画像のリンク先はHTMLでどのような記述になるのか?とWordPressでのリンク先を指定方法を図解付きで整理してみた。
WordPressの場合、リンク先の指定を意識することはないかもしれないが、HTMLの記述を知っておいて損はないはず。
HTMLで画像にリンクを張る
画像にリンクを入れず、ホームページやブログに画像を表示させるHTMLの記述から。
そして、画像に表示させる画像にリンク先を指定するHTMLの記述を見てみよう。
画像にリンクを張らない場合のHTML
まずは、画像にリンクを張らない場合のHTML。
試しに、下の画像を押してみて。

上の画像のようにリンクを張らない場合は、リンクを張らない場合は、「<img src="画像のある場所" alt="リンク先を表す言葉">」というHTMLになる。
上の画像の場合は、サイズを指定してあるので、「<img class="alignnone wp-image-2590 size-large" src="https://wordpress.0hs.org/wp-content/uploads/2014/03/fb7d86e2c07dc2f8b44f717f178e19f7-800x450.png" alt="画像をクリックすると別のページに飛ぶようにしてみる" width="800" height="450" />」というHTMLになっている。
HTMLで画像にリンクを張る
HTMLで画像にリンクを張ってみよう。
基本のリンクは「<a href="リンク先のURL">アンカーテキスト</a>」。
画像のリンクの場合、「<a href="リンク先のURL"><img src="画像のある場所" alt="リンク先を表す言葉"></a>」という形になる。
下の画像を例にHTMLを見てみると。
上の画像のHTMLは↓
「https://wordpress.0hs.org/wp-content/uploads/2014/03/fb7d86e2c07dc2f8b44f717f178e19f7.png」がフルサイズの画像ファイル。
「https://wordpress.0hs.org/wp-content/uploads/2014/03/fb7d86e2c07dc2f8b44f717f178e19f7-800x450.png」が現在記事内に挿入されている画像ファイル。
表示されている画像のリンク先は「https://wordpress.0hs.org/wp-content/uploads/2014/03/fb7d86e2c07dc2f8b44f717f178e19f7.png」ということ。
なので、表示されている画像を押すと、アップロードしたフルサイズの画像が開く。
画像に特定のページへのリンクを貼る場合も理屈は同じ。
別ウィンドウでリンク先を開きたい場合は
「"target="_blank"」は別ウィンドウで開くというHTML。
画像をクリックすると特定のページへ飛ぶHTMLの例
例として、画像をブログのトップページに飛ばしてみる。
HTMLは↓
画像を押して、無事にTOPページに飛べば大成功。
WordPressで画像のリンク先を指定する
WordPressの場合、ほぼHTMLの知識が無くても、画像のリンク先を指定することができる。
WordPressの場合は「画像のアップロード時に設定する」か「投稿画面に画像を挿入してから設定する」。
画像にリンクを張らない場合
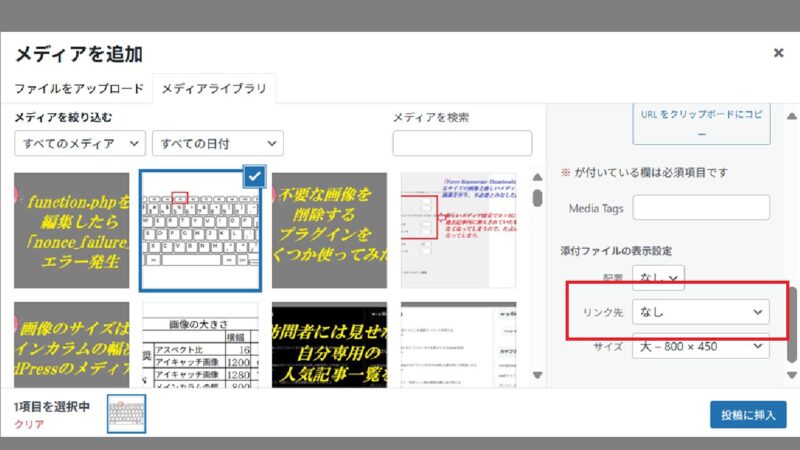
WordPressで「画像のアップロード時や画像の挿入時に画像にリンクを張らない」設定をする場合、
1.「添付ファイルの表示設定」の「リンク先」で〔なし〕を指定。
2.〔投稿に挿入〕を押す。
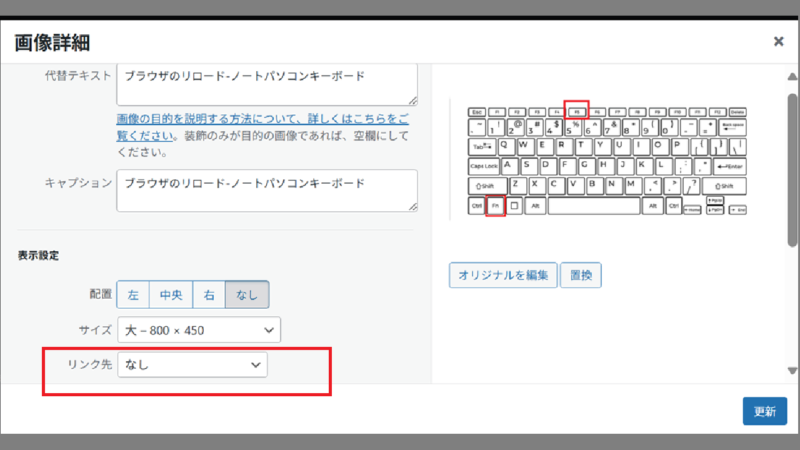
「投稿画面に画像を挿入してから画像にリンクを張らない設定する」場合、1.投稿画面に挿入した画像をクリックし、編集を押す。
2.「表示設定」の「リンク先」で〔なし〕を指定して〔更新〕を押す。
画像のリンク先をアップロード時のフルサイズの画像に指定する
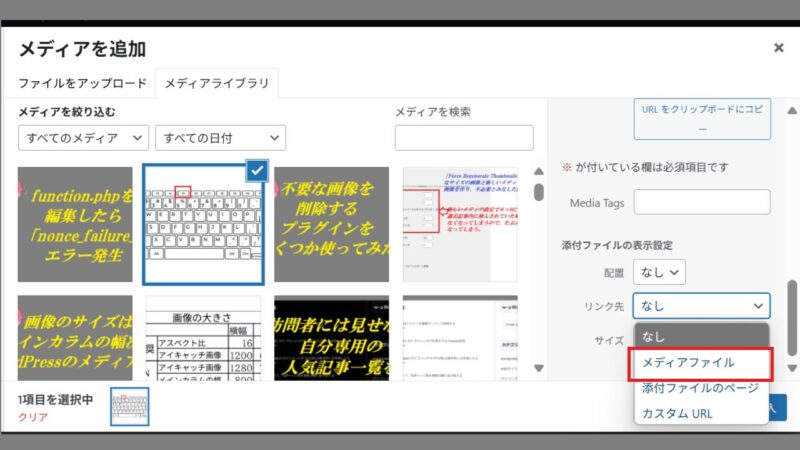
画像のアップロード時や画像の挿入時に「画像のリンク先をアップロード時のフルサイズの画像に指定する」ばあいは
1.「添付ファイルの表示設定」の「リンク先」で〔メディア〕を指定。
2.〔投稿に挿入〕を押す。
「投稿画面に画像を挿入してから画像にリンク先をアップロード時のフルサイズの画像に指定する」場合、
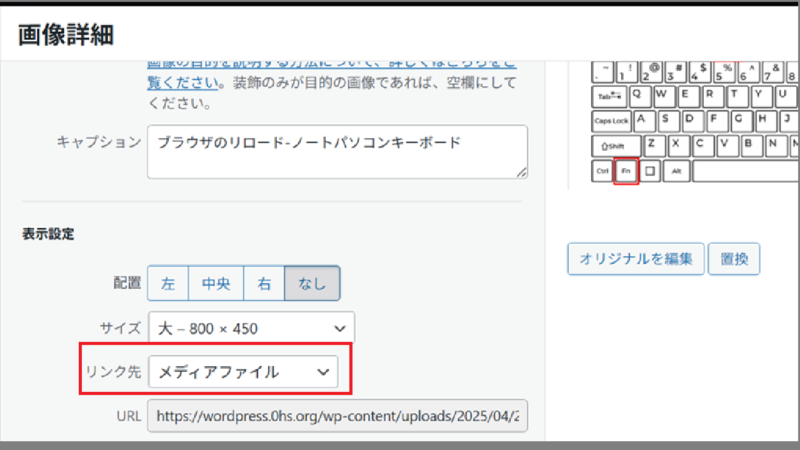
1.投稿画面に挿入した画像をクリックし、編集を押す。
2.「表示設定」の「リンク先」で〔メディアファイル〕を指定して〔更新〕を押す。
画像のリンク先を別のURLに指定する
画像のアップロード時や画像の挿入時に画像のリンク先をメディアファイルでなく、別のページにする場合は、
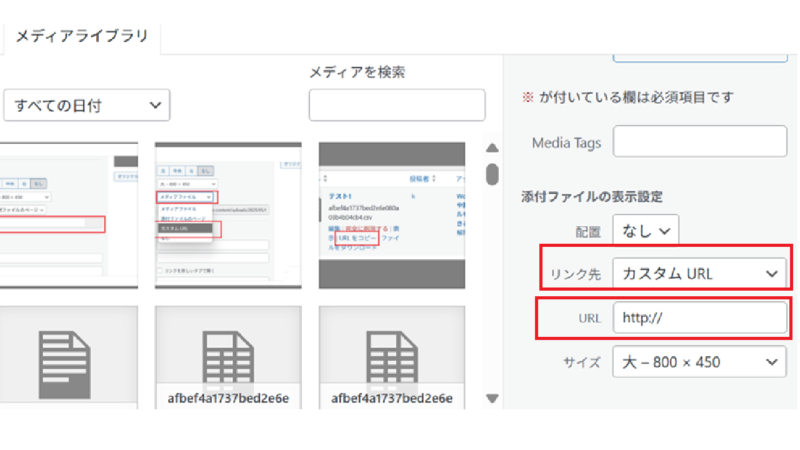
1.「添付ファイルの表示設定」の「リンク先」で〔カスタムURL〕を指定する。
2.リンク先のURLを書き込む。
3.〔投稿に挿入〕を押す。。
「投稿画面に画像を挿入してから画像にリンク先をリンク先をメディアファイルでなく、別のページにする」場合、
1.投稿画面に挿入した画像をクリックし、編集を押す。
2.「表示設定」の「リンク先」で〔カスタムURL〕を指定する。
3.リンク先のURLを書き込む。
4.〔更新〕を押す。
余談
試しに、カスタムURLの設定で、画像に同じ画像のリンクをしたら、その投稿ページの画像のスライドショウになった。
前回のリンク先の指定が自動的に選択される
WordPressの場合、前回に指定した画像のリンク先が自動で指定されるので、指定先を変えた後は要注意。
「フルサイズ画像にリンク先を指定したつもりで、実は指定されていなかった」なんてことが起きる。










コメント