WordPressの基本的な設定の中で、少々悩ましいのが「メディア」の設定。
いろんな意見があって、どう設定したらよいのか迷うところ。
最終的には、サイトの環境によるが。
どんなふうに悩ましいのかも含めて、メディアの設定についてお話する。
メディア設定のメディアとは
本来、メディアは
主に「情報伝達を媒介する手段」あるいは「情報伝達の媒介者」という意味合いで用いられる語である。単に「メディア」とだけ呼ぶ場合は「マスメディア」の意味で用いられている場合が比較的多い。-ByWeblio 辞書
という事なのだが、WordPressのメディア設定の「メディア」は、WordPressにアップロードする画像のことを言う。
メディア設定の意義
WordPressのメディア設定では
の設定をする。
WordPressのメディアの仕様
WordPressは、アップロードした1つの画像からさらに3つの画像を作り出す。
合計すると「4つ画像がある」という状態になる。
それぞれ用途に合わせ、記事の投稿画面から指定できる。

デフォルトのメディアの設定-WordPress
なぜ4つの画像が作られる?
1つの画像から4つ画像ができる理由としては、大きな画像だと、インターネット上に記事を上げたときに、画像の読み込みに時間がかかるから。
PC用とは別にデバイスに合わせた別のデザインをテーマが採用しているような場合、画像の大きさを切り替えるために、いくつかの大きさの画像が作られているようだ。
ただ、レスポンシブデザインのテーマの場合は、1つの画像をテーマが縮小表示しているので、いくつものサイズの画像は必要ないような…。
問題点
4つの画像ファイルが保存されるということは、それだけサーバー容量を消費する。
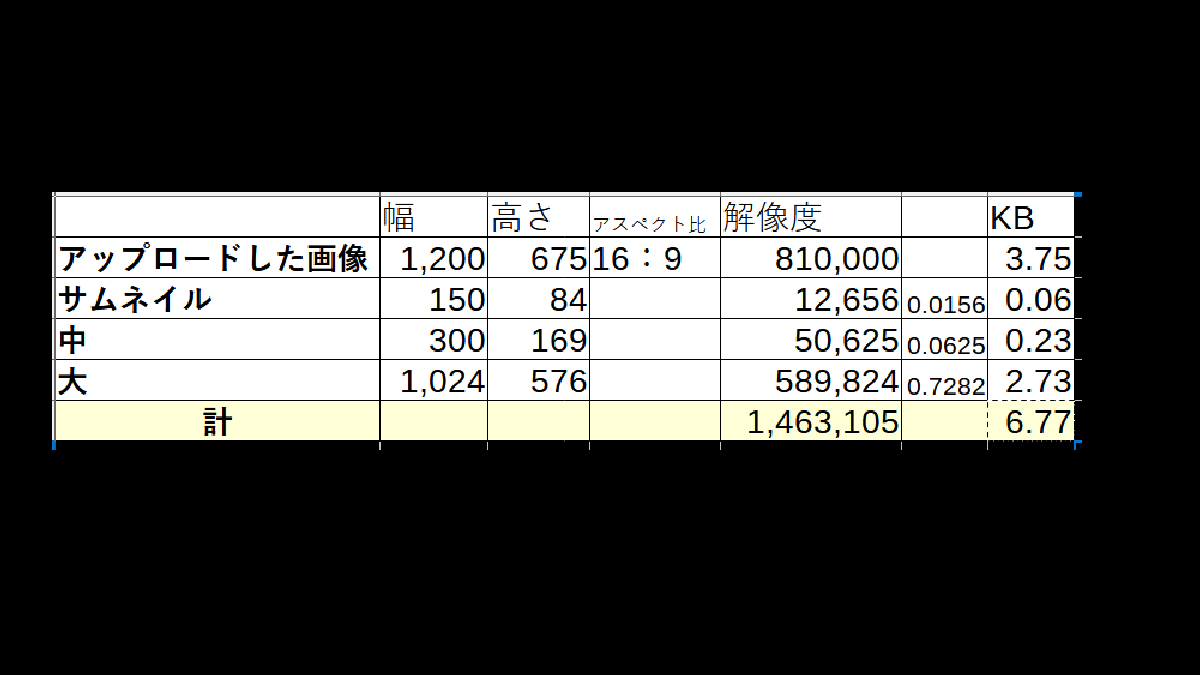
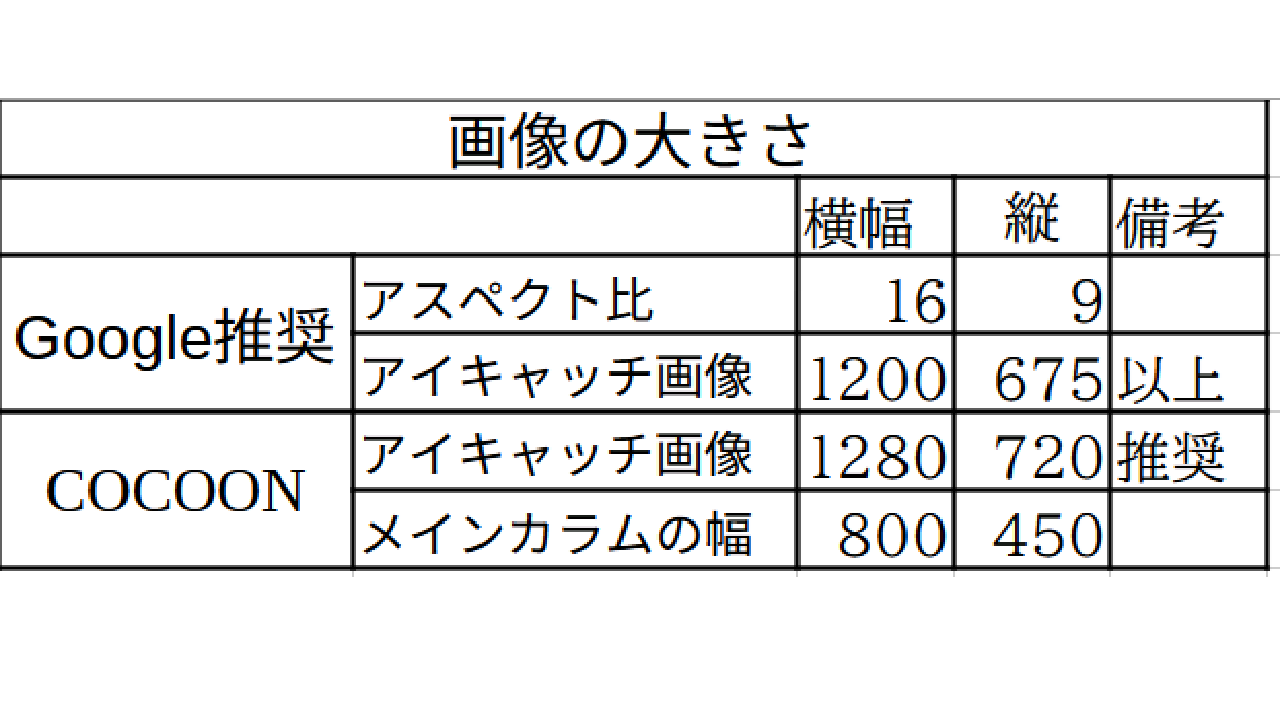
例えば、AMPで推奨されている画像は幅1200以上、アスペクト比が 16×9、4×3、1×1 の高解像度画像(800,000 ピクセル以上の画像)。
幅ギリギリ1200画像なら高さは675以上必要になる。
これで解像度は810,000ピクルス。
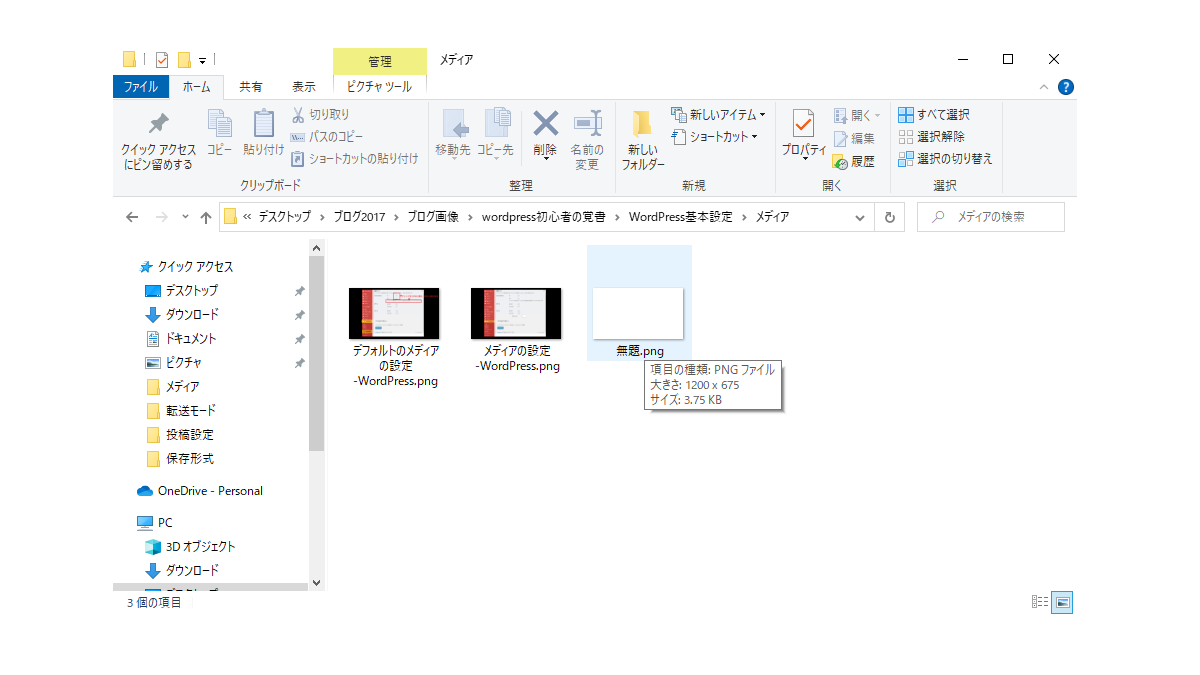
白紙の画像でPNGで同サイズの画像が3.75KB。

白紙画像の例
さらに3つの画像が生成されて、計4つの画像ができた場合、合計で6.77KBになる。

WordPress内に3つの画像が生成された場合の容量
白紙の画像をアップロードすることはないだろうから、実際には、もっと大きな画像容量になるはず。
テーマによっては、サムネイル表示やモバイル表示の場合も、元画像を自動的に調整して表示してくれるものもあり、4つも画像を使うことはほとんどない。
また、WordPressが生成する画像以外にも、テーマによっては他のサイズの画像を作る場合もある。
できれば、必要のない画像は作り出したくない。
サーバー容量とテーマ次第
容量が大きなサーバーを利用している人は、4つの画像を保存しておいても良いだろう。
ただ、サーバー容量があまり大きくない人は、生成する画像を絞ったほうが良いかも。
また、サーバー容量に限らず、大の画像を生成する場合は、サイトのメインカラムに収まるサイズを指定しないと、わざわざ元画像より小さい画像を作る意味がない。
ちなみに、WordPressのテーマがCocoonの場合は、メインカラムの幅が800PX。
レスポンシブデザインなので、大きな画像をアップロードしても、800PX以上で表示されることが無い。
となると、アイキャッチ画像はGoogle奨励サイズの1200×675以上かCocoon製作者の勧める1280×720。
このサイズが、アップロードする画像の最大サイズ。
後は、Cocoonのメインカラムの幅に合わせて、800×450があれば、他のサイズの画像はいらないということになる。
実際記事中に挿入する画像は800×450以上を挿入すると表示のスピードが遅くなるだけで意味が無い。
Cocoon以外のレスポンシブデザインのテーマなら、フルサイズが1200×675、後はPCのメインカラムに合わせたサイズの画像が1枚あればOK。
といったようなことを考えながら、メディアの設定をしていく。
メディアの設定方法
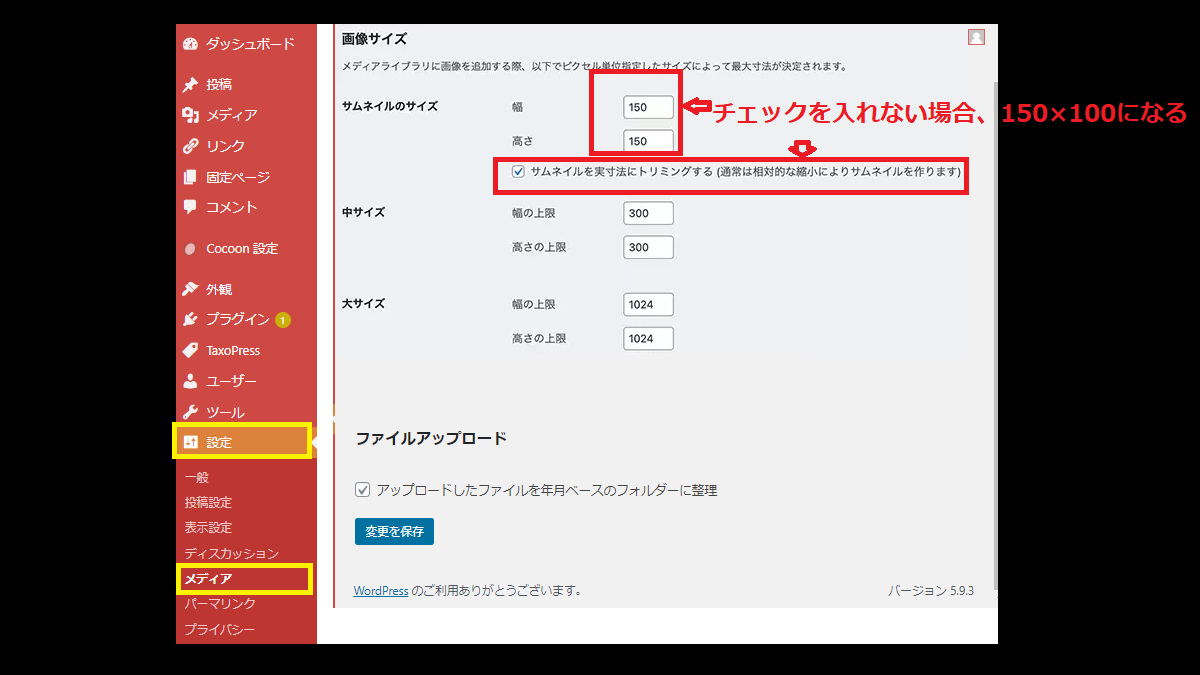
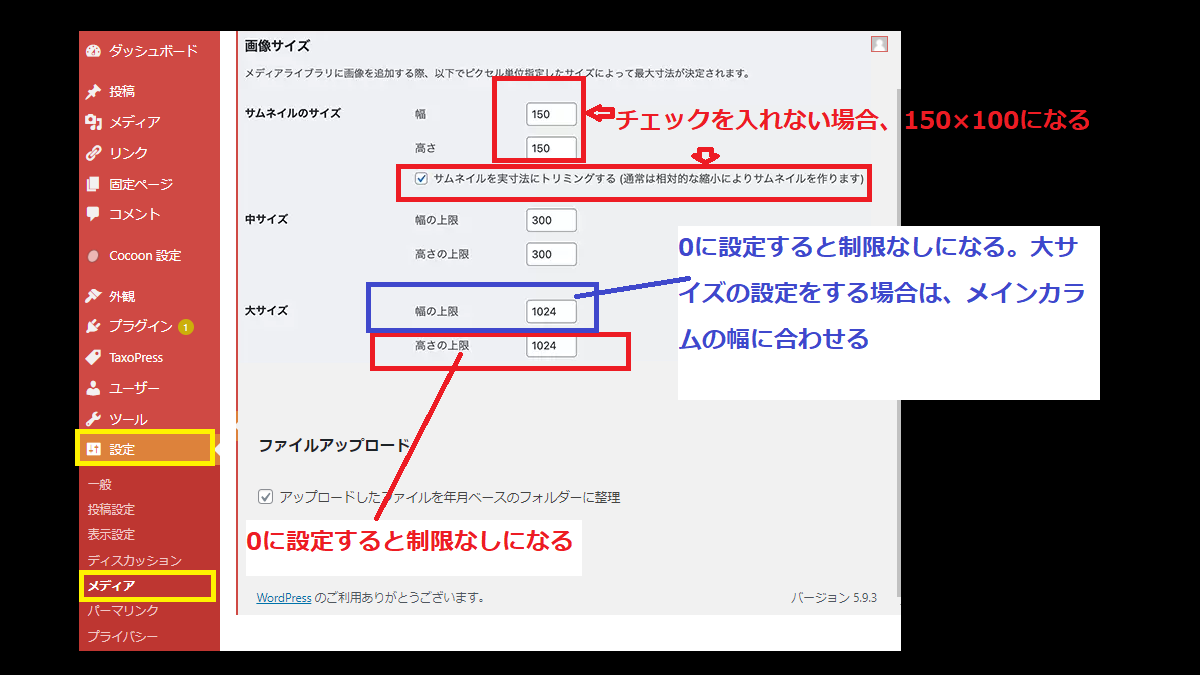
1.〔ダッシュボード〕の〔設定〕⇒〔メディア設定〕を押す。
2.画像サイズの設定をする。
幅・高さとも数値を「0」にすると、制限がなくなる。
「大サイズ」の設定をするときは、メインカラムの幅に合わせる。

生成される画像のサイズを指定する-メディアの設定-WordPress
3.画像をフォルダ分けするかどうかを設定する。
画像の枚数が増えていく予定がある人は「アップロードしたファイルを年月ベースのフォルダーに整理」にチェックを入た方が、後々Backupが楽かもしれない。
現状の画像サイズ設定
うちは最近、大を800PXで設定している。
中もサムネイルも使わないので0設定。
アップロードする画像は、アイキャッチ画像と記事挿入用画像を別のサイズにするのも面倒なので、以前は1200×675。
最近はCocoon製作者の勧める1280×720にしている。
ここに行くつくまでに、いろいろ画像サイズの設定を変えたり、アップロードする画像の大きさや記事中に挿入する画像のサイズが変わったりしたので、本当はあまりよくないんだろうけど、今後、少しずつ変更をかけていく予定。





コメント