現在このブログではRSSボタンをスタイルシートで作っている。
では、画像でRSSボタンを表示させるにはどうすればいい?
基本的には、Rssボタンの画像をアップロードして、その画像にRSSのリンクを張ればいい。
RSSボタンの素材サイト・アイコン作成サイト
- RSSアイコン - デザイン素材.com
- RSSアイコン作成サイト
上記のサイトなどでRSSボタンの画像を収得してパソコンに保存しておいてね。
RSSボタンの画像をアップロード
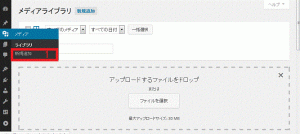
1.「メディア」⇒「新規追加」⇒「ここにファイルをアップロード」の部分にRSSボタンの画像をドロップ。
または「ファイルを選択」⇒対象のRSSボタンの画像を選択。
アップロードした画像のURLの調べ方
1.「メディア」⇒「ライブラリ」をクリック。
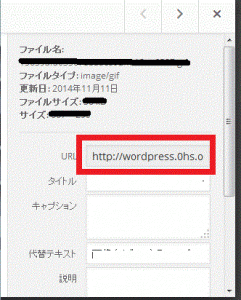
2.アップロードしたRSSボタンをクリック。
3.URLの横のボックスの中に、画像のURLが表示されているのでそのURLをコピー。
RSSのURLは?
RSSのURLは「http://ドメイン/feed/」になる。
RSSボタンの画像にRSSのURLを張ろう
画像にRSSのリンクを春場合のHTMLは以下のようになる。
<a href="サイトのURL/feed/"> <img src="画像のURL" border="0" width="画像の幅" height="画像の高さ" alt="RSS" title="RSSの購読はこちら" /></a>
後は、このHTMLをウィジェットなり、テーマのファイルなりに貼り付けるだけ。
画像の高さやはばを入れないと表示されないのでご注意。
おいらははじめ、画像の高さや幅を入れずにHTMLを設置したせいで、サイト上に表示されなくて困ったことがある。






コメント