STINGER3には「PAGE itiran 固定ページテンプレート (page-itiran.php)」というファイルがあるんだけど、これの意味がわからない。
STINGER3の公式ページを見ると以下の記述があるんだけど。
"固定ページにて、「PAGE itiran」のテンプレートを選択すると全記事の一覧ページになります。"
でも、記載どおりにしてもカスタマイズ前のTOPページと同じようなページが開くだけだ。
全記事一覧のページになんかならない。
この際、「PAGE itiran 固定ページテンプレート (page-itiran.php)」を使って全記事一覧をほんとに作ってみよう。
PAGE itiran 固定ページテンプレート (page-itiran.php)のコードを全記事一覧用に書き換える
1、【外観】⇒【テーマの編集】⇒【PAGE itiran 固定ページテンプレート (page-itiran.php)】をクリック。
2、【PAGE itiran 固定ページテンプレート (page-itiran.php)」】の中身をすべて以下のコードに書き換える。
<?php
/*
Template Name:PAGE itiran
*/
?>
<?php get_header(); ?>
<div id="container">
<div id="content">
<?php the_post() ?>
<h1 class="page-title"><?php the_title(); ?></h1>
<div class="entry-content">
<?php the_content() ?>
[ 全記事表示 ]
<?php wp_get_archives("type=postbypost");?>
</div>
</div><!-- #content -->
</div><!-- #container -->
<!-- END div.post -->
<?php get_footer(); ?>
大事なのは赤い文字で書いた部分。
ちなみに、phpファイルを自作してアップロードしても同じように記事一覧が出来上がる。
phpファイルを自作する場合phpファイルの名前は自由に決めて良いが、【Template Name:PAGE itiran】の「PAGE itiran」をアップロードしたファイル名に書き換えないとおかしなことになる。
3、【ファイルを更新】をクリック。
全記事一覧の固定ページを作成
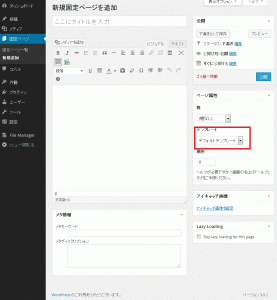
1、【固定ページ】⇒【新規追加】をクリック。
2、画面横に「ページ属性」【テンプレート】の選択画面があるので、「PAGE itiran」を選択。
3、タイトルをつけて、下書きまたは公開する。
はい、全記事一覧ができました。
後はスタイルシートを設定すればもっと見栄えがよくなる。
記事一覧に投稿日と更新日を付け加える
<?php wp_get_archives("type=postbypost");?>の部分を以下の記述に書き換える。
<ul>
<?php query_posts('posts_per_page=-1'); ?>
<?php if (have_posts()):while(have_posts()):the_post(); ?>
<li>【初回公開日】<?php the_time('Y/m/d'); ?> :
【最終更新日】<?php the_modified_date('Y/m/d') ?><br>
<a href="<?php the_permalink(); ?>">
<?php the_title_attribute(); ?></a></li>
<?php endwhile; endif; ?>
</ul>
記事一覧に要約を付け加える
<?php wp_get_archives("type=postbypost");?>の部分を以下の記述に書き換える。
<ul>
<?php query_posts('posts_per_page=-1'); ?>
<?php if (have_posts()):while(have_posts()):the_post(); ?>
<li>【初回公開日】<?php the_time('Y/m/d'); ?> :
【最終更新日】<?php the_modified_date('Y/m/d') ?><br>
<a href="<?php the_permalink(); ?>">
<?php the_title_attribute(); ?></a><br>
<?php echo mb_substr(get_the_excerpt(), 0, 70); ?>
</li>
<?php endwhile; endif; ?>
</ul>
<?php echo mb_substr(get_the_excerpt(), 0, 70); ?>が記事の要約のタグ。
0は記事のはじめからという意味。
70は「70文字目まで」という意味。
数字を変えると表示される要約の文字数が変わる。
ついでにスタイルシートも付け加えてみよう。
プラグインを使わない記事一覧のスタイルシート
1、<?php wp_get_archives("type=postbypost");?>を以下に書き換える。
<div class="all01">
<?php wp_get_archives("type=postbypost");?> </div>
2、スタイルシートを開いて、イカの記述を追加。
.all01 li{
padding: 10px;margin: 10px;line-height: 1.5;
}
まあ、あくまで例だ。
ご参考まで。
これで、全記事一覧のプラグインPS Auto Sitemapがはずせるなあ。
ちなみに出来上がった記事一覧のページはこちらだ、よってらっしゃい見てらっしゃい!
記事一覧のコードの問題点
・ページャーが機能しない。
<?php query_posts('posts_per_page=-1'); ?> を<?php query_posts('posts_per_page=数字'); ?>とかにすると1ページに表示される記事が指定した数字の件数表示されるのだが、ページ送りをするためのタグを入れてもうまくページ送りが機能しない。
・公開日順にしか並ばない。
*現在は表示件数などの問題をクリアした全記事一覧ができてます。
wordpressプラグインを使わない記事一覧まとめページ
現在は表示件数などの問題をクリアした全記事一覧ができてます。
wordpressプラグインを利用しないで全記事リスト(全記事一覧)を表示するための方法を1ページにまとめてみたので参考にしてね。
*wordpressプラグインを使わない記事一覧まとめページ





コメント