 webサイト作成便利ツール
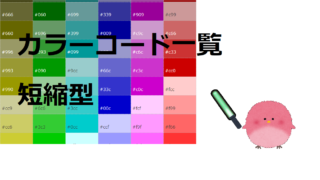
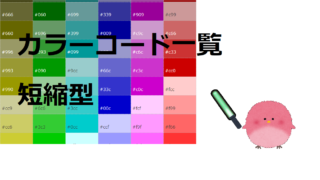
webサイト作成便利ツール webセーフカラー216・短縮カラーコード一覧
短縮カラーコードの一覧って、検索してもなかなか見つからない。webセーフカラー216は短縮コードでもOKのはず。無ければ自分で作ってしまおう。 webセーフカラー216短縮カラーコード一覧。
 webサイト作成便利ツール
webサイト作成便利ツール  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう  wordpressでブログを作ろう
wordpressでブログを作ろう