自分のサイトがスマートフォン等でどんな風に見えているのか?
気になるけど、スマートフォンも色々な種類があるし。
いちいち確認していられない。
そんな時にPCのブラウザで確認することができる。
Edgeとfirefoxでスマホでのサイトの見え方をチェックしてみよう。
昔はアドオン等をインストールしなければならなかったが、今はそんな作業をせずにスマホでどんなふうにサイトが表示されているかをPCブラウザで確認できる。
Edgeでスマートフォンやタブレットでのサイトの表示を確認する。
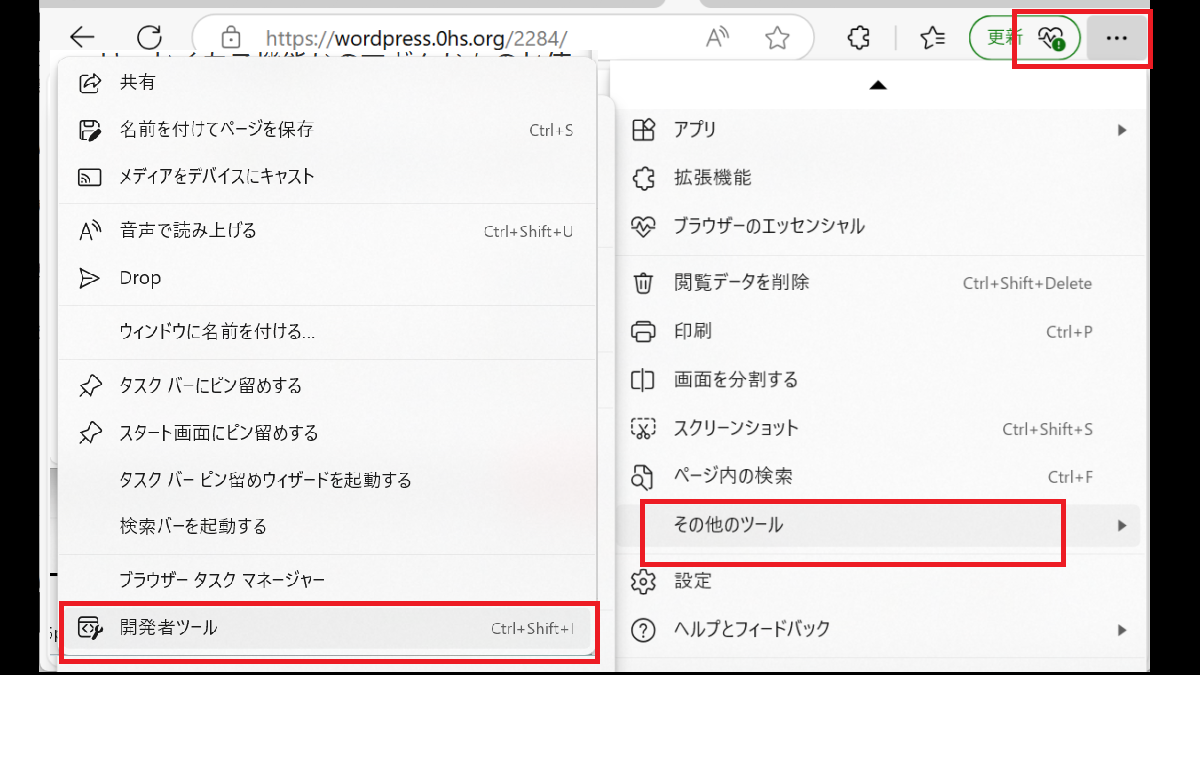
1.Edgeの〔…(設定など)〕を押す。
2.〔その他のツール〕を押す。
3.〔開発者ツール〕を押す。
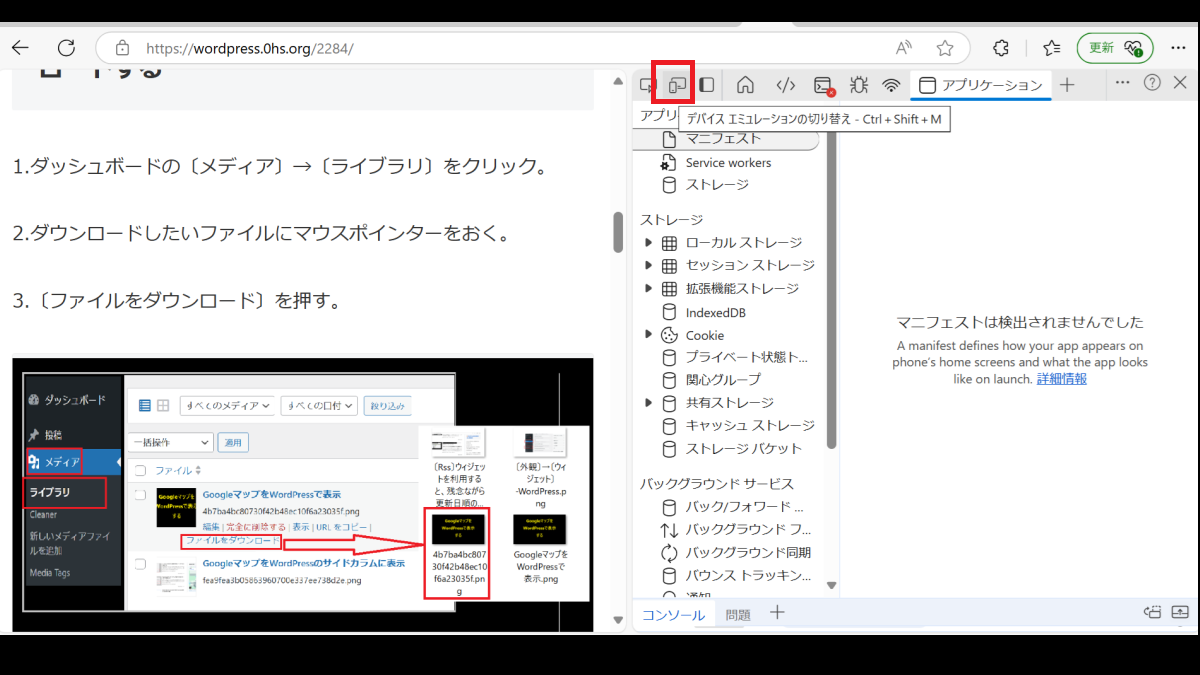
4.〔デバイスエミュレーションの切り替え〕を押す。
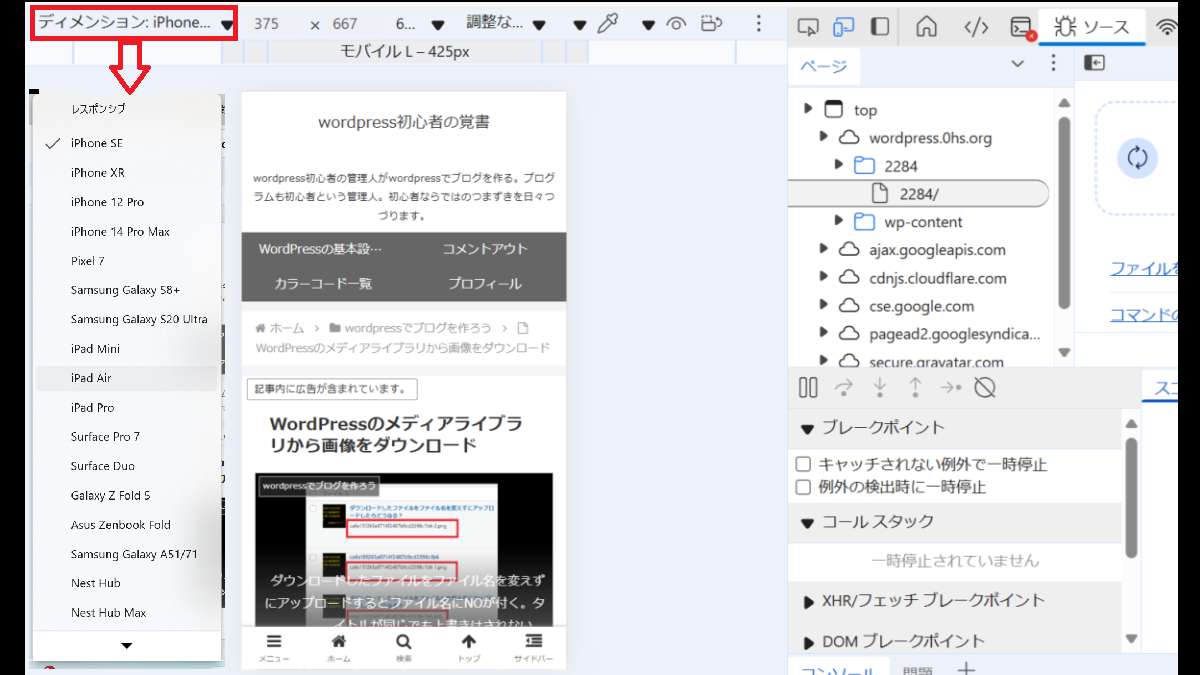
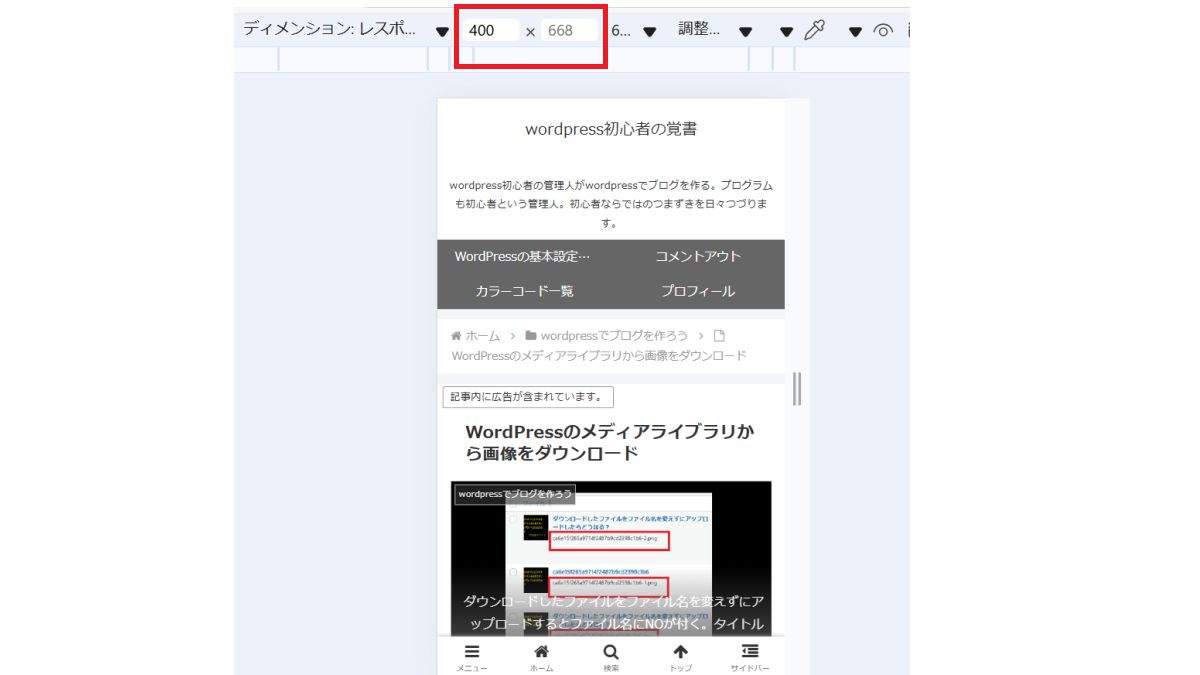
5.〔ディメンション〕を押す。
6.デバイスの種類が出てくるので選択する。
「レスポンシブ」を選んだ場合は、隣のデバイスのサイズ指定で見え方を調整する。
表示された画面は、画面のスクロールやリンクをたどることもできる。
firefoxでスマートフォンやタブレットでのサイトの表示を確認する。
firefoxでもデバイスによってサイト表示がどうなるか確認してみよう。
以前はアドオンをインストールしたが、今はそんな面倒なことは無し。
1.ブラウザの隅にある〔アプリケーションメニューを開きます〕を押す。
2.〔その他のツール〕→〔レスポンシブデザインモード〕を押す。
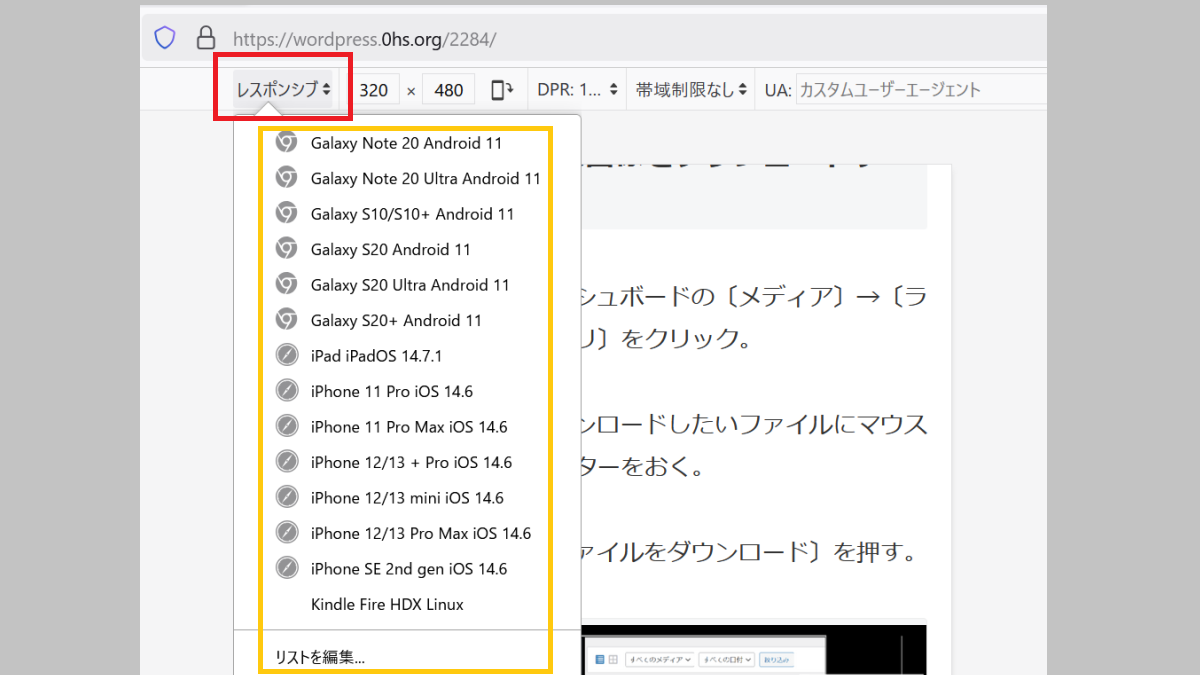
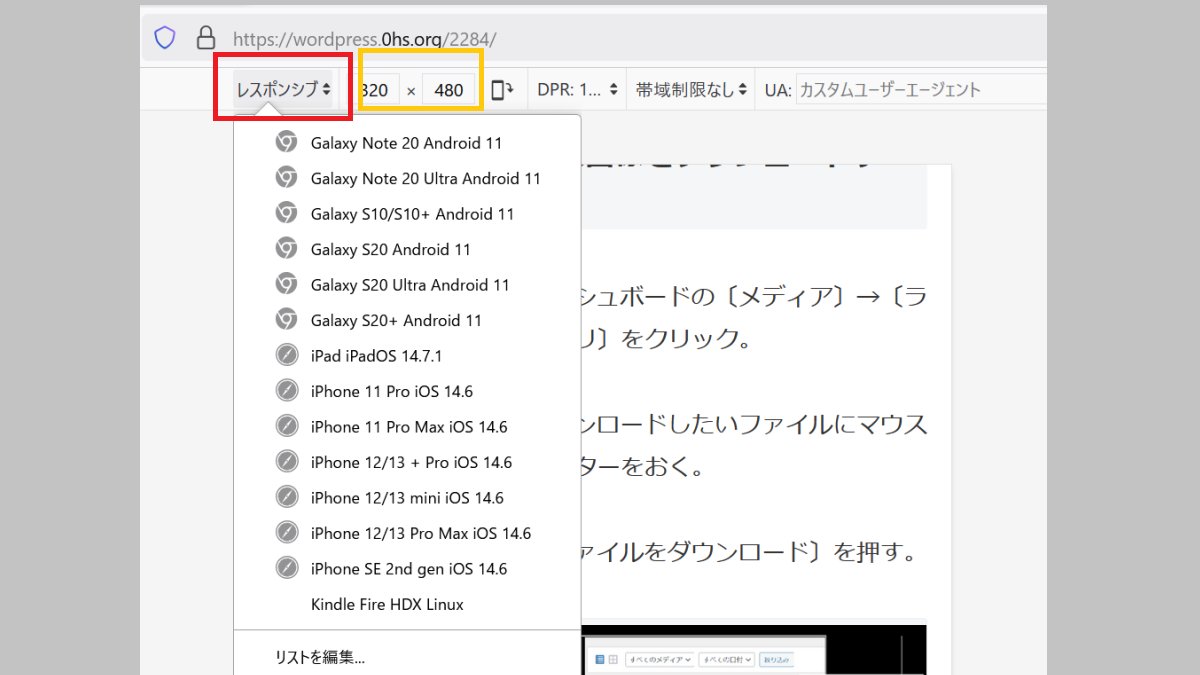
3.〔レスポンシブ〕を押すとスマートフォンの種類を選ぶことができる。
レスポンシブデザインの場合は、隣の数字を希望のサイズに変更する。
PCでスマートフォンなどの表示を確認するのは昔は大変だった
この記事を初めて公開した2014年頃にはPCでスマートフォンなどの表示を確認するのは昔は大変だった
その時のやり方も参考までに乗せておく。
こんなだったんだよ!
って、興味のある人は見てみて
2014年当時:Firefoxでスマートフォンサイトを確認する
1、「ツール」「アドオン」⇒「UserAgentSwitcher」をインストール。
2、「ツール」⇒「DefaultUserAgent 」⇒iphonをクリック。
3、「ツール」⇒「web開発」⇒「レスポンシブデザインビュー」をクリック。
4、ページをリロードする。
PCサイトの表示に戻す際は「ツール」⇒「DefaultUserAgent 」⇒リロード。
または、「ツール」⇒iphon⇒「DefaultUserAgent 」⇒リロード。
レスポンシブデザインビューをクリックすると、横幅の選択が出来、リンク先の表示を見たりすることも出来るようになる。
UserAgentSwitcherでデフォルトで表示を確認できるのはIE・iphonだがEdit User Agentで情報を追加するとAndroidやほかのブラウザの表示を確認することもできる。
2014年当時:GoogleChrome/IEバージョンもある
GoogleChromeとIE9IE10にはデフォルトでユーザーエージェントを切り替えて表示する機能がある。
が、ちょっと操作が面倒。
UserAgentSwitcheには「User-Agent Switcher for Chrome」というGoogleChromeバージョンもある。
表示できるブラウザの数は「User-Agent Switcher for Chrome」のほうがおおい。
IEの場合も「UserAgent書き換え君」とか「User-Agent Switcher 」などのアドオンがある。
2014年当時:なぜパソコンでスマートフォンサイトが見れるの?
UserAgentSwitcherはUserAgentを偽装する。
UserAgentは簡単にいえば「WEBサイトをどのブラウザで見ているか?」という情報。
UserAgentSwitcherを利用するとサイトを見ているブラウザを偽装できるのでスマートフォンサイトをPCで見ることができるようになる。









コメント