WordPressの投稿記事に【表】を挿入したい。
HTMLで表を作成することもできるが、大変そう。
プラグインを使えば簡単なのだろうが、できればプラグインなしで【表】を挿入したいと思う。
使うのは、ワープロソフトや表計算ソフト。
ワープロソフトLibreOfficeWriterでWordPressに表を挿入しよう
今回使うのは無料利用できるワープロソフトLibreOfficeWriter。
1.LibreOfficeWriterで表を作成する。
2.表をコピーしてWordPressに貼り付ける。
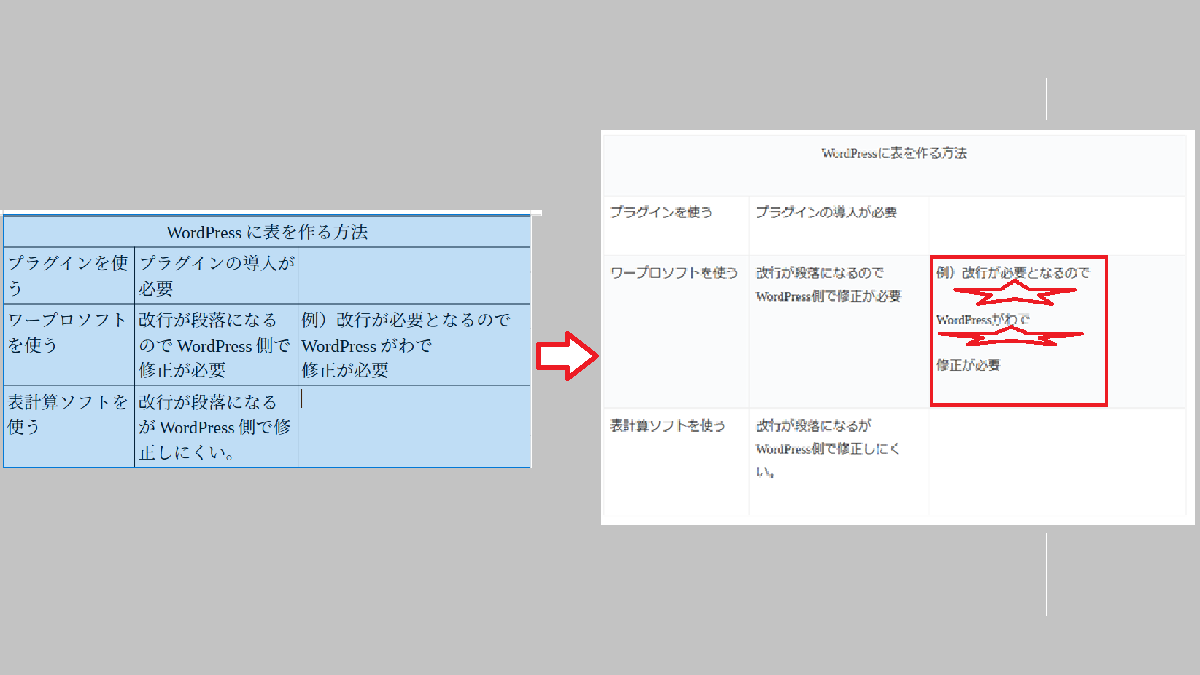
そのまま張り付けた表は↓
WordPressに表を作る方法 | ||
プラグインを使う | プラグインの導入が必要 | |
ワープロソフトを使う | 改行が段落になるのでWordPress側で修正が必要 | 例)改行が必要となるので★1 WordPressがわで★2 修正が必要 |
表計算ソフトを使う | 改行が段落になるがWordPress側で修正しにくい。 | |
3.Writerの改行が段落になっているので、改行に直す。
★1★2が段落になっている部分。
テキストエディタで見ると「<p>例)改行が必要となるので★1</p>」
というように、段落のタグでくくられている。
段落のタグ<p>~</p>を改行のタグ< /br>に変えるため、WordPressに表を貼り付けてから段落を削除して、shift+Enterで改行を入れる。
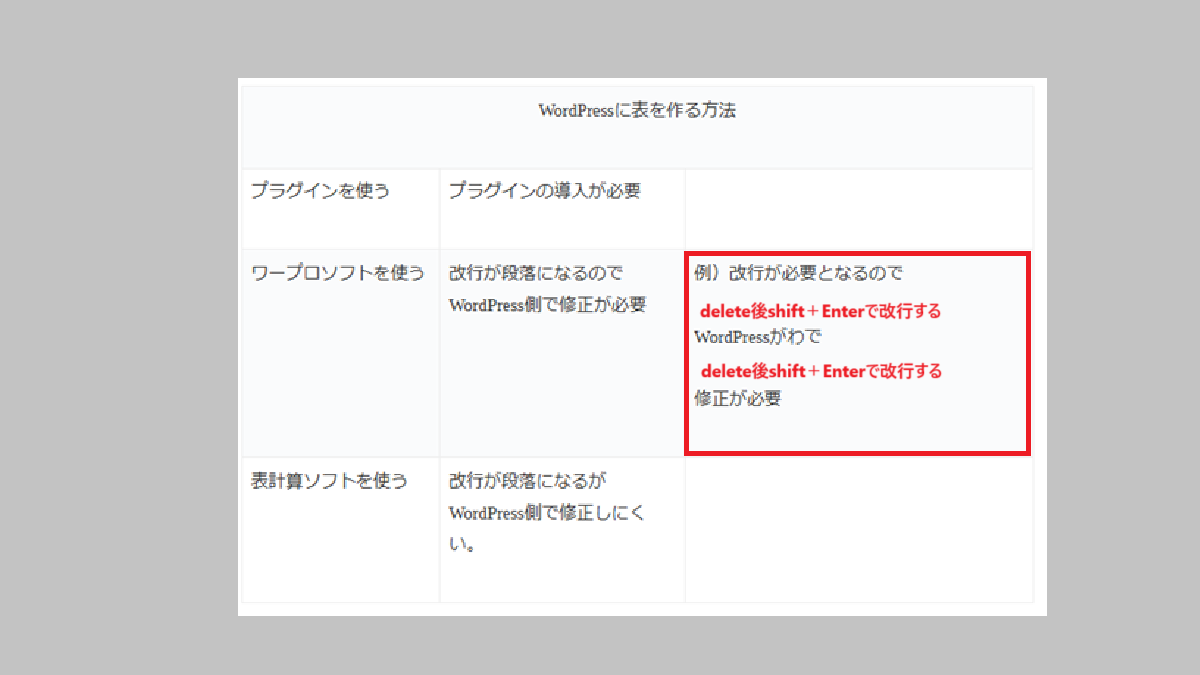
でできた表が↓★★
WordPressに表を作る方法 | ||
プラグインを使う | プラグインの導入が必要 | |
ワープロソフトを使う | 改行が段落になるのでWordPress側で修正が必要 | 例)改行が必要となるので★1 |
表計算ソフトを使う | 改行が段落になるがWordPress側で修正しにくい。 | |
テキストエディタで見ると<p>例)改行が必要となるので★1<br />となる。
表計算ソフトで作った表をWordPressに張り付けた場合
↓は表計算ソフトLibreOfficeCalcで作った表をそのままWordPressに張り付けたもの。
| WordPressに表を作る方法 | ||
| プラグインを使う | プラグインの導入が必要 | |
| ワープロソフトを使う | 改行が段落になるのでWordPress側で修正が必要 | 例)改行が必要となるので WordPressがわで 修正が必要 |
| 表計算ソフトを使う | 改行が段落になるがWordPress側で修正しにくい。 | |
この表をWordPressに張り付けた後に、段落を改行に変える操作をした。
↓がWordPressで段落を改行に変える操作をした表。
| WordPressに表を作る方法 | ||
| プラグインを使う | プラグインの導入が必要 | |
| ワープロソフトを使う | 改行が段落になるのでWordPress側で修正が必要 | 例)改行が必要となるので★ WordPressがわで 修正が必要 |
| 表計算ソフトを使う | 改行が段落になるがWordPress側で修正しにくい。 | |
行間は変わっていない。
が、テキストファイルで見ると、ちゃんと<br />になってるんだけど。
ワープロソフトや表計算ソフトで作った表は罫線が見えにくい
貼り付けた表を御覧の通り、罫線が薄くしか表示されない。
これはワープロソフトで表を作った場合でも、表計算ソフトで表を作って貼り付けた場合でも同様になる。
罫線の幅を太くしても反映されないし、背景色を指定したものを貼り付けても反映されない。
また、WordPressのブロックエディタの【表(テーブル)】で作成しても罫線はうっすらと見えるだけ。
スタイルシートで指定すれば枠線なども表示されるるのかもしれないけど。
なぜか枠線とか横線とかしか指定できなかった。
何か良い方法はないものか?
デバイスごとの見え方を確認しておいた方が良い
プラグインを使う方法でもワープロや表計算ソフトを使う方法でも、表がスマートフォンやモバイルでどのように見えるかは確認しておこう。
ものすごくずれている可能性もないではない。
表がずれていたら、表の意味ないし。
デバイスごとの表示をパソコンで確かめるエミュレーションについては下の記事見てね。






コメント