Webサイト上でHTML/CSSやプログラミングのコードを解説する機会が多い人には便利なプラグインがCrayon Syntax Highlighter。
同じようなソースコードを表示するプラグインに比べると使い勝手が数段いい。
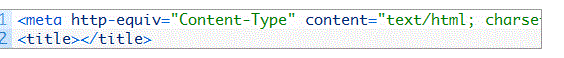
Crayon Syntax Highlighterでソースコードを表示した例
Crayon Syntax Highlighterでソースコードを表示した例が↓
こんな感じにソースがきれいに表示される。
Crayon Syntax Highlighterの優れた点
- プラグインをインストールして有効化するだけでOK、設定が必要ない。
- 記事投稿の画面から簡単に操作ができる。
- ショートコードなどの知識が要らない。
- プログラムの知識も要らない。
- ビジュアル、テキストの双方の編集画面から使うことができる。
Crayon Syntax Highlighterのインストール
1.「管理画面」⇒「新規追加」から「Crayon Syntax Highlighter」検索。
2.「今すぐインストール」をクリック。
3.「有効化」をクリック。
Crayon Syntax Highlighterの使い方
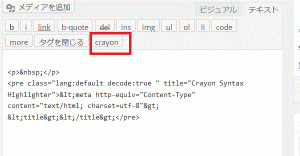
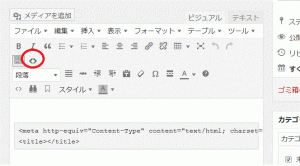
1.投稿の編集にボタンが追加されるのでそのボタンをクリック。
- テキストの場合⇒「crayon」
- ビジュアルの場合⇒太い「<>」
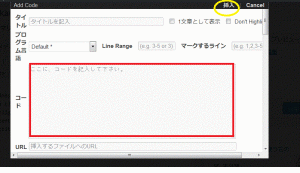
2.ボタンを押すとコードの挿入画面が出てくる。
3.「コード」の枠の中に表示したいコードを入れる。
4.「挿入」をクリック。
プログラム言語がわからなければデフォルトのままでもOKの様子。
非常にお手軽。
似たようなプラグインSyntaxHighlighter Evolvedだとショートコードを自力で貼り付けないといけないがCrayon Syntax Highlighterはショートコードを貼り付ける必要も無いので本当に手軽にソースコードを表示できる。







コメント