前回、作った固定ページを使ったタグ一覧、WordPressの仕様のため、漢字が一覧の最後に来る。
なので、フリガナをつけてみた。
見ずらいのでスタイルシートで見やすくしよう。
classを調べる方法付。
コードは自分が後でカスタマイズしやすいようコメント付き。
ダッシュボードの「タグ」でフリガナをつける
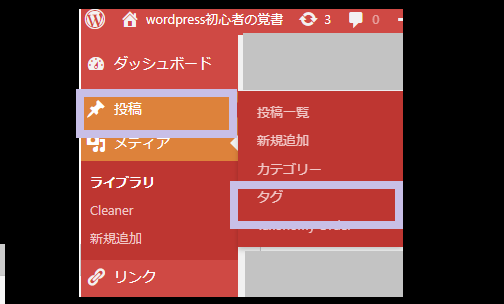
1.ダッシュボードの〔投稿〕を押す。
2.「タグ」を押す。

ダッシュボードから〔投稿〕⇒「タグ」-タグの編集-WordPress
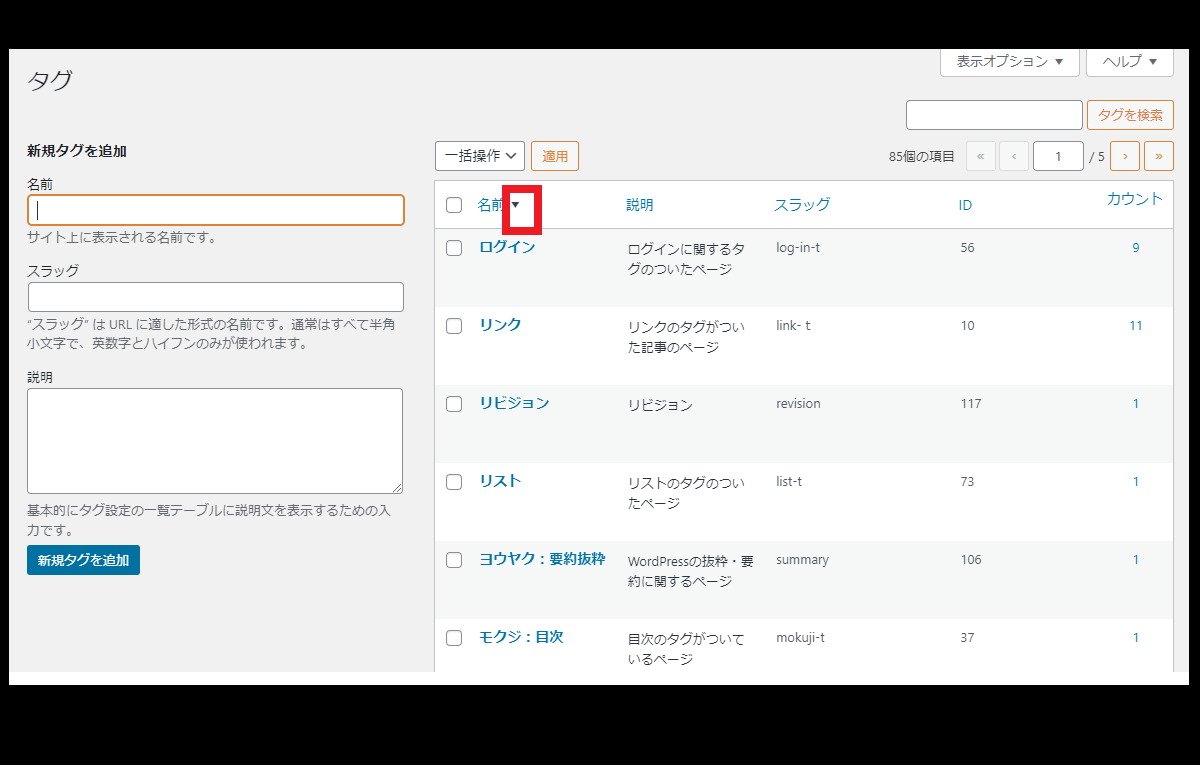
3.一番上の行〔名前〕〔説明〕〔スラッグ〕〔ID〕〔カウント〕の各項目の上にマウスを乗せると、▼が出るので、その▼を押すと並べ替えが行われる。

一番上の行の項目の上にマウスを乗せると▼が出てくる。押すと並び替えが行われる-タグの並び替え-タグの編集-WordPress
4.タグタイトルを押すと、編集画面が出てくる。
5.漢字のタグの前に、カタカナで読み仮名を入れて編集を行う。
カタカナで読み仮名を入れると、日本語のタグは、英数字の後ほぼ50音順に並ぶ。
固定ページでタグ一覧を作る
固定ページでタグ一覧を作る方法は、過去記事「タグ一覧を作ろう2」を見てね。
スタイルシートでタグ一覧を見やすくする
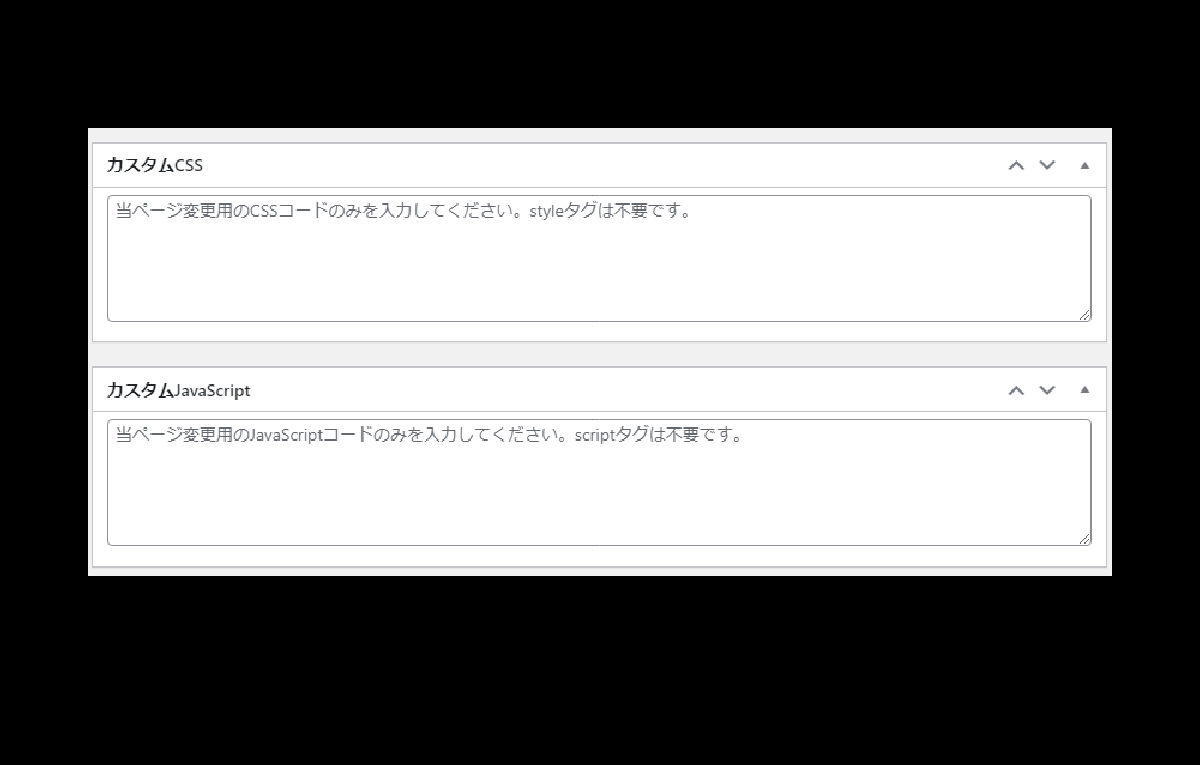
WindowsテーマCocoonの場合、固定・投稿ページの編集画面で、そのページ用のスタイルシートを書き込むことができる。

Cocoonの「カスタムCSS」とカスタムjava-WordPress
このカスタムSCCを使いタグ一覧のページにスタイルを書く。
デベロッパーツール(開発者ツール)を使ってclassを調べる
まず、ブラウザのデベロッパーツール(開発者ツール)を使って、スタイルシートを適応するclassを調べる。
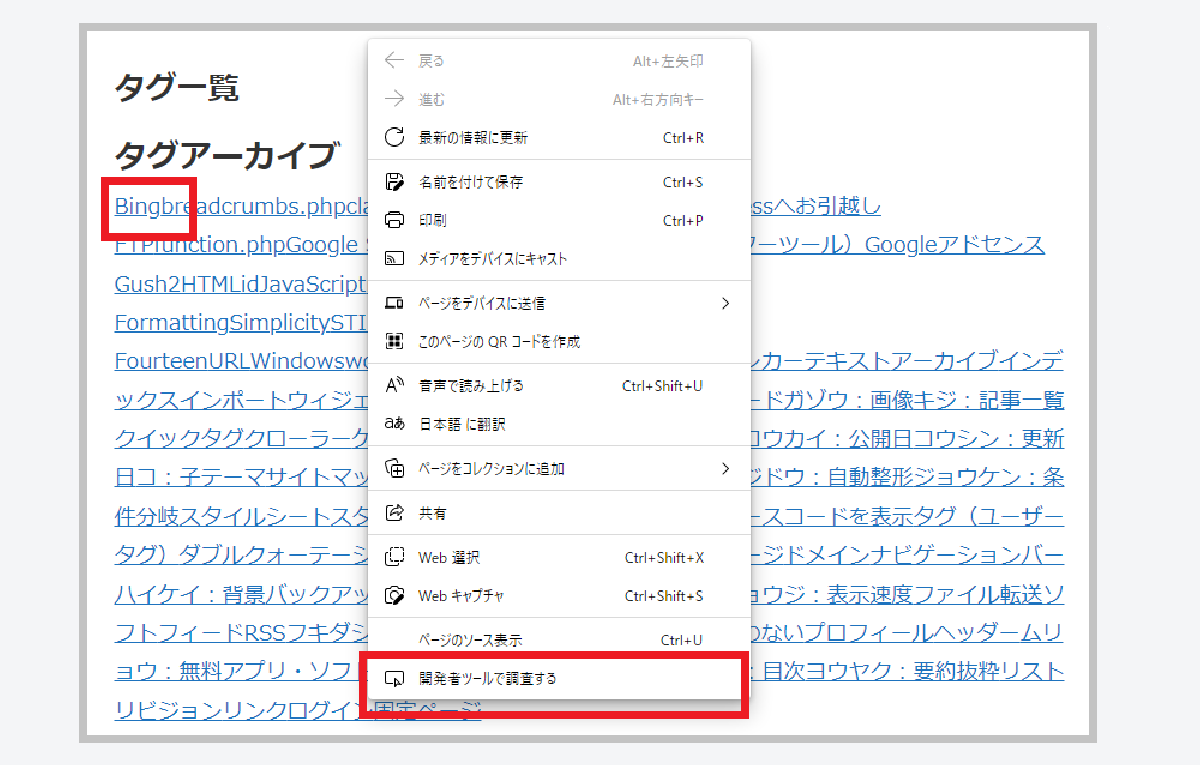
1.タグ一覧のタグの単語の上で右クリック。
2.〔デベロッパーツール(開発者ツール)〕を押す。

タグの単語の上で右クリックし、「開発者ツールで調査する」を押す-Microsoft Edge(エッジ)
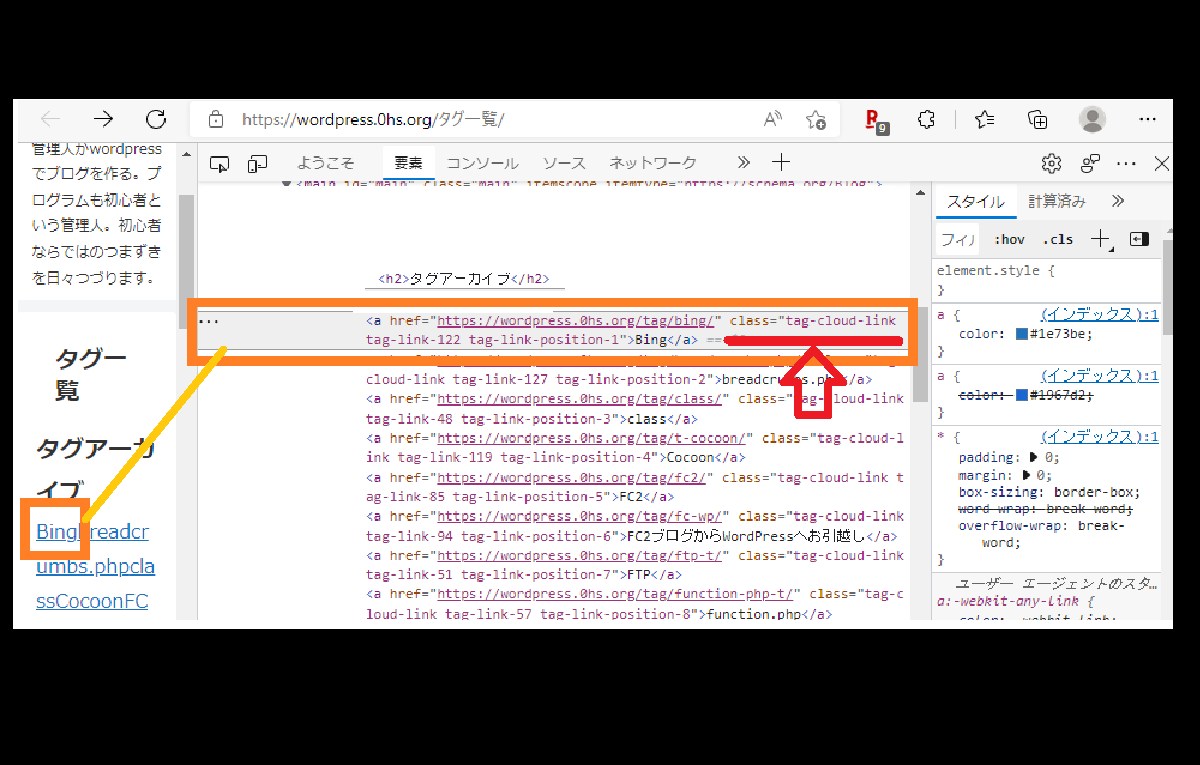
3.薄く色が変わっている部分が、その単語(部分)の要素。
要素の中の「class=tag-cloud-link」の「tag-cloud-link」にスタイルを適応する。

薄く色が変わっている部分が、その単語(部分)の要素-Microsoft Edge(エッジ)

デベロッパーツール(開発者ツール)の使い方や見方を覚えておくと、ほかの部分のカスタマイズの時にも役に立つよ
スタイルシート
以下のスタイルを、タグ一覧の固定ページのカスタムSCCに書き込む。
.tag-cloud-link {
text-decoration:none;/* リンクの下線を消す */
white-space: nowrap; /*タグ名称の途中改行しない*/
width:auto; /*幅なぜか入れないと下線が消えない */
margin :5px ;/* 枠の外側部分 */
padding:5px;/* 余白 */
line-height:2.5em;/*1行の高さ*/
background:#808080;
color: #fff;
border-radius: 20px;
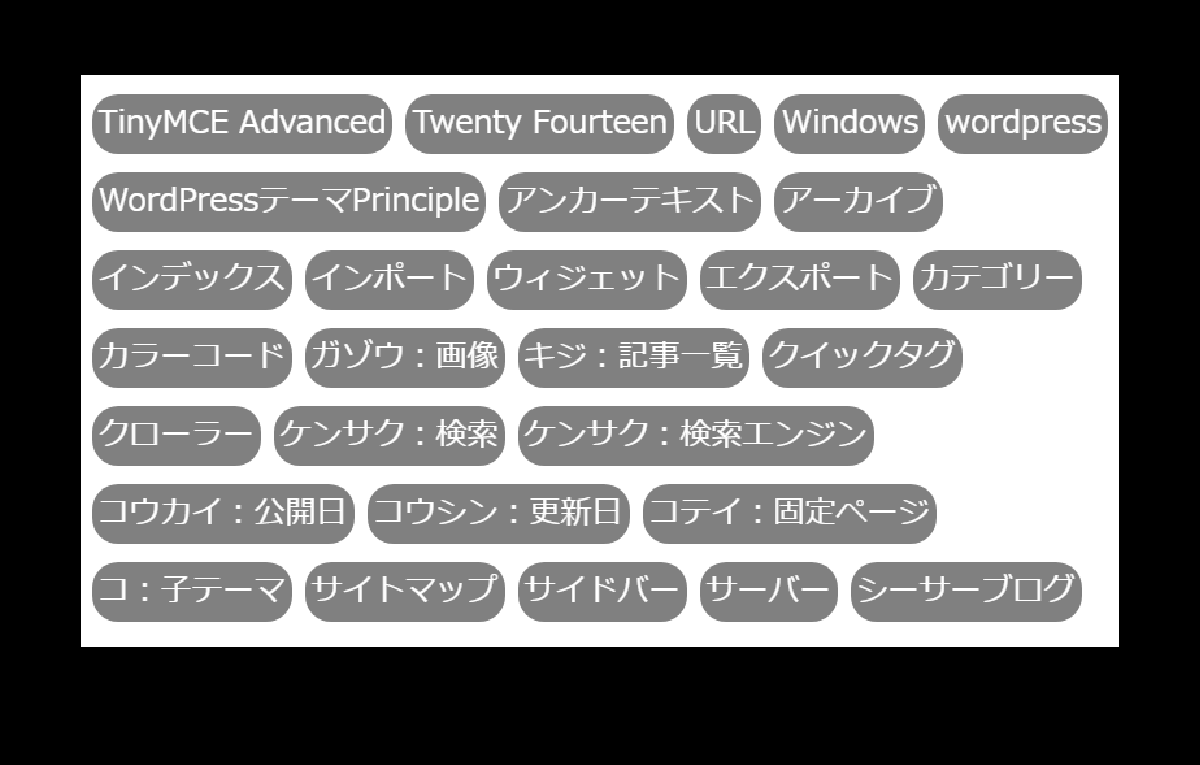
}出来上がりは↓

固定ページを使ったタグ一覧(ほぼ50音順)スタイルシート適応済み-WordPress
まとめ
まだ、見ずらいので、またそのうちカスタマイズするかも。



コメント