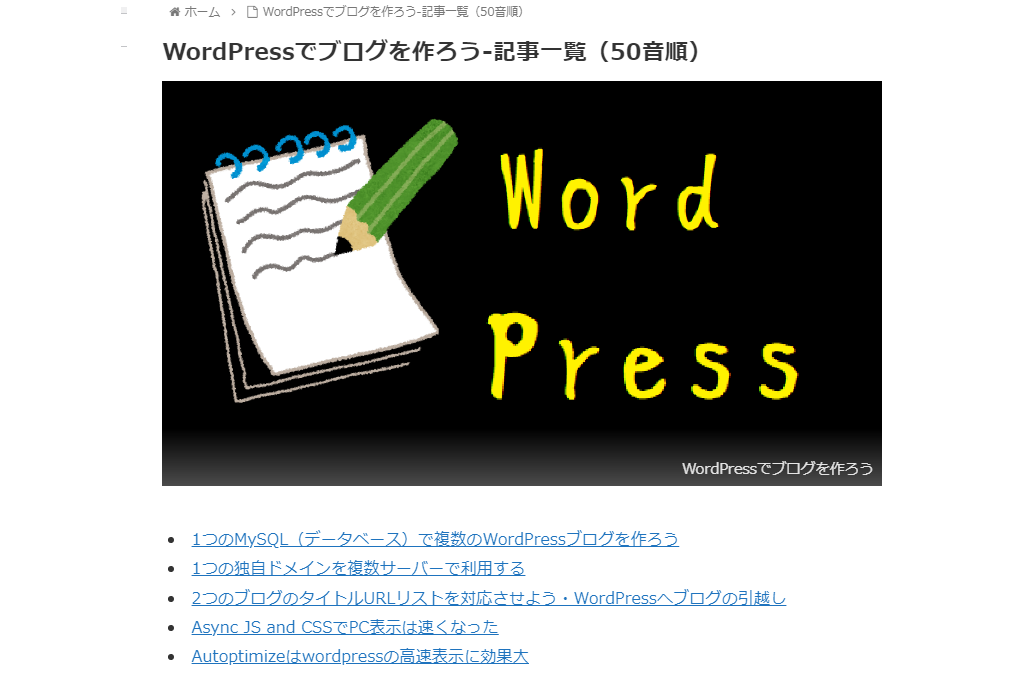
特定のカテゴリーを50音順に並べ一覧表示したい。
カスタムフィールドを利用すれば、50音順に書き換えることができる。
と聞いたので、試してみた。
プラグイン導入の必要もなく、WordPressの標準機能だけで並び替えできたのでご報告。
試してみたけどうまくいかなかった方法
初めに試したのは、「特定カテゴリーで50音順に並び替える」という方法。
function.phpに以下のコードを加える。
/**並べ替え方を変える(フリガナ順)**/
function change_posts_per_page($query) {
/* 管理画面,メインクエリに干渉しないために必須 */
if ( is_admin() || ! $query->is_main_query() ){
return;
}
/* カテゴリーページの表示を読み仮名(50音順)に並べる */
if ( $query->is_category() ) {
$catid =$query->get_queried_object_id(); // カテゴリIDを取得
if($catid==72){ //カテゴリID72は、wordpressでブログを作ろう
$query->set( 'meta_key', 'furigana' );// furiganaを取得
$query->set( 'orderby', 'meta_value' );
$query->set( 'order', 'ASC' );
}
return;
}
}
add_action( 'pre_get_posts', 'change_posts_per_page' );
でも、うまくいかない。
〔furigana〕は取得できるのだが、並べ替えができない。
テンプレートの中のコードと競合してるみたい。
で、考えた結果、
ことができるじゃないか?
ということで、試してみたらうまくいった。
手順
1.投稿にカスタムフィールドを追加
2.PHPファイルを作成
3.ショートコードで固定ページへ表示する。
カスタムフィールドを追加する
カスタムフィールドで〔furigana〕を追加する。
〔furigana〕の値に英数字・カタカナはそのまま、「〔furigana〕の値」として記入。
漢字・ひらがなタイトルのはカタカナでフリガナを〔furigana〕の値にする。
よく、「プラグインを入れて…」という解説ページがあるが、プラグインは必要ない。

プラグインはいらないんだよ。
標準機能だけでできるよ。
WordPressの標準機能で十分。
1.カスタムフィールドを表示する
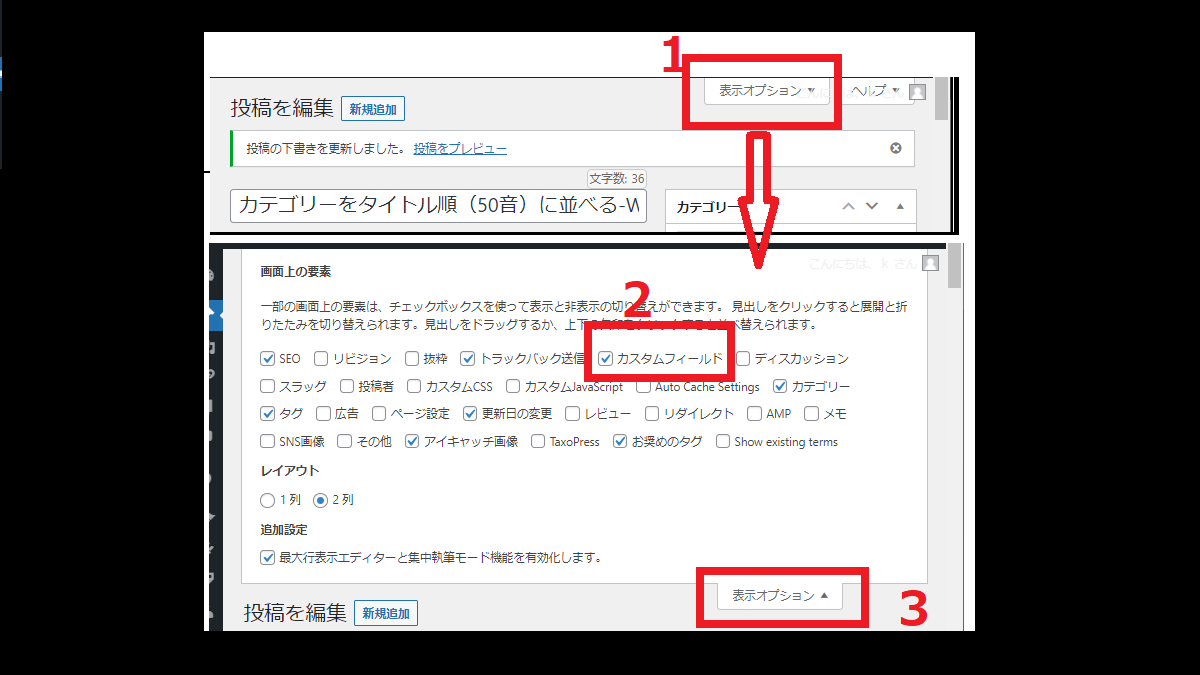
1-1)〔投稿〕画面の〔表示オプション〕タブを押す。
1-2)〔カスタムフィールド〕にチェックを入れる。
1-3)〔表示オプション〕タブを押して、〔表示オプション〕タブを閉じる。

〔カスタムフィールド〕を表示-WordPress
2.カスタムフィールドを設定する。
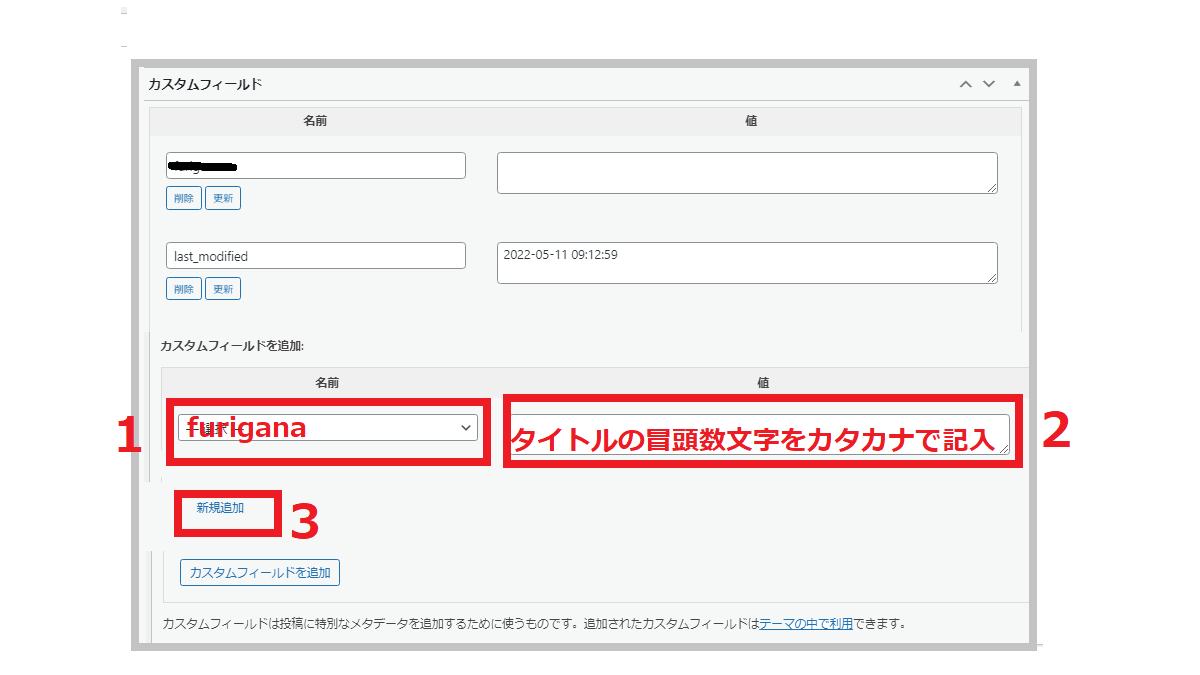
2-1)投稿編集画面をスクロールして、「カスタムフィールドの追加」の「名前」に〔furigana〕を記入。
2-2)「値」はタイトルの冒頭数文字をカタカナで記入。
2-3)〔新規追加〕を押す。

〔カスタムフィールドを追加する〕-WordPress
3.すでに書きあがっている記事のページもカスタムフィールドにタイトル冒頭の数文字をカタカナで値として書き込む。
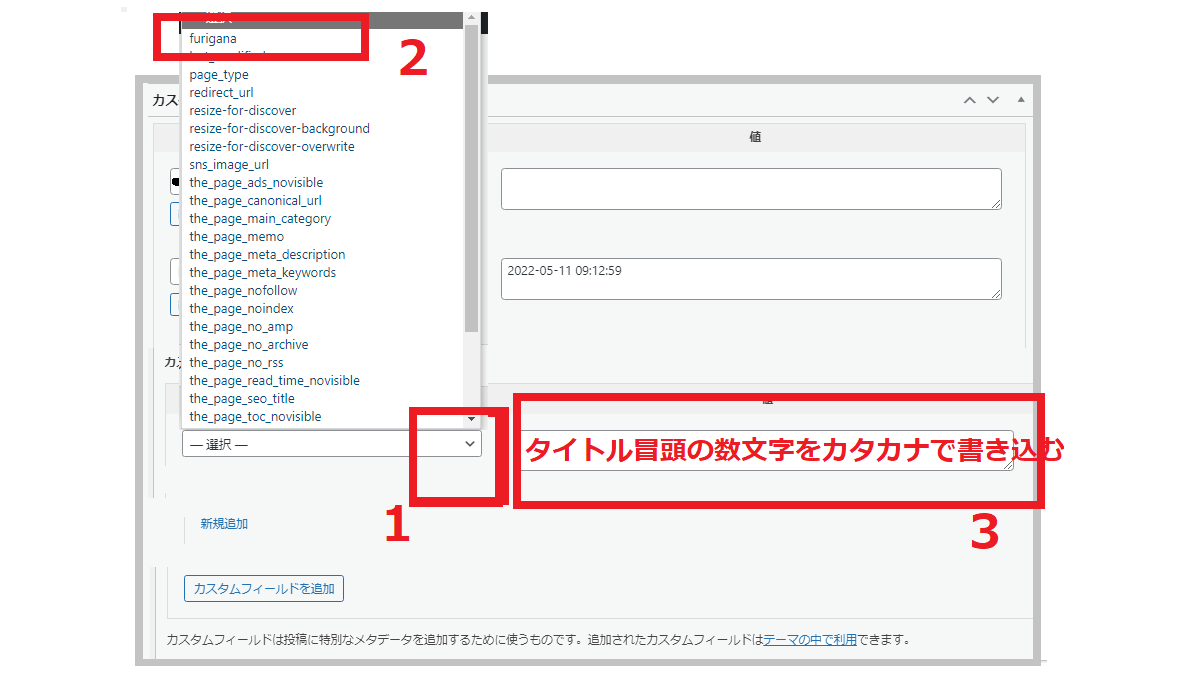
3-1)すでに公開されているページの編集画面を出す。
3-2)カスタムフィールドの〔名前〕の横にある▼を押して「furigana」を選択。
3-3)カスタムフィールドにタイトル冒頭の数文字をカタカナで値として書き込む。

〔ほかのページにもカスタムフィールドを追加する〕-WordPress
3-4)記事を更新する。
特定のカテゴリーを呼び出すためのPHPファイルを作る
カテゴリーページのPHPファイルを作る。
今回は、ID72番のカテゴリーを呼び出す。
PHPファイルの名前は、〔category-no72.php〕とする。
PHPファイルのコード
以下のコードを〔category-no72.php〕として保存し、利用しているサーバーのthemeフォルダの中の利用中のテーマのフォルダにアップロードする。
例えば「Cocoon child」を使用しているなら、「Cocoon child」フォルダのfunction.phpがある場所と同じ場所に保存する。
<!--特定カテゴリーID72をカスタムフィールド「furigana」の値でフリガナ順で表示-->
<ul class="list">
<?php
$posts = get_posts('numberposts=-1&category=72&meta_key=furigana&orderby=meta_value&order=ASC'); global $post;
?>
<!--numberposts=-1はすべての件数、category=72はID72番、
meta_key=furiganaはカスタムフィールドfurigana、
orderby=meta_valueはカスタムフィールの値、order=ASCは昇順、
-->
<?php if($posts): foreach($posts as $post): setup_postdata($post); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endforeach; endif; ?>
</ul>
解説
numberposts=〇は1ページに表示する件数。
すべての件数を表示する場合は「-1」。
category=72は呼び出すカテゴリーのID。
meta_key=○○はカスタムフィールドの名前。
furiganaはカスタムフィールドfuriganaを呼び出す。
orderby=meta_valueはカスタムフィールの値。
order=ASCは昇順。
ショートコードを呼び出すためのコードをfunction.phpへの記述
ショートコードを呼び出すため、以下のコードをfunction.phpへ付け加える。
//PHPの読み込み
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(STYLESHEETPATH . "/$file.php");
return ob_get_clean();
}
add_shortcode('call_php', 'my_php_Include');
ショートコードをPHPファイルを呼び出したい場所に記入
以下のショートコードを、PHPファイルを呼び出したい部分に記載する。
[call_php file='category-no72']
記載場所は「固定ページ」「ウィジェット」「投稿ページ」「テンプレート内」と色々。
今回は、固定ページに置いてみた。
今回は、漢字・ひらがな以外は、そのままカスタムフィールドの値にしたが、完全な50音にした刈れば、英数字もカタカナかひらがなで統一して値の部分に書き込めばOK。
苦労した点
はじめ以下のコードでPHPファイルを作った
/**並べ替え方を変える(フリガナ順)**/
function change_posts_per_page($query) {
/* 管理画面,メインクエリに干渉しないために必須 */
if ( is_admin() || ! $query->is_main_query() ){
return;
}
<!--特定カテゴリーID72をカスタムフィールド「furigana」の値でフリガナ順で表示-->
<ul class="list">
<?php
$posts = get_posts('numberposts=-1&category=72&meta_key=furigana&orderby=meta_value&order=ASC'); global $post;
?>
<!--numberposts=-1はすべての件数、category=72はID72番、
meta_key=furiganaはカスタムフィールドfurigana、
orderby=meta_valueはカスタムフィールの値、order=ASCは昇順、
-->
<?php if($posts): foreach($posts as $post): setup_postdata($post); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endforeach; endif; ?>
</ul>
でもこれだと、固定ページの表示に
という表示がテキストで出てしまう。
かといって、書き込まないとダッシュボードで、カスタムフィールド値が入っていな記事が表示されなくなってしまった。
延々悩んだんだけど、調べていくうちに
function change_posts_per_page($query) {/* 管理画面,メインクエリに干渉しないために必須 */で
/**並べ替え方を変える(フリガナ順)**/
function change_posts_per_page($query) {
if ( is_admin() || ! $query->is_main_query() ){/* 管理画面,メインクエリに干渉しないために必須 */
return;
}
ではないということに気が付いた。
むしろ
if ( is_admin() || ! $query->is_main_query() ){はクリエを書き換える記述。
それを制御するために、先に
function change_posts_per_page($query) {が記述されていることが判明。
全部削ったら、問題なくカテゴリーが50音順に表示できるようになった。
カスタムフィールドは面白い
カスタムフィールドって、初めていじってみた。
でも、なんだかいろいろできそうで面白い。
カスタムフィールドの名前と値で分類表示をするなんてこともできそう。

カスタムフィールドは奥が深い。




コメント