せっかくwordpressの子テーマの作り方を覚えたことだし、ほかの人にも子テーマをおすそ分けしたいかなあと思った。
でも、ダウンロードできるようにする方法がわからない。
調べてみるとファイルをwordpressのブログ画面からダウンロードするための管理用のプラグインというのがあるという話。
「WordPress Download Manager」というそうだ。
ほかにも同じようなプラグインがいろいろあるようだがネット上で説明を探しても、日本語のものが無い。
というわけでWordPress Download Managerを使ってサイト訪問者がファイルをダウンロードできるようにしてみよう。
WordPress Download Managerでできること
・ダウンロードさせるファイルの管理
・ダウンロード数の管理
・ダウンロードファイルにパスワード設定
・ダウンロードアイコンやスタイルの設定
・ウィジェットで、ダウンロードファイル表示可能
WordPress Download Managerをダウンロード
1、管理画面から【プラグイン】⇒【新規インストール】
2、検索ボックスの中にWordPress Download Managerを記入。
3、【プラグインの検索】をクリック。
4、【説明】をクリック。
特に注意書きは現れない。
最終更新: 3週前
WordPress の必須バージョン: 3.4以上
対応する最新バージョン: 3.9.2
5、【今すぐインストール】をクリック。
6、【有効化】をクリック。
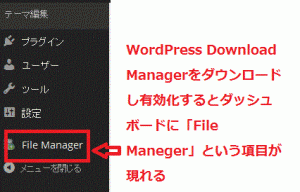
ファイルなどのアップロードとダウンロード用のボタンを作成
1、設定の下に「File Maneger」という項目が現れるので、「File Maneger」をクリック。
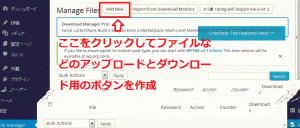
2、「File Maneger」の下にある「Add New File」をクリック。
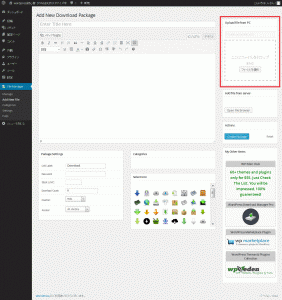
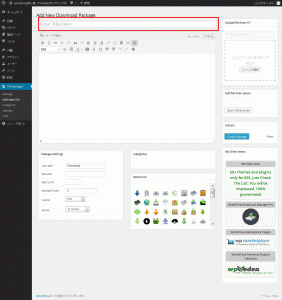
3、【Upload File From PC】 ダウンロードさせたいファイルを指定。
*ドロップでファイルをアップロードすることも「ファイルを選択」でファイルをアップロードすることもできる。
4、【Entry Title Hear】⇒タイトルを記入。
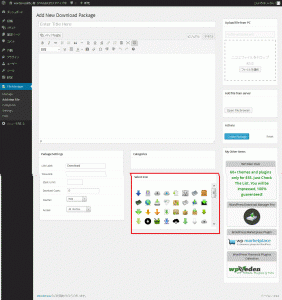
5、【Select Icon】 ダウンロードボタン(Icon)を選択。
クリックして選択する。
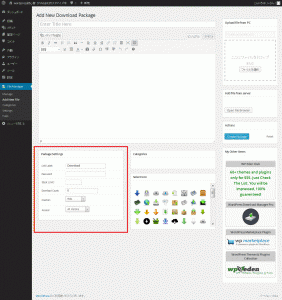
6、【Package Settings】を行う
・Link Label: ダウンロードアイコンの横に表示される言葉
・Password: パスワードを設定(空欄の場合はパスワードなし)
・Stock Limit: ダウンロード数の制限(空欄の場合は無制限)
・Download Count: ダウンロードカウント数のスタート時の数字
・Counter: ダウンロード数の表示、非表示設定
・ Access: アクセス出来る権限を設定(All Visitors(すべての人)/Member Only(メンバー)から選択)
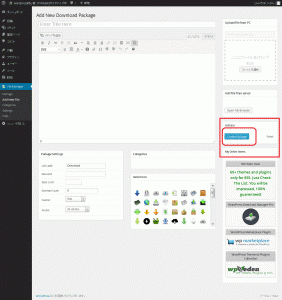
7、【Actions】の「Create Package」をおして保存。
8、「Create Package」をおすとしばらくたつと設定の保存が完了する。
9、「File Maneger」をクリック。
ダウンロード用のファイルがアップロードされているのがわかる。
ダウンロードページを作成
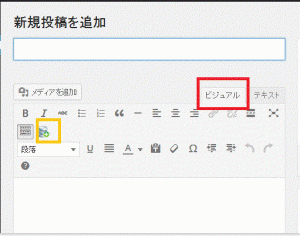
1、【投稿】⇒【新規追加】か【固定ページ】をクリック。
2ビジュアル投稿にして、投稿用のアイコンをクリック。
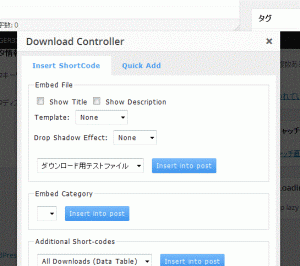
3、【Insert shortchord】という設定画面が出てくる。
・ Show Title:タイトルの表示設定
・Show Description:説明文の表示設定
・Templete:Facebook、BlueBoxからスタイルを選択
・Drop Shadow Effect:影の付け方を選択
4、設定が終わったら【Install intro post】をクリック。
5、ページのタイトルを記入し、いつもの投稿どおりタグやカテゴリー、アイキャッチ画像などを設定して公開ボタンを押す。
テストファイルのダウンロード
ダウンロード用テストファイルをアップロードしてみた。
[wpdm_file id=1 title="true" desc="true" ]
[wpdm_file id=1]














コメント