ショートコードの呼び出しは面倒。
プラグインを使えば、いいとはいえ、それでも設定が面倒だったりして。
WordPressテーマの中には、わざわざショートコードのファイルを作ったり、プラグインを使う必要が無いものもあるようで、Cocoonもショートコードの作成や呼び出しが簡単にできる。
Cocoon設定の〔テンプレート〕でショートコードを作って呼び出す
Cocoon設定の〔テンプレート〕でショートコードを作って呼び出してみよう。
Cocoon設定〔テンプレート〕の作成
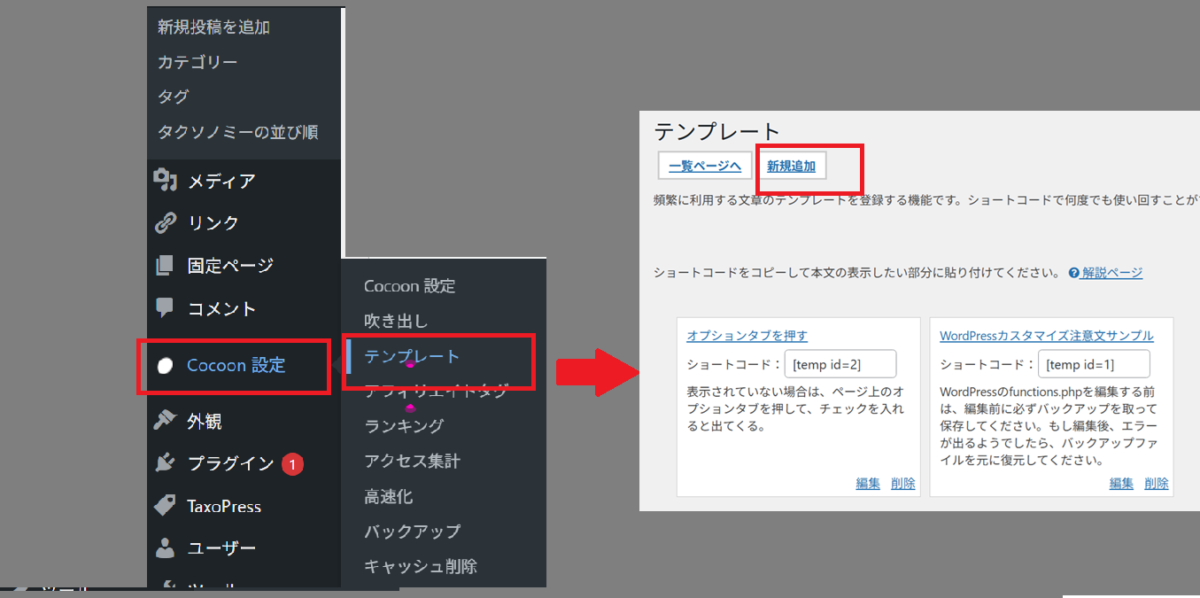
1.ダッシュボードで〔Cocoon設定〕→〔テンプレート〕を押す。
2.〔新規作成〕を押す。
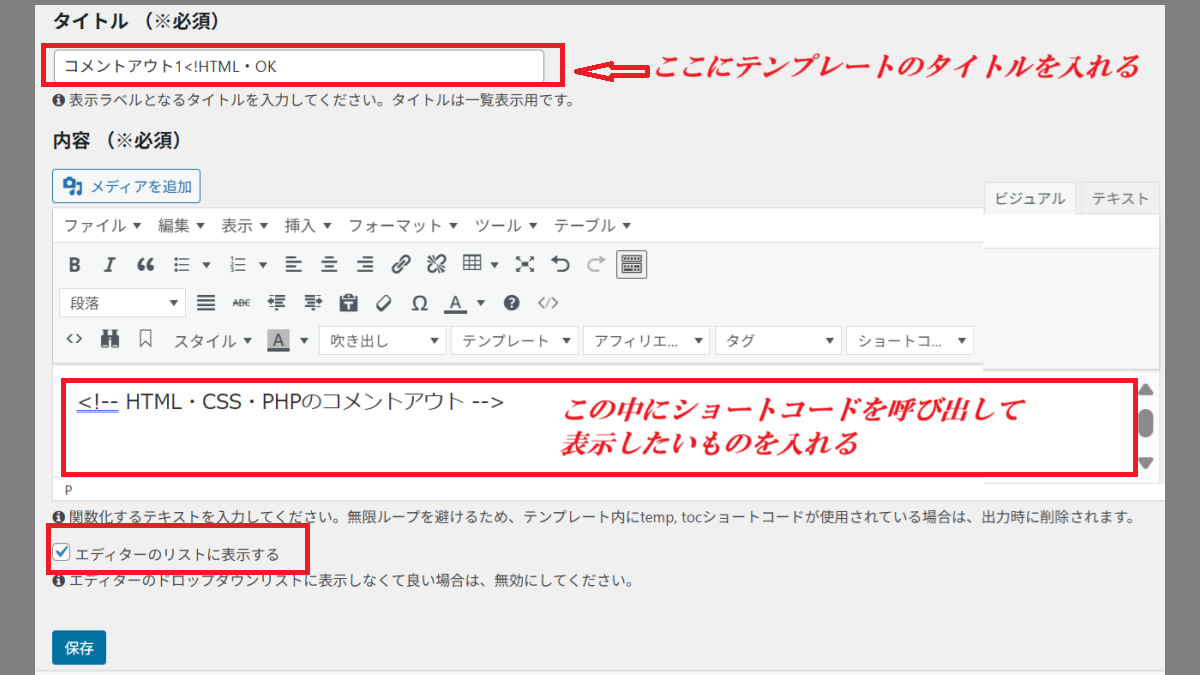
3.ショートコードで呼び出したいもののタイトルを付け、内容を入力して、「エディタに表示」〔保存〕を押す。
4.テンプレートの一覧ページを見て、ショートコードが追加されているのを確認する。
投稿画面でテンプレート(ショートコード)を呼び出す
テンプレート(ショートコード)を呼び出してみよう。
ビジュアルエディタでテンプレート(ショートコード)を呼び出す
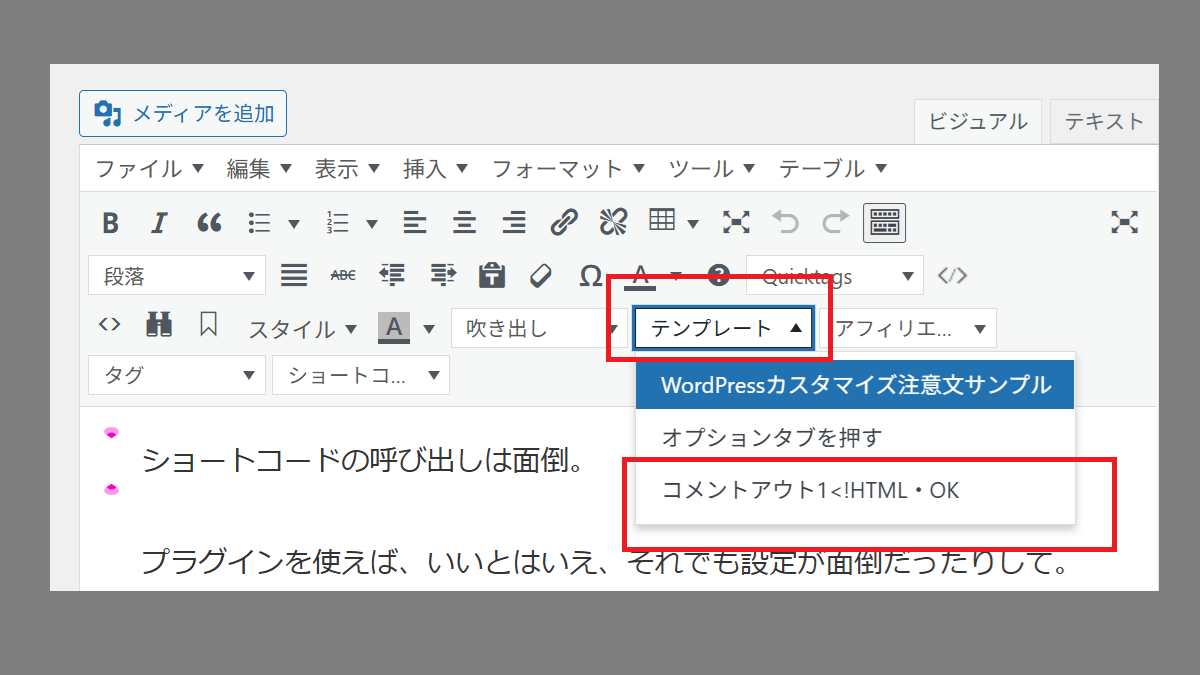
1.ツールバーの〔テンプレート〕を押す。
2.呼び出したいテンプレート(ショートコード)を選択する。
例として「コメントアウトを説明するショートコード」を作ったので呼び出してみる。
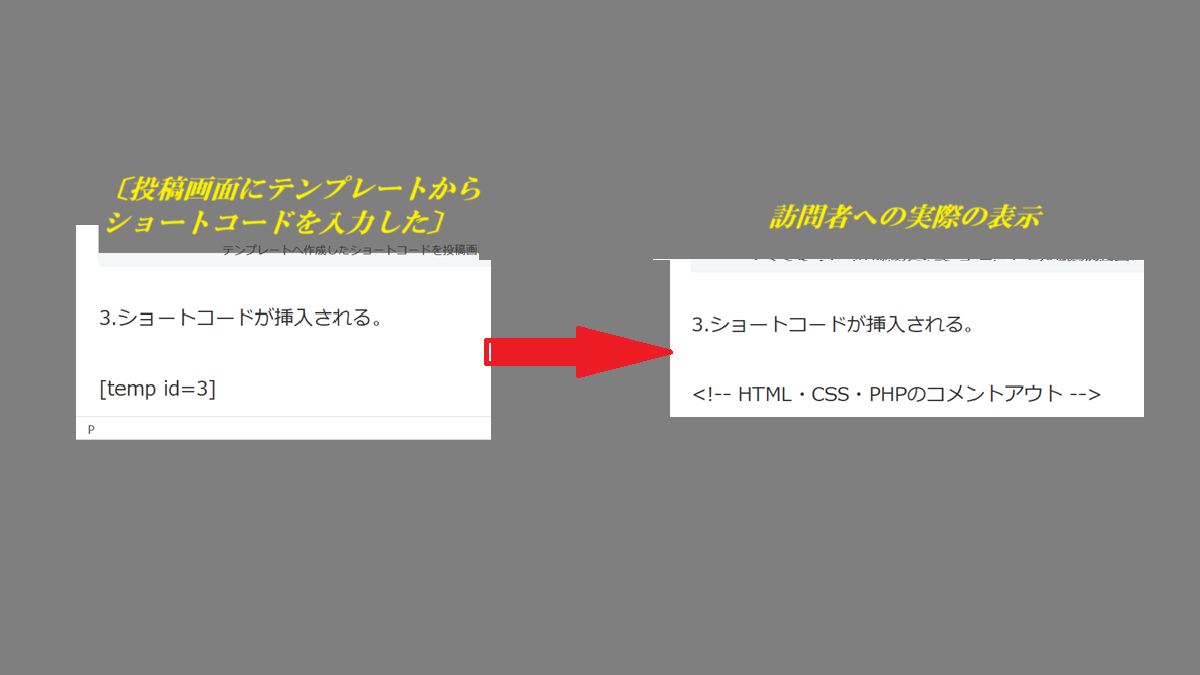
3.ショートコードが挿入される。
テキスト/ビジュアル両方のエディタでショートコードの書きこみができるので表を作っておいて、記事に挿入するなんてことも簡単にできる。
変更したい時はCocoon設定のテンプレートを変更すれば簡単。
ただし、AddQuicktag等のプラグインで設定したショートコードは、「テキストエディタ」に切り替えてもボタンとして表示されるけど、Cocoon設定のテンプレートで設定した場合、テキストエディタにはボタンが表示されない。
ウィジェットやテキストエディタでショートコードの内容を呼び出したい場合
ウィジェットやテキストエディタでショートコードの内容を呼び出したい場合は、Cocoon設定の〔テンプレート〕から、ショートコードをコピーして貼り付ける。
吹き出しはCocoon設定の〔吹き出し〕で設定する
吹き出しなどは、Cocoon設定のテンプレートではなく、〔吹き出し〕という項目があるので、そちらで設定する。
画像を入れ替えれば簡単にオリジナルの吹き出しができる。

僕の吹き出しも、Cocoonの〔吹き出し〕で作られているのです。
ブログカードも簡単にできるよ。








コメント