WordPress無料テーマCocoonでカウントタイマーを設置してみよう。
Cocoonの場合、テーマにカウントタイマーの機能がついているので、プラグインは必要ないらしい。
では、さっそく、作成開始。
Cocoonでカウントタイマーを設置する
Cocoonでカウントタイマーを設置場合、ショートコードを使うのだが、手打ちで書き込む必要はない。
ちゃんと編集画面で設置することができるようになっている。
1.投稿画面の〔ショートコード〕を押す。
2.〔カウントタイマー〕を押す。
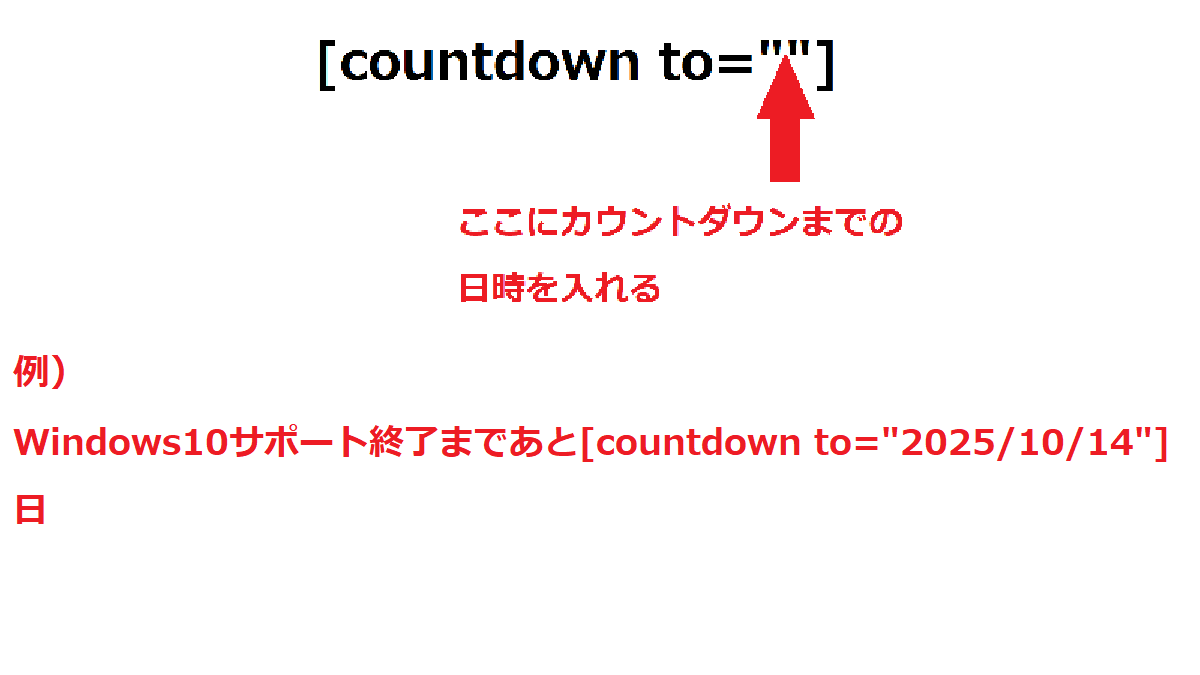
3.[]中にコードを入れていく。
すると下のように表示される。
Windows10サポート終了まであと-日
Windows10サポート終了まであと日付未入力日
表示は極シンプル。
Simplicity2でショートコードを使ってカウントタイマーを付けることができるか?
Cocoonと同じ製作者のWordPress無料テーマSimplicity2ではどうだろう?
同じショートコードでカウントタイマーを付けることができるのだろうか?
試してみた。
が、こちらは表示できないようだ。
Simplicity2でカウントタイマーを表示するなら、Countdown Block等のプラグインを入れるか、テーマ自体をカスタマイズするしかなさそう。
Cocoonのカウントタイマーは極シンプル
Cocoonのカウントタイマーは極シンプル。
デザインを凝ったりしたいならCountdown Block等のプラグインを導入するのが簡単かも。




コメント