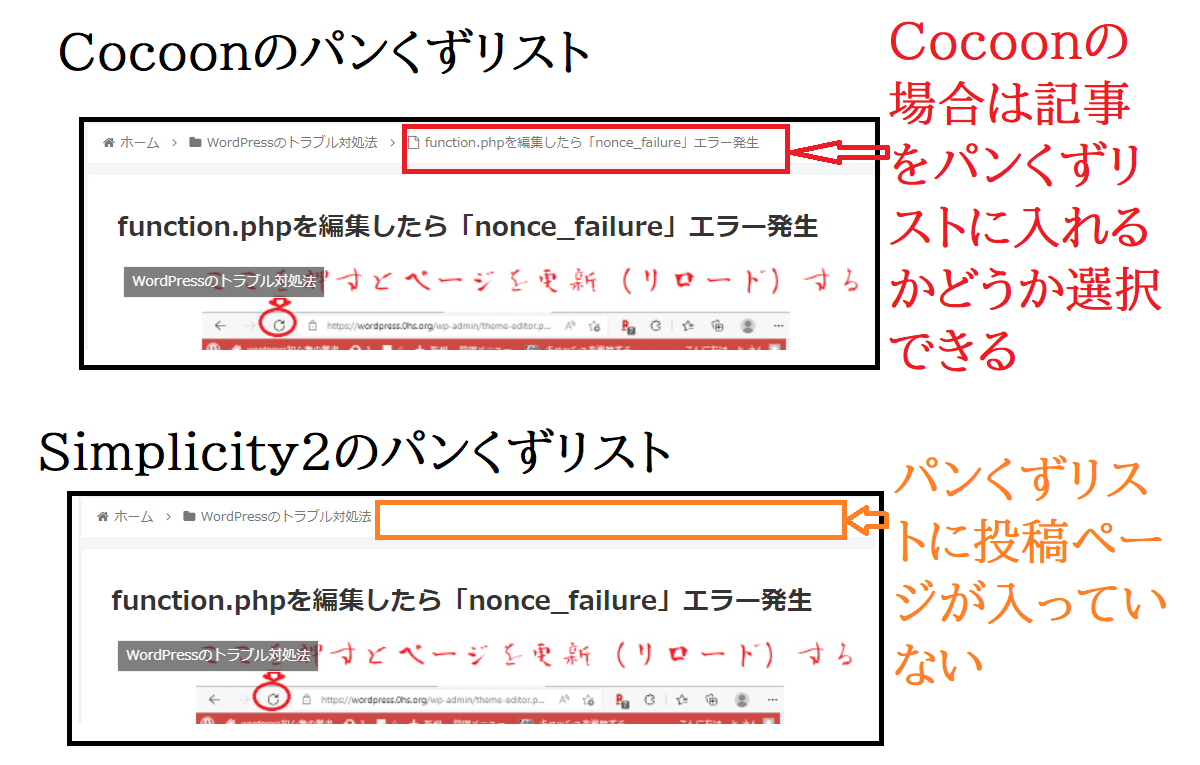
WordPressテーマSimplicity2はパンくずリストに投稿記事が入っていない。
で、パンくずリストに投稿記事のタイトルを含めたいな。
と思いたった次第。
パンくずリストって何?
「パンくずリスト」は「今読んでいる記事がどのカテゴリーに所属しているか」「自分がカテゴリーを含めたどの位置にいるのか」などの道筋を表す。

童話「ヘンゼルとグレーテル」で帰り道の目印にパンを置いたんじゃなかったっけ?
「パンくずリスト」はあれと同じ。
パンくずリストの狙い
パンくずリストをつけると、ページに来た人が、同じカテゴリー内の記事を探したりするときに便利。
トップページに戻ろうと思うときにも便利。

Simplicity2のパンくずリストとCocoonのパンくずリスト
それだけではなく、
検索エンジンの効率よく記事を拾ってくれるといわれている。

Googleの「検索エンジン最適化(SEO)スターター ガイド」でも「パンくずリストはつけといたほうがいいよ」という記載がある。
1.1.1 「パンくずリスト」を使用する
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。パンくずリストを表示する場合は、パンくずリストの構造化データ マークアップを使用することをおすすめします。
Google「検索エンジン最適化(SEO)スターター ガイド」より

パンくずリストの最後に訪問中のページが表示されることに意味があるのかないのかはわからないが。
単についてる方が好きなの!
コードはご本家Simplicity2フォーラムにあった
探すまでもなく、コードはご本家Simplicity2フォーラムにあった。
コードを入れるのは〔breadcrumbs.php〕。
〔breadcrumbs.php〕は子テーマにはない。
親テーマの中にある。
Simplicity2のパンくずリストに記事を含める。
1. 〔breadcrumbs.php〕の中から、以下のコードを探す。
echo '</div><!-- /#breadcrumb -->';
2.上のコードを、下のコードに書き換える。
if (is_single()) {
echo '<span class="sp"><span class="fa fa-angle-right" aria-hidden="true"></span></span>';
echo '<div class="breadcrumb-item"><span class="fa fa-folder fa-fw" aria-hidden="true"></span>' . esc_html(get_the_title()) . '</div>';
}
echo '</div><!-- /#breadcrumb -->'; このコード、「記事タイトルに構造化データを入れていない(入れないのがいいと判断)」「
記事タイトルをリンクにしていない(リンクにしないのがいいと判断)」とのご本家のご意向である。



コメント