訳してみたら
感謝!TablePressの確認メールが ○○@××. のメールボックスに届くはずです。そのメールに記載されているボタンをクリックして、オプトインを完了してください。
という風に翻訳された。
却下ボタンも付いていたので、却下しておきました。
ごめん…。
「TablePress」で表を作ってみよう
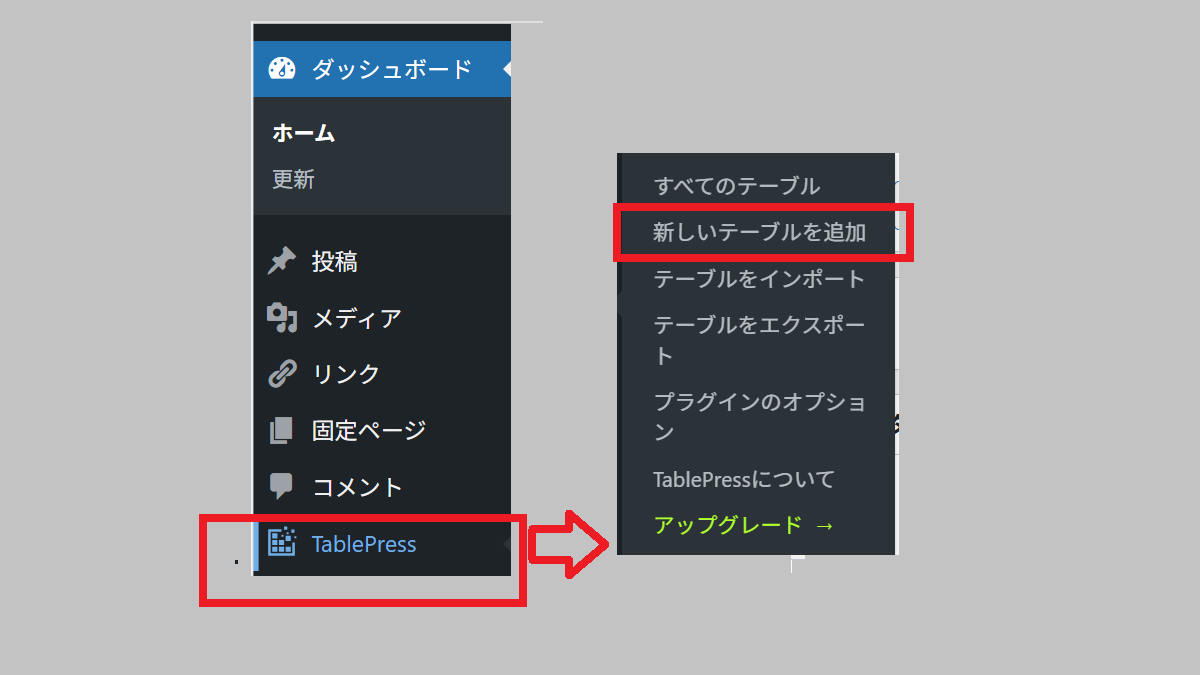
1.ダッシュボードの〔TablePress〕を押す。
2.〔新しいテーブルを追加〕を押す。
3.表の名称や説明、行・列の数を設定し、〔テーブルを追加〕を押す。
4.テーブルに入力し、いろいろと設定して、〔変更を保存〕を押す。
セル内は右クリックで貼り付けや画像の挿入等の操作ができる。
5.設定画面の上の方に、ショートコードが記載されているので、そのショートコードをビジュアルエディタに張り付ける。
表作成プラグイン「TablePress」を使ってみてわかったこと
表作成プラグイン「TablePress」を使ってみてわかったことは
・HTML・スタイルシートの記載を表の中で説明しようとするとコード扱いされて表示されない。
・セルの色指定などはできない。
・以外に入力に手間がかかる。

デメリットはあるが、表の並び替えが出来たりするのは「TablePress」の良いところ。
使い方次第といったところか







コメント